| 02 | Railsをインストール << [ホーム] >> | 04 | Bootstrapの利用
アプリケーション名「Minpaku2」を作成
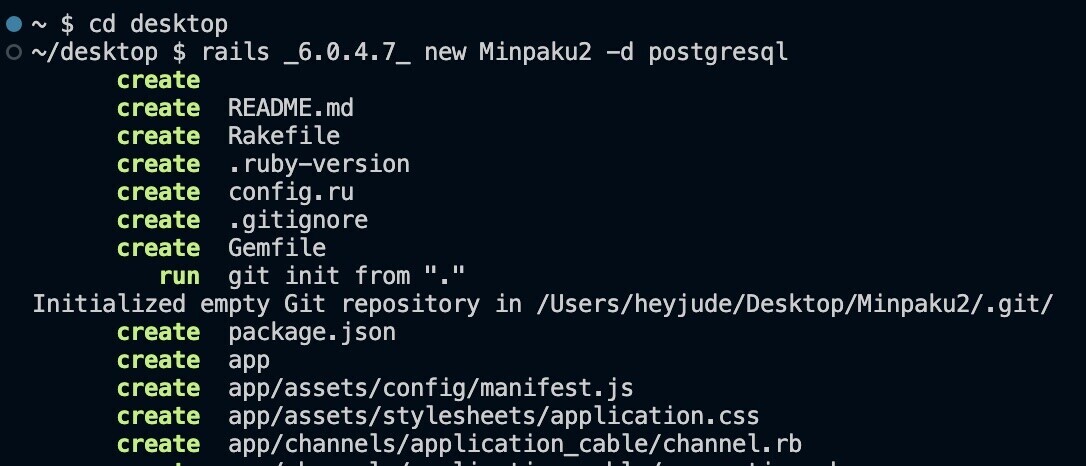
コマンド
rails _6.0.4.7_ new Minpaku2 -d postgresql

ターミナルで作成された「Minpaku2」フォルダに移動します。
コマンド
cd Minpaku2
Visual Studio Codeでディレクトリを開く
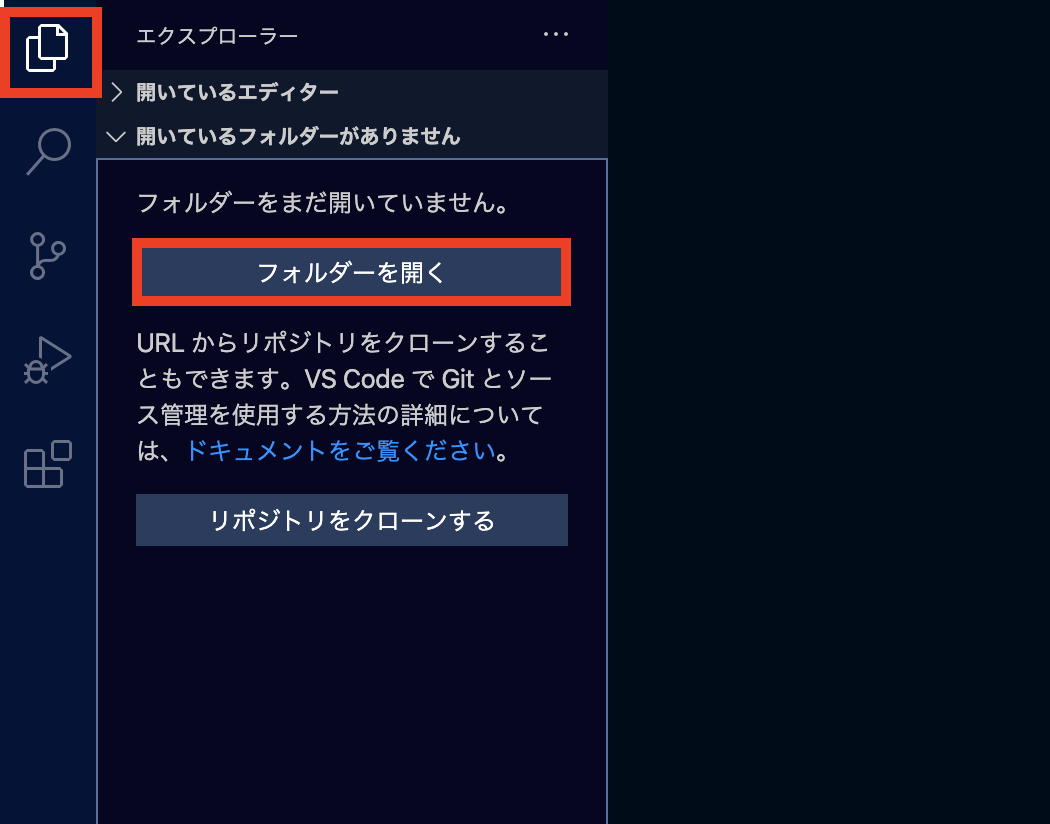
左上の「エクスプローラ」をクリックし、「開く」を選択します。

