↓↓クリックして頂けると励みになります。
【58 | PWA】 << 【ホーム】 >> 【60 | Heroku Redis】
作成したアプリケーションをherokuにデプロイします。
まずはアカウントを作成してください。
jp.heroku.com

必要な項目を入力してアカウント登録してください。

登録してログインすると、ログインの検証方法を聞かれます。
今回はSalesforceを選びました。

スマートフォンアプリで「Salesforce Authenticator 」をインストールし、アカウントを追加します。
アプリに表示された単語を入力して接続します。

アプリでアカウントの接続を行い、アカウントを追加してください。
ダッシュボードが表示されればログイン完了です。

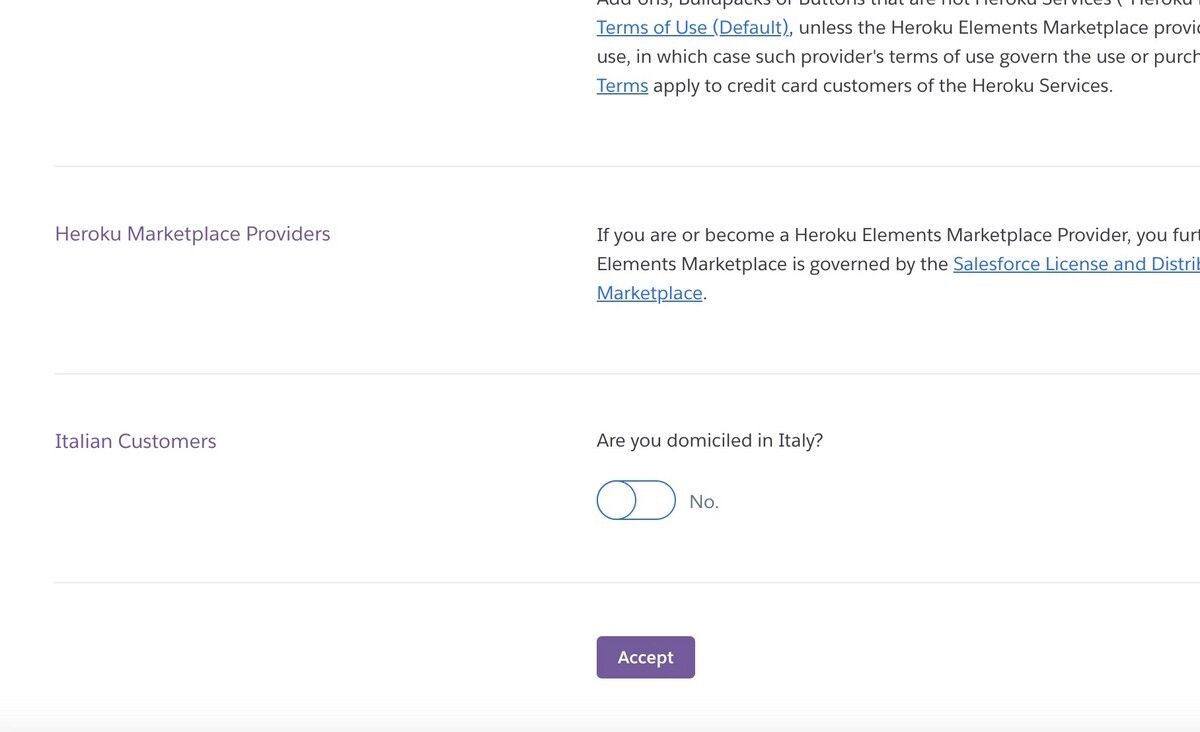
利用規約を読んでAcceptします。

アプリケーションをデプロイするには、まず支払い方法を登録する必要があります。

お持ちのクレジットカードを登録してください。

プランを選択します。
まずはデプロイできるか試すため、5$のEcoで問題ないと思います。
30分アプリケーションが起動しないとスリープになってしまい、1ヶ月で1000時間稼働できるというプランです。
これは複数のアプリケーションをデプロイした場合、全アプリケーションの合計時間となります。

