[09 | React-Toastify] << [ホーム] >> [11 | ログイン機能実装]
以降の作業は、Visual Studio Codeを2つ起動し、ウィンドウ2つを移動しながら作業する必要があります。
まず一つ目のウィンドウを開いたら、デスクトップにある「QRMenu」フォルダ内の「qrmenu_server」フォルダをウィンドウ内にドラッグアンドドロップします。

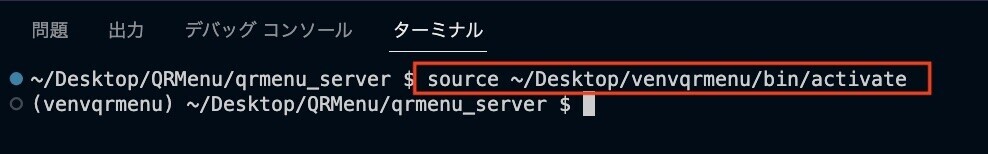
ターミナルを起動し、qrmenu_serverフォルダに移動したら、仮想フォルダをアクティベートします。
コマンド
source ~/Desktop/venvqrmenu/bin/activate

Webサーバーを起動します。
python manage.py runserver
ブラウザを確認します。
http://127.0.0.1:8000/auth/
下記の画面が出るのを確認してください。

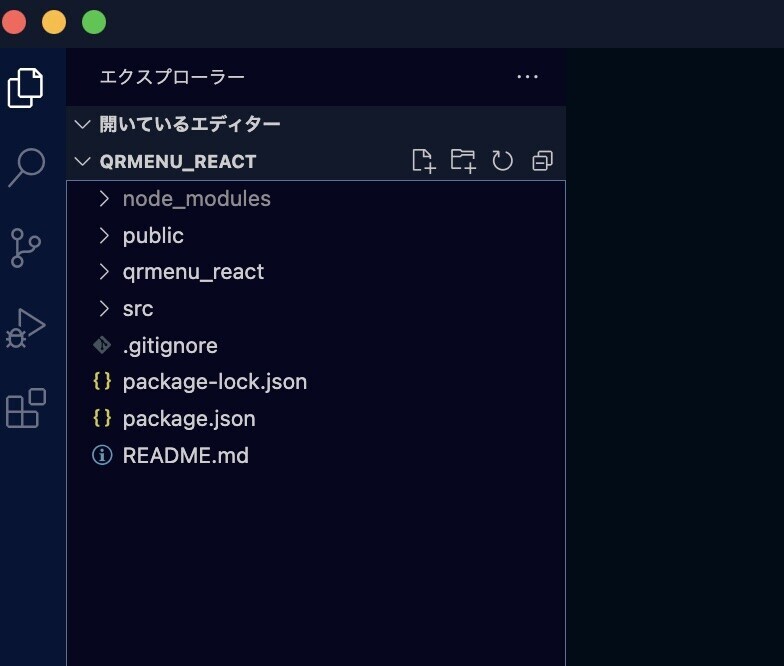
次に二つ目のウィンドウを開いたら、デスクトップにある「QRMenu」フォルダ内の「qrmenu_react」フォルダをウィンドウ内にドラッグアンドドロップします。

