[45 | デプロイ準備] << [ホーム]
DjangoなどのPythonアプリケーションをデプロイする際に使うGunicornをインストールします。
「qrmenu_server」側のターミナルで作業します。
source ~/Desktop/venvqrmenu/bin/activateでアクティベートした状態で行います。
コマンド
pip install gunicorn==20.0.4
HerokuのConfigをDjangoの設定で読み込むためのパッケージ「django-on heroku」をインストールします。
コマンド
pip install django-on-heroku==1.1.2
バージョン確認するため、「requirements.txt」を作成します。
コマンド
pip3 freeze > requirements.txt
【Desktop/QRMenu/qrmenu_server/requirements.txt】
asgiref==3.7.2 certifi==2023.5.7 cffi==1.15.1 charset-normalizer==3.2.0 coreapi==2.3.3 coreschema==0.0.4 cryptography==41.0.2 defusedxml==0.7.1 dj-database-url==2.0.0 Django==3.2 django-on-heroku==1.1.2 django-templated-mail==1.1.1 djangorestframework==3.14.0 djangorestframework-simplejwt==4.8.0 djoser==2.1.0 gunicorn==20.0.4 idna==3.4 itypes==1.2.0 Jinja2==3.1.2 MarkupSafe==2.1.3 oauthlib==3.2.2 psycopg2==2.9.6 psycopg2-binary==2.9.6 pycparser==2.21 PyJWT==2.8.0 python3-openid==3.2.0 pytz==2023.3 requests==2.31.0 requests-oauthlib==1.3.1 six==1.16.0 social-auth-app-django==4.0.0 social-auth-core==4.4.2 sqlparse==0.4.4 stripe==2.56.0 typing_extensions==4.7.1 uritemplate==4.1.1 urllib3==2.0.4 whitenoise==6.5.0
「qrmenu_server/qrmenu_server/settings.py」ファイルに記述を追加します(4箇所)。
記述追加 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】15行目
import os
記述追加 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】50行目
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'whitenoise.middleware.WhiteNoiseMiddleware', #追加
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
記述追加 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】146行目
STATIC_URL = '/static/' STATIC_ROOT = BASE_DIR / "staticfiles" STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
記述追加 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】165行目
try: import django_heroku django_heroku.settings(locals()) except: pass
staticfilesを作成します。
コマンド
python manage.py collectstatic
作成された「qrmenu_server/staticfiles」フォルダに、「qrmenu_react」側のビルドで作成された「qrmenu_react/build/static」フォルダの中身(cssとjs)を「qrmenu_server/staticfiles」フォルダにコピーします。

gitに設定登録します。
コマンド
git add .
「QRMenu/qrmenu_server」フォルダに「Procfile」を新規作成します。
作成した「Procfile」ファイルを以下のように編集します。
新規作成 【Desktop/QRMenu/qrmenu_server/Procfile】
web: gunicorn qrmenu_server.wsgi
ターミナルでherokuにログインします。
コマンド
なんでもいいからタイプしろと言われるのでエンターキーを押します。

ブラウザでログイン画面が起動しますので、herokuにログインして下さい。

ターミナルで「Logged in」と出ればログイン成功です。

herokuでアプリケーションを作成します。
コマンド
heroku create
herokuのダッシュボードを見ると、新しくアプリケーションが作成されているのがわかります。

herokuでデータベースpostgresqlを利用しますので、プランを登録します。
herokuのダッシュボードで、右上の「Data」を選択します。

heroku Postgresを選択します。

「Install Heroku Postgres」をクリックしてインストールします。
プランは一番安い5$のminiにしました。
アプリケーション名を入力して検索して設定します。

「Submit order form」をクリックすると契約成立です。

契約してからデータベースの内容が確認できるまで時間かかります。
Internal errorが出たらしばらく時間を置いてから進めてください。
Dataでデータベース名を選択してください。

SettingsのView Credentials…をクリックします。

データベースの設定を確認し、「qrmenu_server/settings.py」ファイルを編集します。
記述編集 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】80行目
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'd1sfcu25nkue06', #データベース名
'USER': 'vfihsijycbjgnc', # ユーザ名
'PASSWORD': 'f737acdacc8', #パスワード
'HOST': 'ec2-3-234-204-26.compute-1.amazonaws.com', # DBがあるサーバのIPアドレスやホストを入力。
'PORT': 5432, #ポート番号
}
setting.pyファイルのALLOWED_HOSTプロパティを変更します。
記述編集 【Desktop/QRMenu/qrmenu_server/qrmenu_server/settings.py】28行目
ALLOWED_HOSTS = ['*']
GitHubにコミットします。

QRMenu_Server側のgithubを確認してください。

静的ファイルに関する環境変数を設定します。
コマンド
heroku config:set DISABLE_COLLECTSTATIC=1
githubにコミットしたアプリケーションをherokuにpushします。
これには2種類の方法があります。
まずはherokuページからのpush方法です。
herokuのページにログインし、「Deploy」の「GitHub」をクリックします。

「ConnectTo GitHub」をクリックします。

「Authorize Heroku」をクリックします。

パスワードを入力し、レポジトリ名を入力後検索します。
レポジトリが出てきたらConnectをクリックします。

一番下の「Deploy branch」をクリックし、デプロイします。

成功メッセージが出ればOKです。

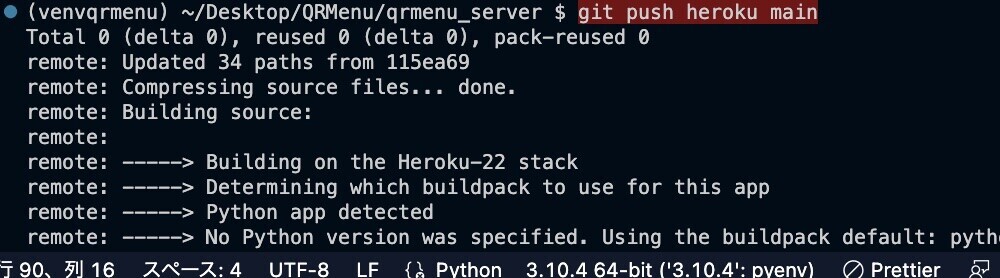
もう一つはコマンドでのpush方法です。
コマンド

マイグレーションファイルをデータベースに適用します。
コマンド
heroku run python manage.py migrate
作成したherokuのデーターベースにスーパーユーザーを作成します。
コマンド
heroku run python manage.py createsuperuser
herokuのダッシュボードで右上の「Open App」をクリックするとデプロイしたアプリケーションが開きますので、動作を確認してください。


アドレスの最後に「admin/」を追加すると、管理画面が開きますので動作を確認してください。

↓↓クリックして頂けると励みになります。
[45 | デプロイ準備] << [ホーム]