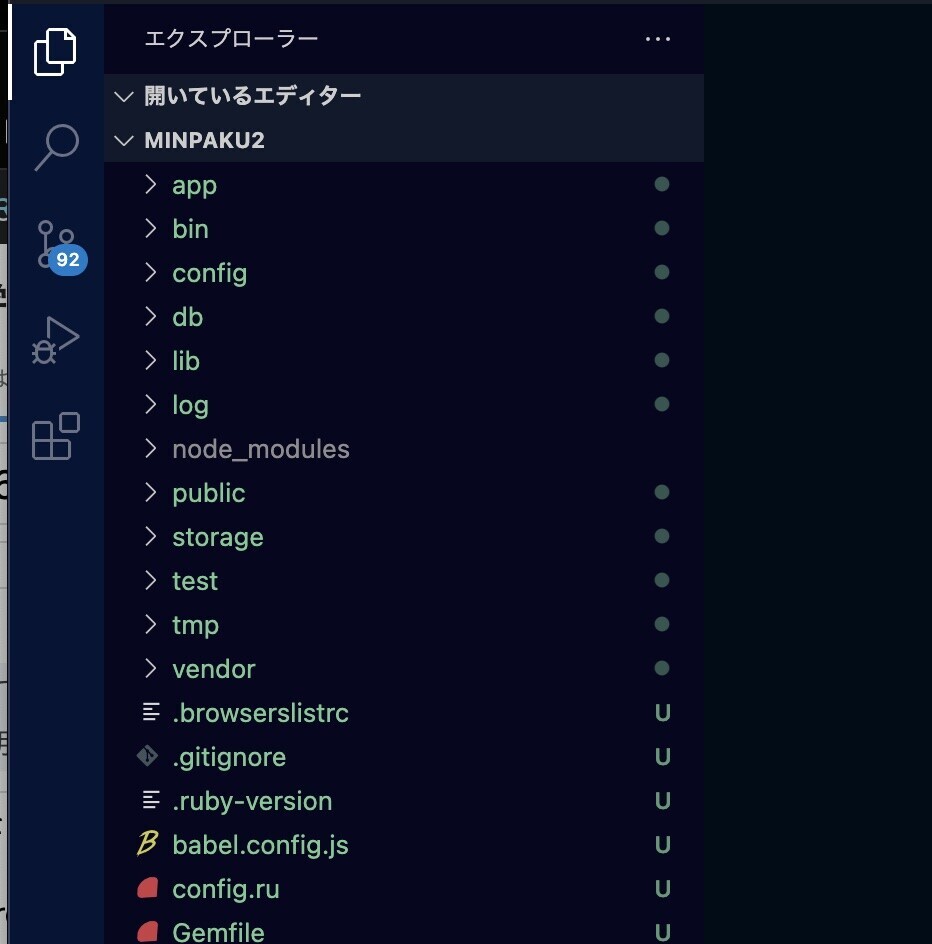
「Minpaku2」ディレクトリを選択します。

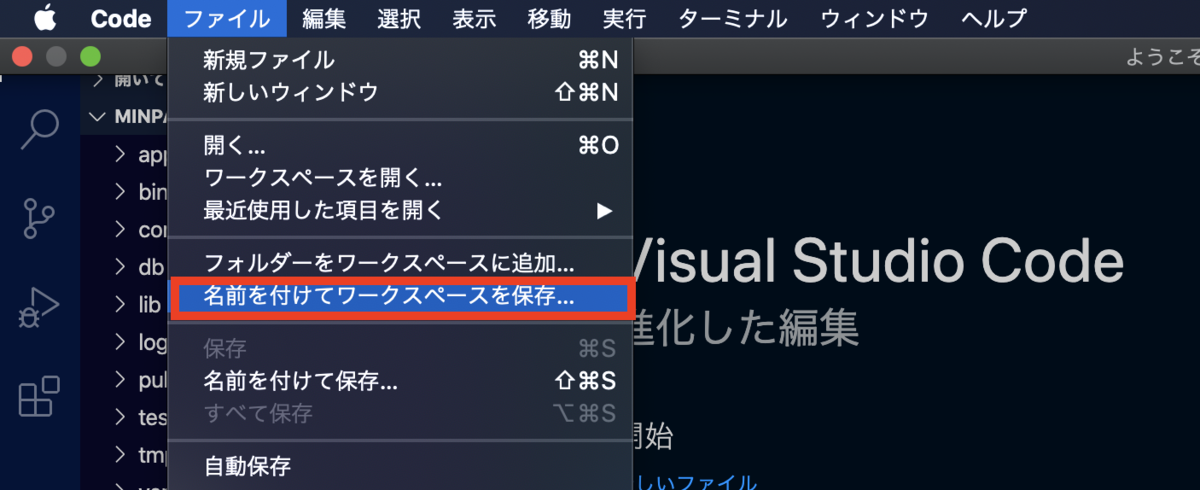
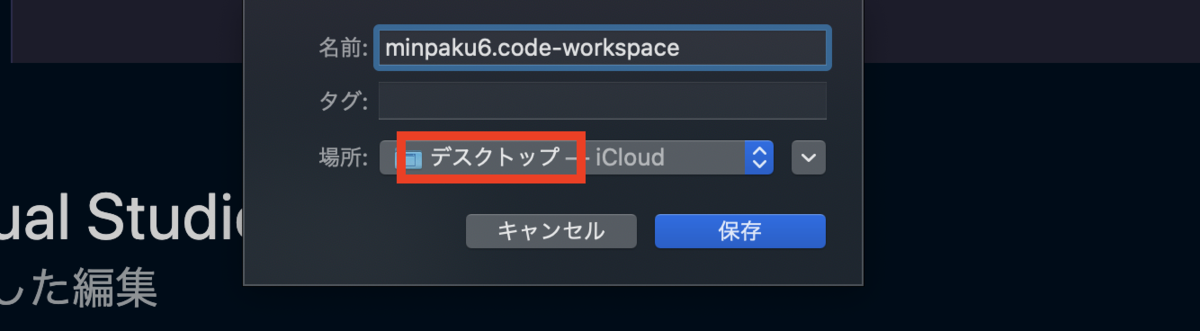
「ファイル」メニューから「名前をつけてワークスペースを保存」しておきましょう。
場所は「デスクトップ」でよいです。
ワークスペースを開き直せばこれから行うGitの接続やターミナルの状態など、そのまま作業を始めることができます。
複数のアプリケーションを管理する場合に便利です。