SubscribeをクリックしてEcoプランを登録します。

やめたい時はいつでもキャンセルできます。

「heroku CLI」をインストールします。
コマンド
brew tap heroku/brew && brew install heroku
xcodeのバージョンが古い場合、以下のようなエラーが出ます。
==> Installing heroku from heroku/brew Error: Your Command Line Tools are too outdated. Update them from Software Update in System Settings. If that doesn't show you any updates, run: sudo rm -rf /Library/Developer/CommandLineTools sudo xcode-select --install Alternatively, manually download them from: https://developer.apple.com/download/all/. You should download the Command Line Tools for Xcode 14.3.
このエラーの通り、まずsudo rm -rf /Library/Developer/CommandLineToolsとコマンドを打ち、古いライブラリを削除します。
次にsudo xcode-select --installとタイプし、xcodeのインストールをやり直します。
そうすることでherokuCLIをインストールできるようになります。
バージョン確認します。
コマンド
xcode-select --version
~/Desktop/QRMenu/qrmenu_react $ xcode-select --version xcode-select version 2397.
herokuのバージョン確認します。
コマンド
heroku --version

DjangoなどのPythonアプリケーションをデプロイする際に使うGunicornをインストールします。
コマンド
pip install gunicorn==20.0.4
HerokuのConfigをDjangoの設定で読み込むためのパッケージ「django-on heroku」をインストールします。
コマンド
pip install django-on-heroku==1.1.2
バージョン確認するため、「requirements.txt」を作成します。
コマンド
pip3 freeze > requirements.txt
【Desktop/QRMenu/qrmenu_server/requirements.txt】
aioredis==1.3.1 asgiref==3.7.2 async-timeout==4.0.3 attrs==23.1.0 autobahn==23.6.2 Automat==22.10.0 beautifulsoup4==4.12.2 CacheControl==0.13.1 cachetools==5.3.1 certifi==2023.7.22 cffi==1.15.1 channels==3.0.3 channels-redis==3.2.0 chardet==3.0.4 charset-normalizer==3.2.0 constantly==15.1.0 cryptography==41.0.3 daphne==3.0.2 defusedxml==0.7.1 dj-database-url==2.1.0 Django==3.2.20 django-bootstrap4==2.3.1 django-on-heroku==1.1.2 firebase-admin==4.4.0 google-api-core==1.34.0 google-api-python-client==2.97.0 google-auth==2.22.0 google-auth-httplib2==0.1.0 google-cloud-core==2.3.3 google-cloud-firestore==2.11.1 google-cloud-storage==2.10.0 google-crc32c==1.5.0 google-resumable-media==2.5.0 googleapis-common-protos==1.60.0 grpcio==1.57.0 grpcio-status==1.48.2 gunicorn==20.0.4 hiredis==2.2.3 httplib2==0.22.0 hyperlink==21.0.0 idna==2.10 incremental==22.10.0 msgpack==1.0.5 oauthlib==3.2.2 paypalrestsdk==1.13.1 Pillow==10.0.0 proto-plus==1.22.3 protobuf==3.20.3 psycopg2-binary==2.9.7 pyasn1==0.5.0 pyasn1-modules==0.3.0 pycparser==2.21 PyJWT==2.8.0 pyOpenSSL==23.2.0 pyparsing==3.1.1 python3-openid==3.2.0 pytz==2023.3 requests==2.25.0 requests-oauthlib==1.3.1 rsa==4.9 service-identity==23.1.0 six==1.16.0 social-auth-app-django==4.0.0 social-auth-core==4.4.2 soupsieve==2.5 sqlparse==0.4.4 stripe==2.55.1 Twisted==23.8.0 txaio==23.1.1 typing_extensions==4.7.1 uritemplate==4.1.1 urllib3==1.26.16 whitenoise==6.5.0 zope.interface==6.0
ルートフォルダ「Desktop/crowdsource」に「Procfile」を新規作成します。
作成した「Procfile」ファイルを以下のように編集します。
新規作成 【Desktop/crowdsource/Procfile】
web: gunicorn crowdsource.wsgi
「crowdsource/settings.py」ファイルを編集します。
記述編集 【Desktop/crowdsource/crowdsource/settings.py】189行目(末尾)
# Activate Django Heroku import django_on_heroku django_on_heroku.settings(locals())
herokuにターミナルでログインします。
コマンド
heroku login