GitHubに新たなレポジトリーを作成して、コミットします。
https://github.com/にアクセスしてサインアップしましょう。
github.com
ログインしたら右上の「+」ボタンから「new repository」を選択します。
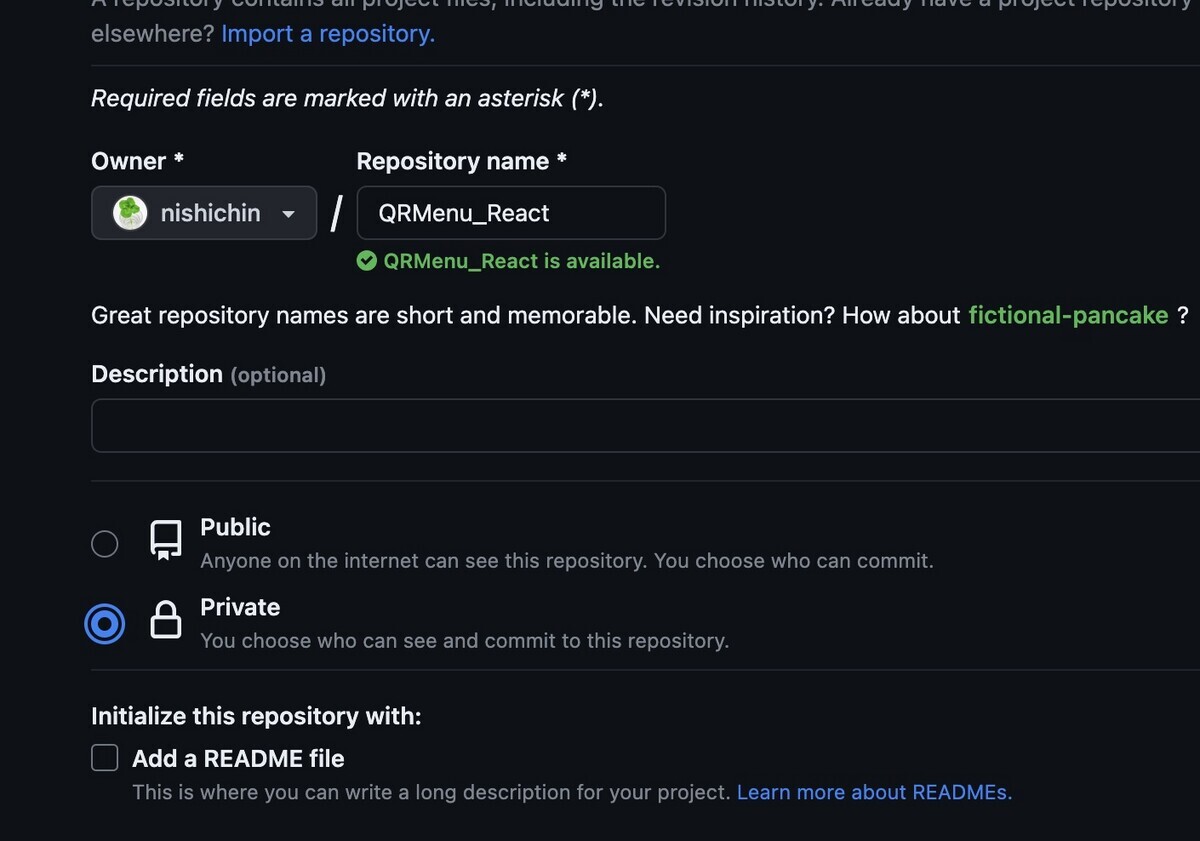
「Repository name」をつけて(今回はQRMenu_Reactにしました。)、必ず「Private」にします。
最後に「Create repository」をクリックします。