「config\database.yml」の設定
PostgresqlとRailsの接続を設定します。
「config\database.yml」を開き、以下のように設定します。
保存は「command + S」でできます。
config\database.yml(17行目~)
default: &default adapter: postgresql encoding: unicode # For details on connection pooling, see rails configuration guide # http://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: postgres password: 12345678 #ご自分のpostgres rootパスワードを入れてください host: localhost
PostgreSQLにデータベースを作成
コマンド
rails db:setup
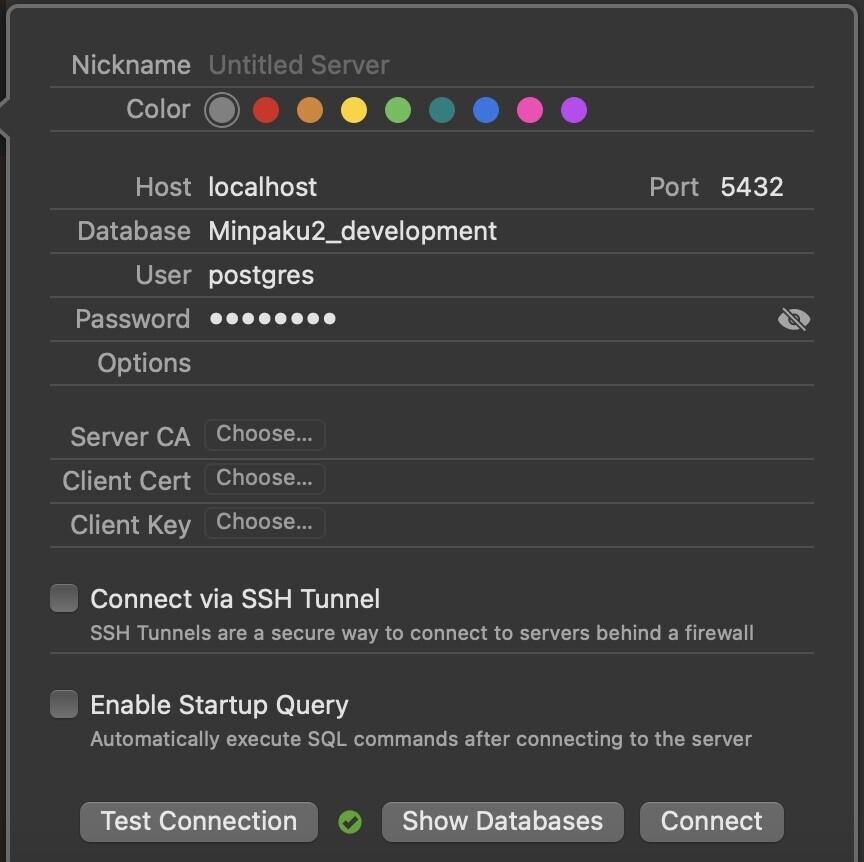
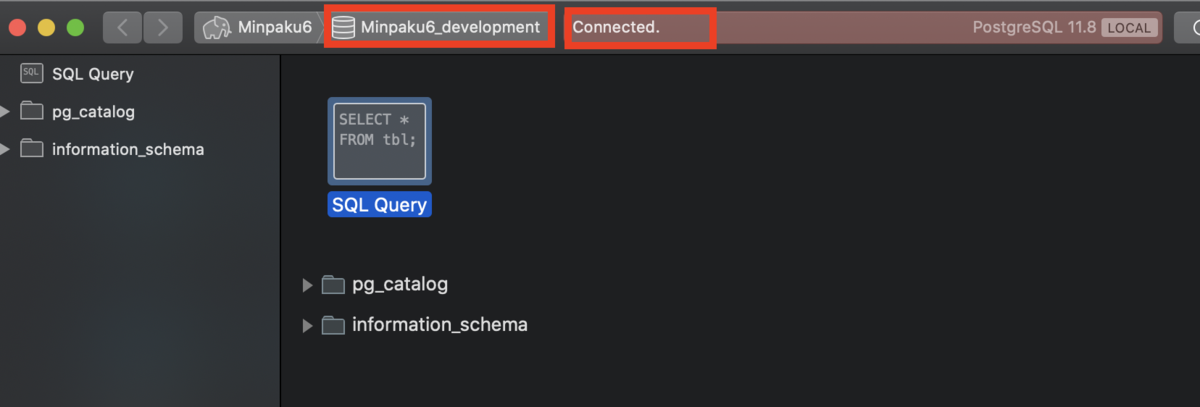
Posticoで確認します。

