<<前 [TOP] 次>>
シーン内のGameObjectの位置、回転、スケールを変更するシンプルなコンポーネントがあります。
Project ウィンドウで Assets > Environment > Spritesフォルダを開きます。

「tree」スプライトを選択してシーンにドラッグします。

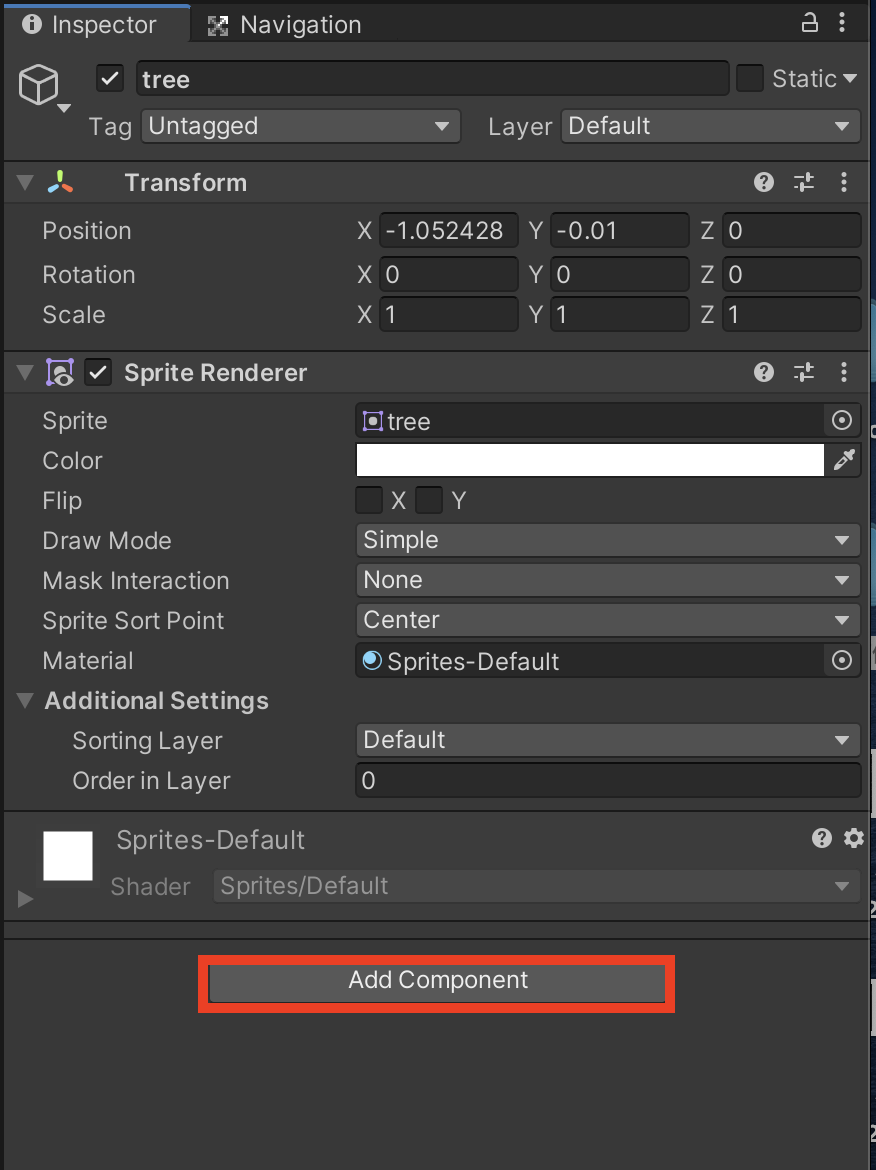
追加した「tree」スプライトのインスペクターで「Add Component」をクリックします。