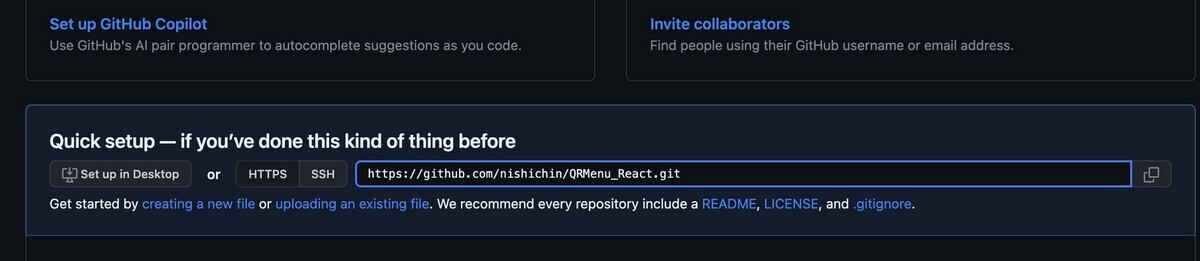
最初に書かれているアドレスが重要です。
このアドレスをコピーします。

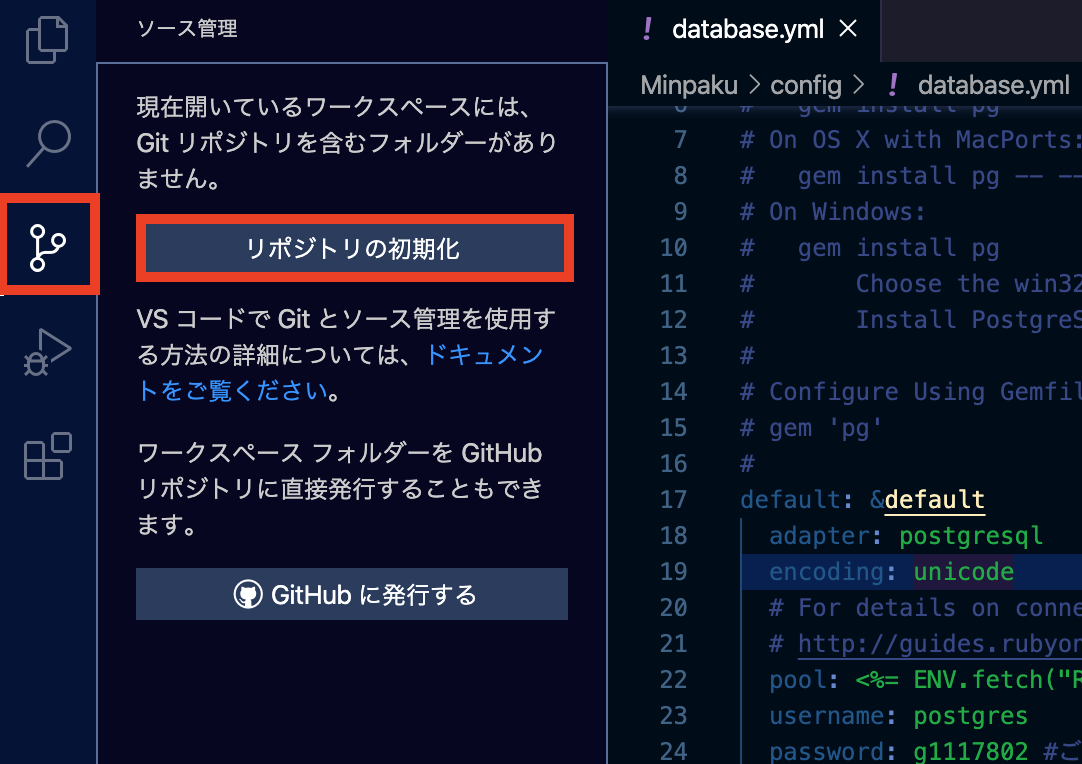
Visual Studio Codeでソース管理の「リポジトリの初期化」を行います。

ターミナルで次のコマンドを入力します。
「git remote add origin」の後にコピーしたアドレスを入れます。
コマンド
git remote add origin https://github.com/nishichin/QRMenu_React.git
ソース管理の「変更」の右にある「+」ボタンを押します。