テーブルはまだありませんが、データベース「Minpaku2_development」に接続できます。

Githubによるソース管理
https://github.com/にアクセスしてサインアップしましょう。
github.com
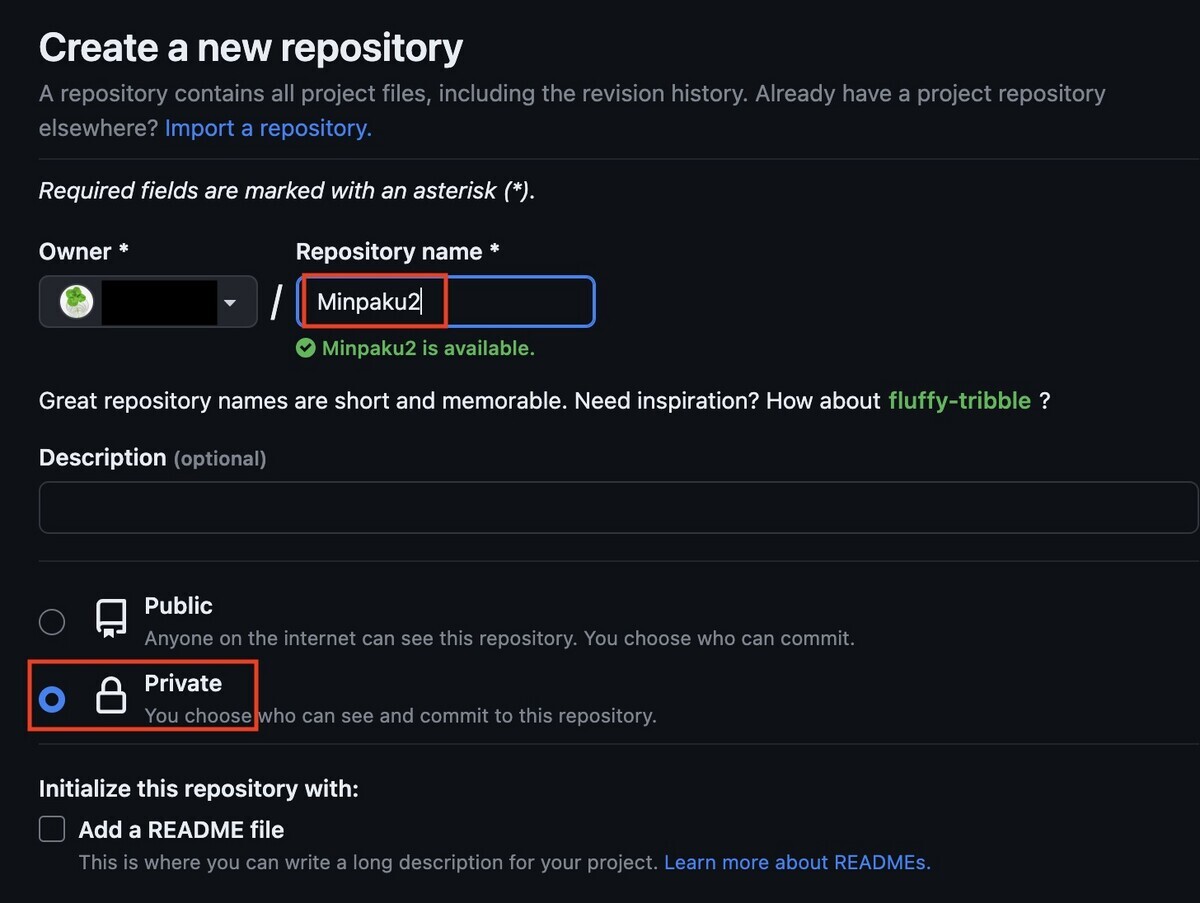
ログインしたら右上の「+」ボタンから「new repository」を選択します。
「Repository name」をつけて(今回はMinpaku2にしました。)、必ず「Private」にします。
最後に「Create repository」をクリックします。