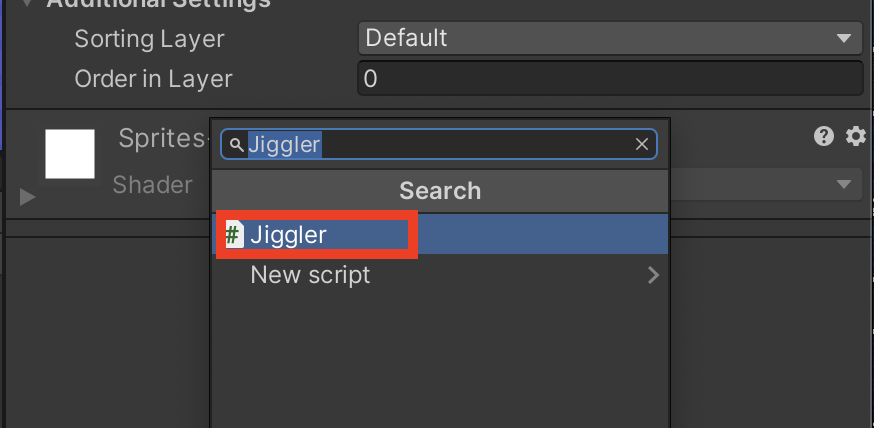
検索ボックスで「Jiggler」と入力し、「Jiggler」スクリプトを追加します。

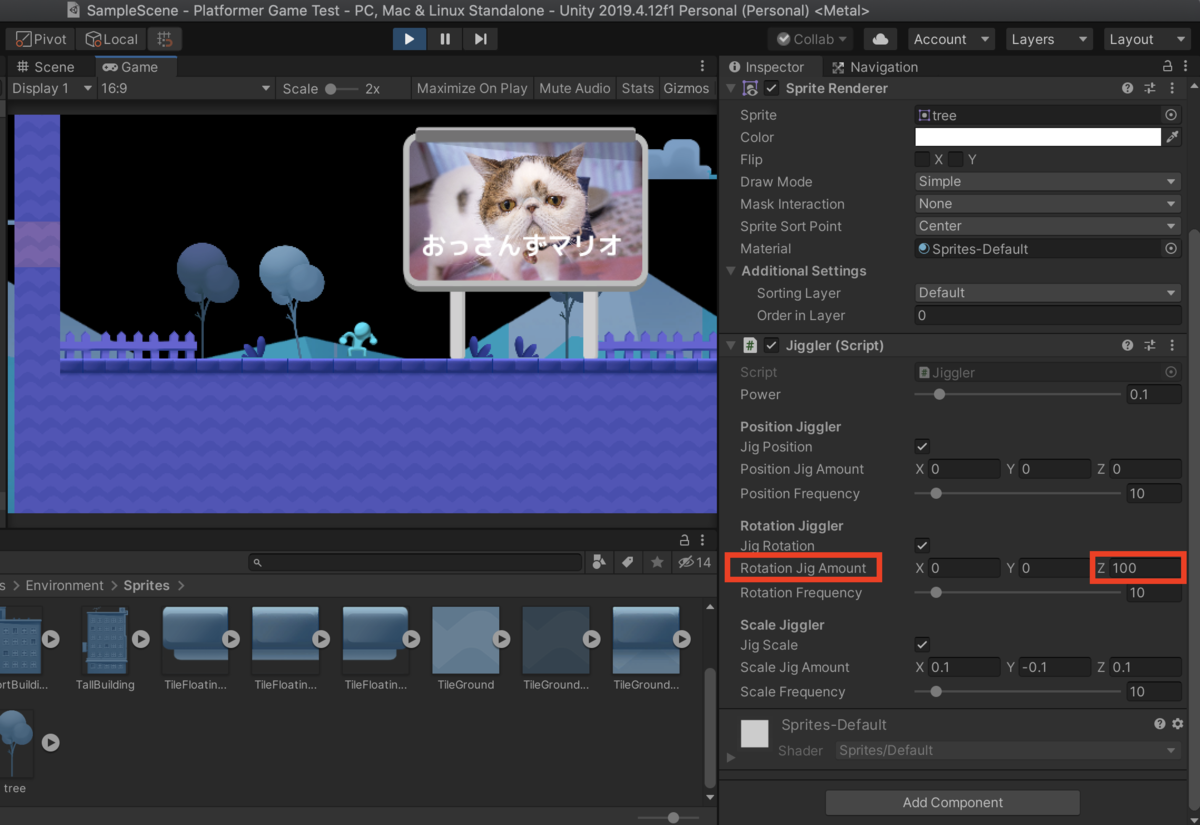
これだけでも少しは動きますが、大きな動きにしたい場合は「Jiggler」スクリプトの値を変化させる必要があります。
インスペクターのRotation Jig AmountのZ値を100 Z値にします。
これによりツリーが前後に回転します。

↓↓クリックして頂けると励みになります。