ブラウザが起動しますので、ログイン処理を行います。
なんでもいいからタイプしろと言われるのでエンターキーを押します。

ブラウザでログイン画面が起動しますので、herokuにログインして下さい。

ターミナルで「Logged in」と出ればログイン成功です。

herokuでアプリケーションを作成します。
コマンド
heroku create
herokuのダッシュボードを見ると、新しくアプリケーションが作成されているのがわかります。

アプリケーションのURLをコピーします。

「crowdsource/settings.py」ファイルを編集します。
コピーしたアプリケーションのURLを貼り付けます。
記述編集 【Desktop/crowdsource/crowdsource/settings.py】174行目
NOTIFICATION_URL = "https://tranquil-waters-28788-5d72def03878.herokuapp.com/"
Meta For Developersのダッシュボードに入ります。

アプリの設定の「ベーシック」で、「アプリドメイン」と「プライバシーポリシーのURL」にherokuのアプリURLを入力します。

ページ下部の「サイトURL」にもアプリURLを入力して変更を保存します。

製品のFaceBookログイン設定に移動します。

有効なOAuthリダイレクトURIにherokuアプリのURLをコピーします。

Firebase-Adminのシークレットキーをルートフォルダにコピーします。

「crowdsource/settings.py」ファイルを編集します。
アドレスだった部分をファイル名だけにします。
記述編集 【Desktop/crowdsource/crowdsource/settings.py】163行目
FIREBASE_ADMIN_CREDENTIAL = os.path.join(BASE_DIR, "clowdsource-f1701-firebase-adminsdk-azvhm-c5e62145e8.json")
マイグレーションファイルを作成します。
コマンド
python manage.py makemigrations
マイグレーションを適用します。
コマンド
GitHubにコミットします。

githubにコミットしたアプリケーションをherokuにpushします。
これには2種類の方法があります。
まずはherokuページからのpush方法です。
herokuのページにログインし、「Deploy」の「GitHub」をクリックします。

「ConnectTo GitHub」をクリックします。

「Authorize Heroku」をクリックします。

パスワードを入力し、レポジトリ名を入力後検索します。
レポジトリが出てきたらConnectをクリックします。

一番下の「Deploy branch」をクリックし、デプロイします。

成功メッセージが出ればOKです。

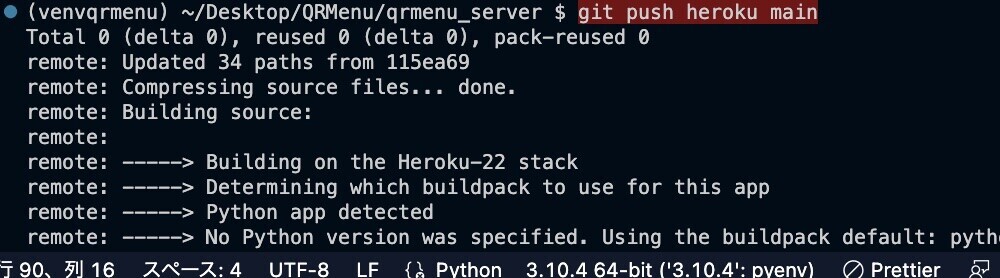
もう一つはコマンドでのpush方法です。
コマンド

マイグレーションファイルをデータベースに適用します。
コマンド
heroku run python manage.py migrate
作成したherokuのデーターベースにスーパーユーザーを作成します。
コマンド
heroku run python manage.py createsuperuser
herokuのダッシュボードで右上の「Open App」をクリックするとデプロイしたアプリケーションが開きますので、動作を確認してください。


アドレスの最後に「admin/」を追加すると、管理画面が開きますので動作を確認してください。

↓↓クリックして頂けると励みになります。
【58 | PWA】 << 【ホーム】 >> 【60 | Heroku Redis】