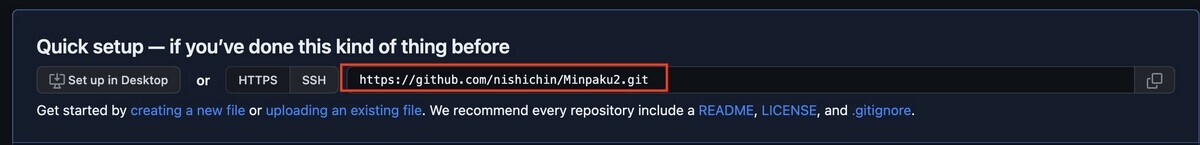
最初に書かれているアドレスが重要です。
このアドレスをコピーします。

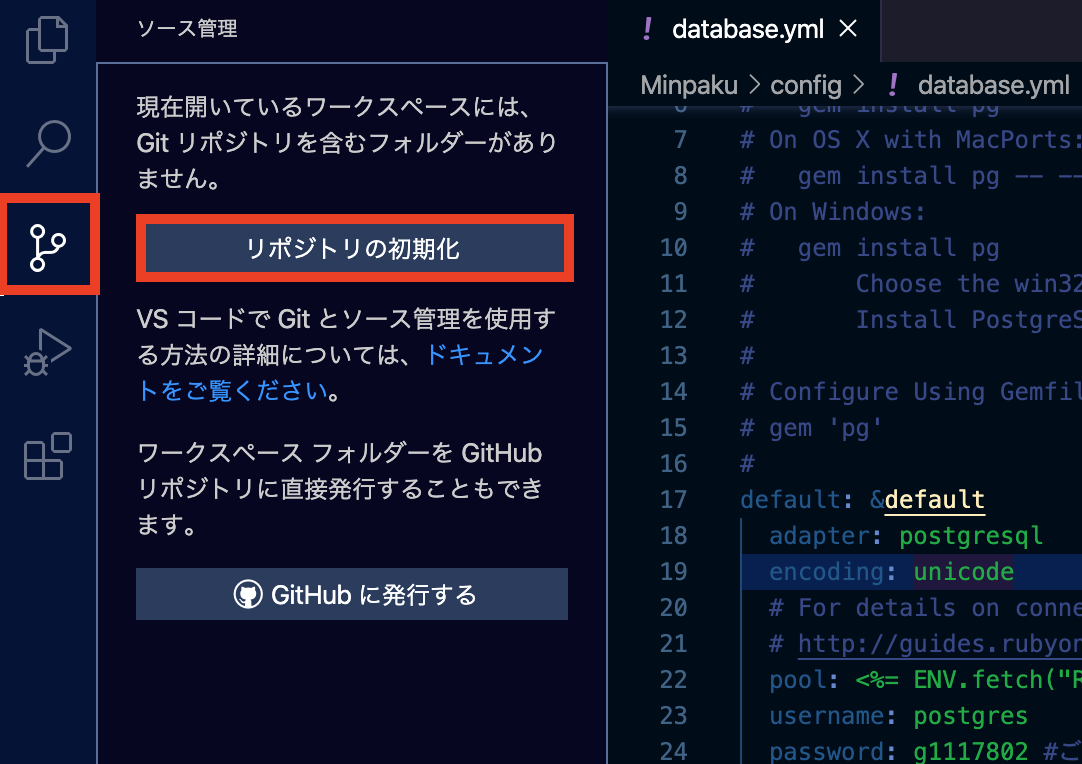
Visual Studio Codeでソース管理の「リポジトリの初期化」を行います。