コミットネームを入れます。
コミットネームは自分で分かりやすい名前をつけて下さい。

上のチェックマークをクリックします。

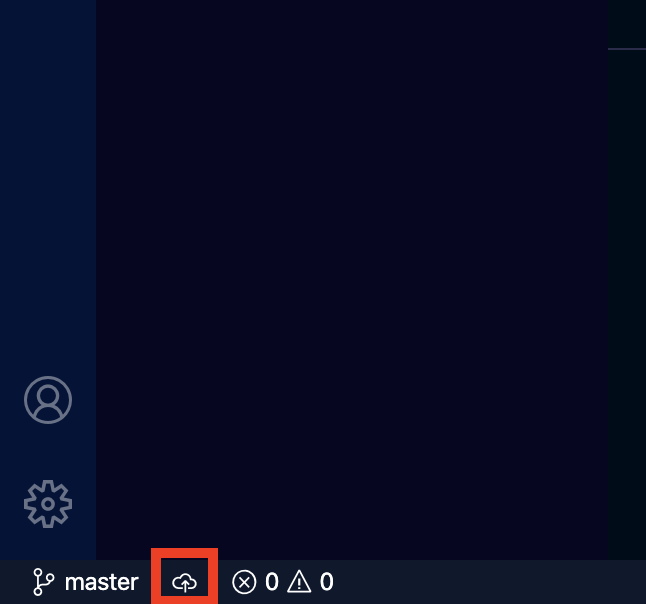
下にある雲のマークをクリックしてGitにpushします。

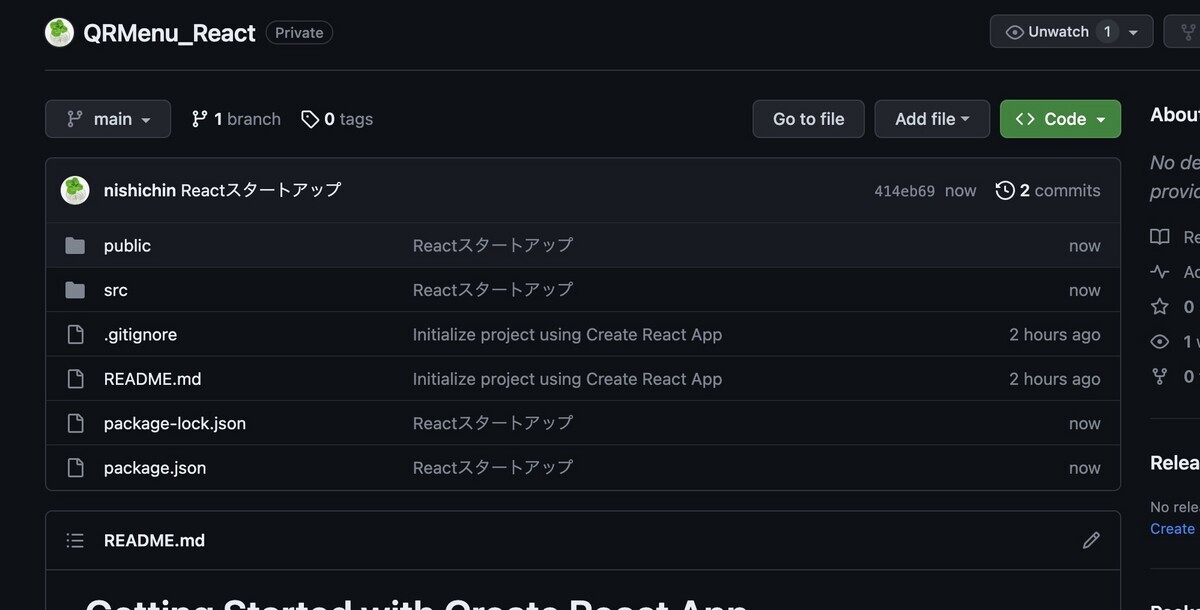
自分のgithubページ「https://github.com/nishichin/QRMenu_React」をリロードして確認します。

ターミナルを起動し、「qrmenu_react」フォルダに移動します。
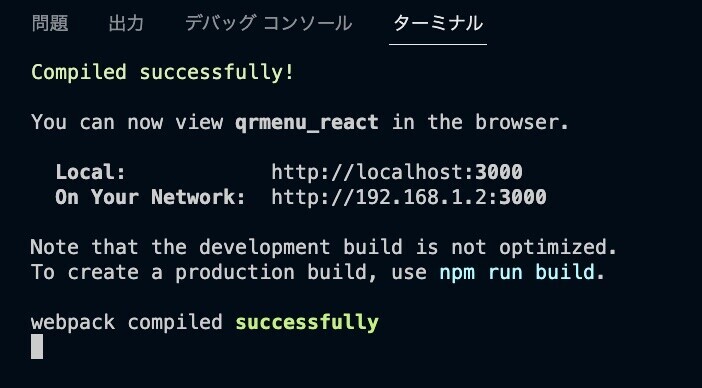
npmをスタートさせ、ブラウザで確認します。
コマンド
npm start

これで準備が整いました。
↓↓クリックして頂けると励みになります。
[09 | React-Toastify] << [ホーム] >> [11 | ログイン機能実装]