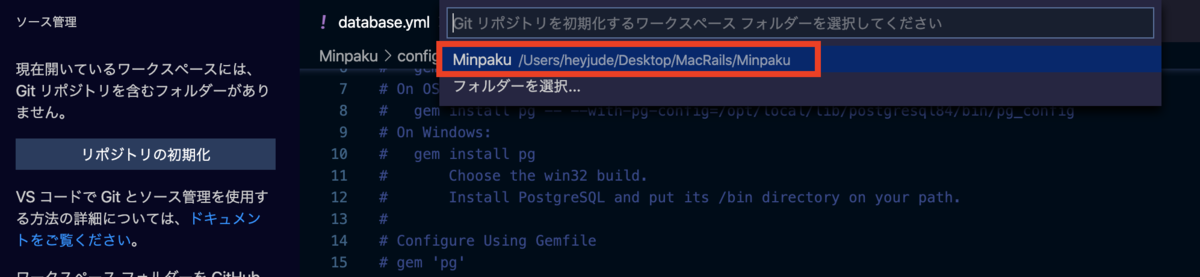
リポジトリを初期化するフォルダ「Minpaku2」を選択します。

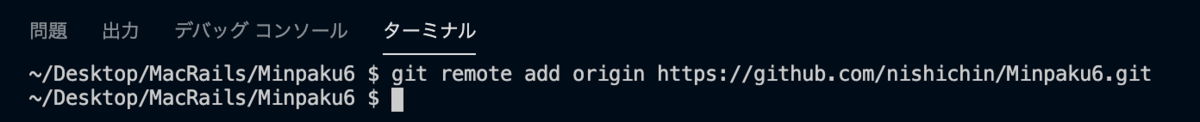
ターミナルで次のコマンドを入力します。
「git remote add origin」の後にコピーしたアドレスを入れます。
コマンド
git remote add origin https://github.com/nishichin/Minpaku2.git

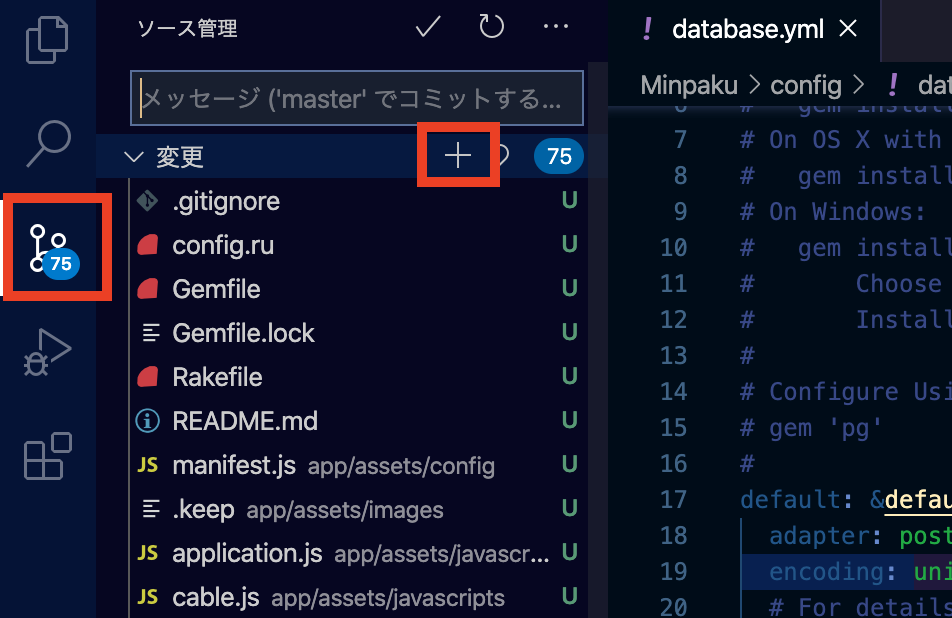
ソース管理の「変更」の右にある「+」ボタンを押します。

コミットネームを入れます。
コミットネームは自分で分かりやすい名前をつけて下さい。

上のチェックマークをクリックします。

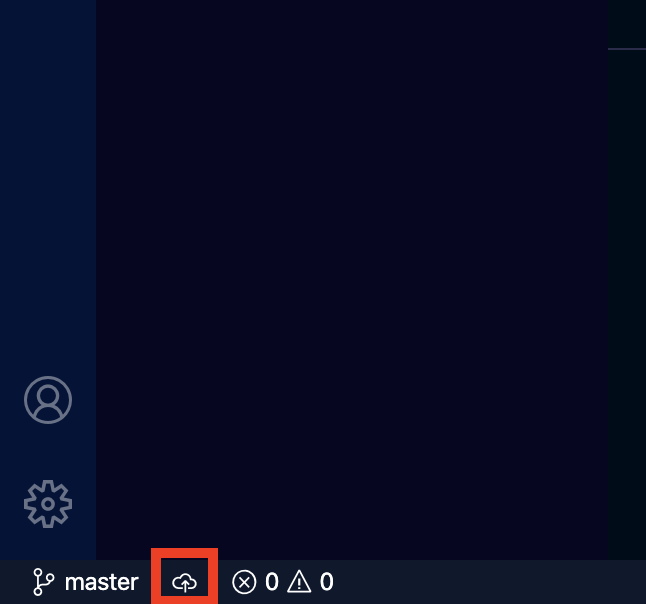
下にある雲のマークをクリックしてGitにpushします。

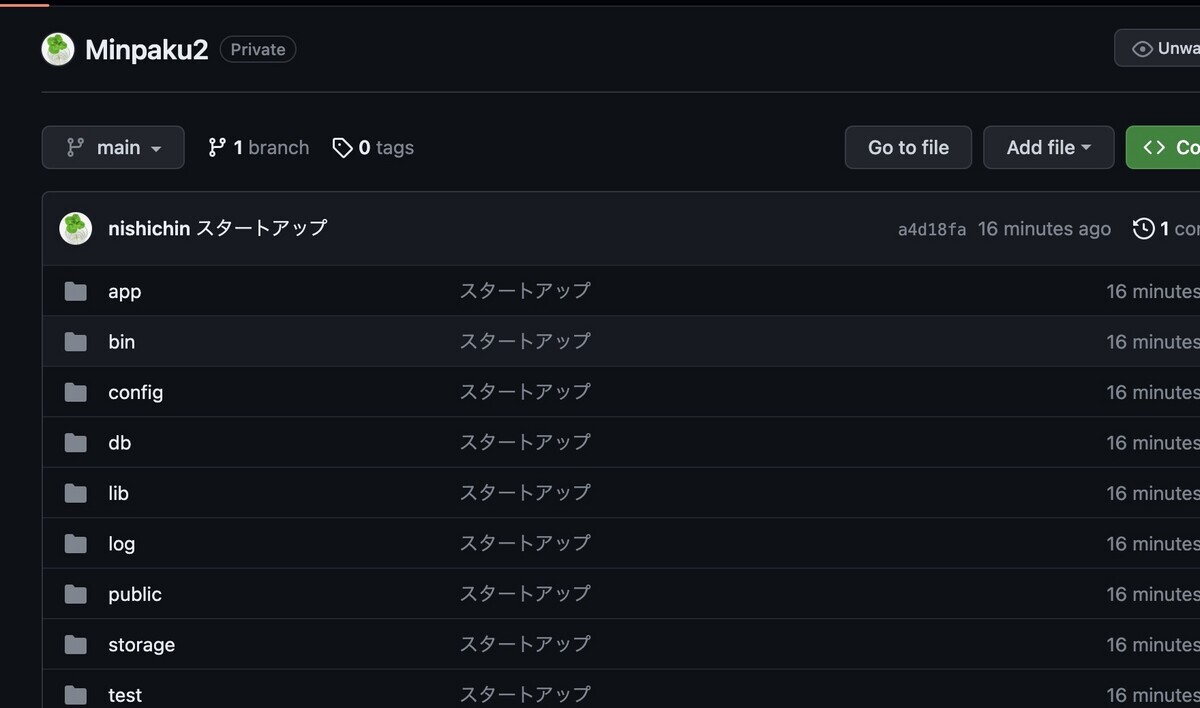
自分のgithubページ「https://github.com/nishichin/Minpaku2」をリロードして確認します。

↓↓クリックして頂けると励みになります。