[05 | djoser] << [ホーム] >> [07 | React]
GitHubにアプリケーションをコミットします。
バージョン確認ファイルを作成します。
pip3 freeze > requirements.txt
作成された「requirements.txt」
asgiref==3.7.2 certifi==2023.5.7 cffi==1.15.1 charset-normalizer==3.2.0 coreapi==2.3.3 coreschema==0.0.4 cryptography==41.0.2 defusedxml==0.7.1 Django==3.2 django-templated-mail==1.1.1 djangorestframework==3.14.0 djangorestframework-simplejwt==4.8.0 djoser==2.1.0 idna==3.4 itypes==1.2.0 Jinja2==3.1.2 MarkupSafe==2.1.3 oauthlib==3.2.2 psycopg2==2.9.6 psycopg2-binary==2.9.6 pycparser==2.21 PyJWT==2.8.0 python3-openid==3.2.0 pytz==2023.3 requests==2.31.0 requests-oauthlib==1.3.1 six==1.16.0 social-auth-app-django==4.0.0 social-auth-core==4.4.2 sqlparse==0.4.4 typing_extensions==4.7.1 uritemplate==4.1.1 urllib3==2.0.4
「.gitignore」ファイルを新規作成し、無視設定を行います。

新規作成「Desktop/QRMenu/qrmenu_server/.gitignore」
*.log *.pot *.pyc __pycache__ db.sqlite3 media
https://github.com/にアクセスしてサインアップしましょう。
github.com
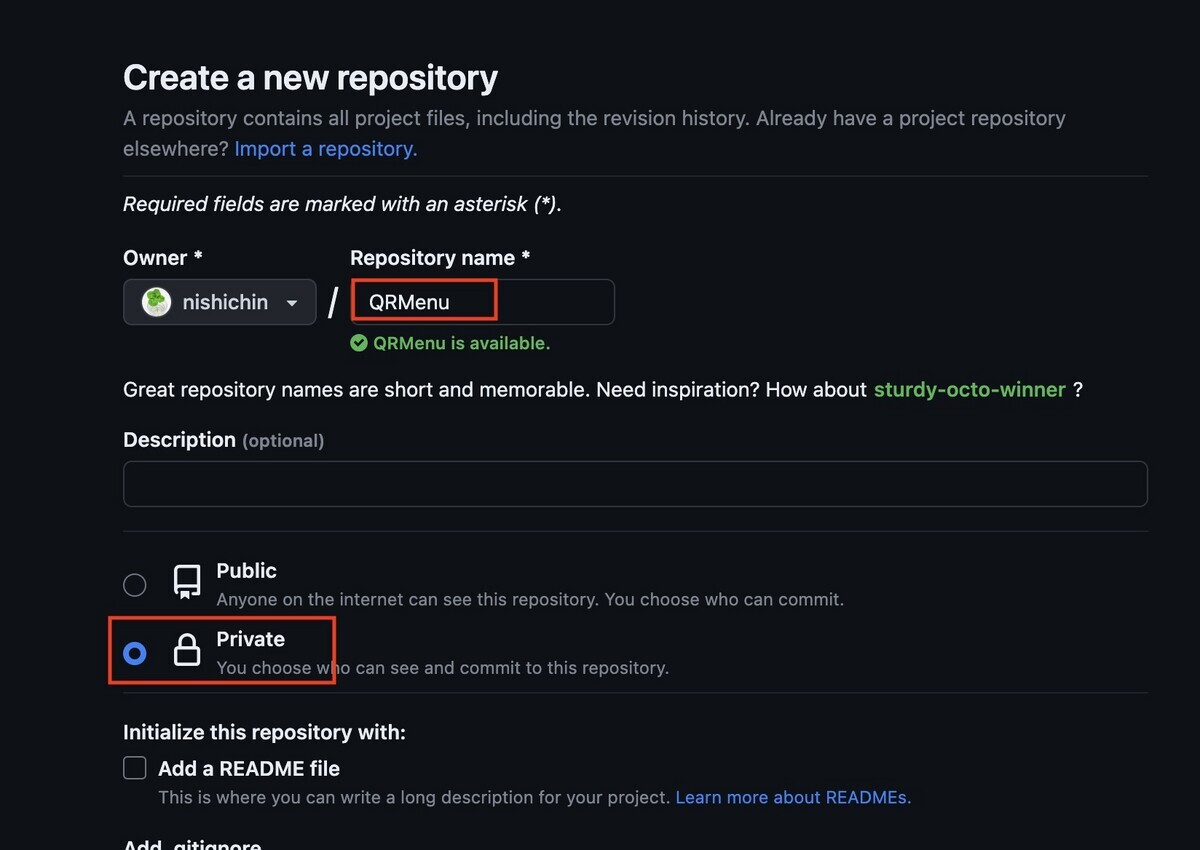
ログインしたら右上の「+」ボタンから「new repository」を選択します。
「Repository name」をつけて(今回はQRMenuにしました。)、必ず「Private」にします。
最後に「Create repository」をクリックします。

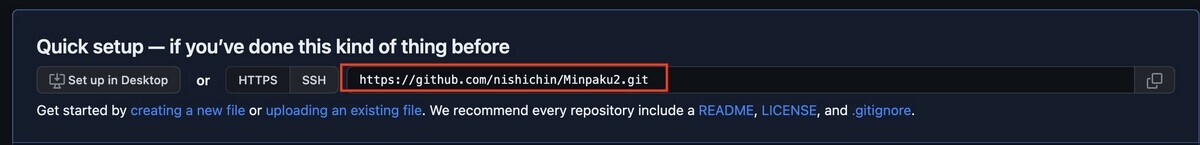
最初に書かれているアドレスが重要です。
このアドレスをコピーします。

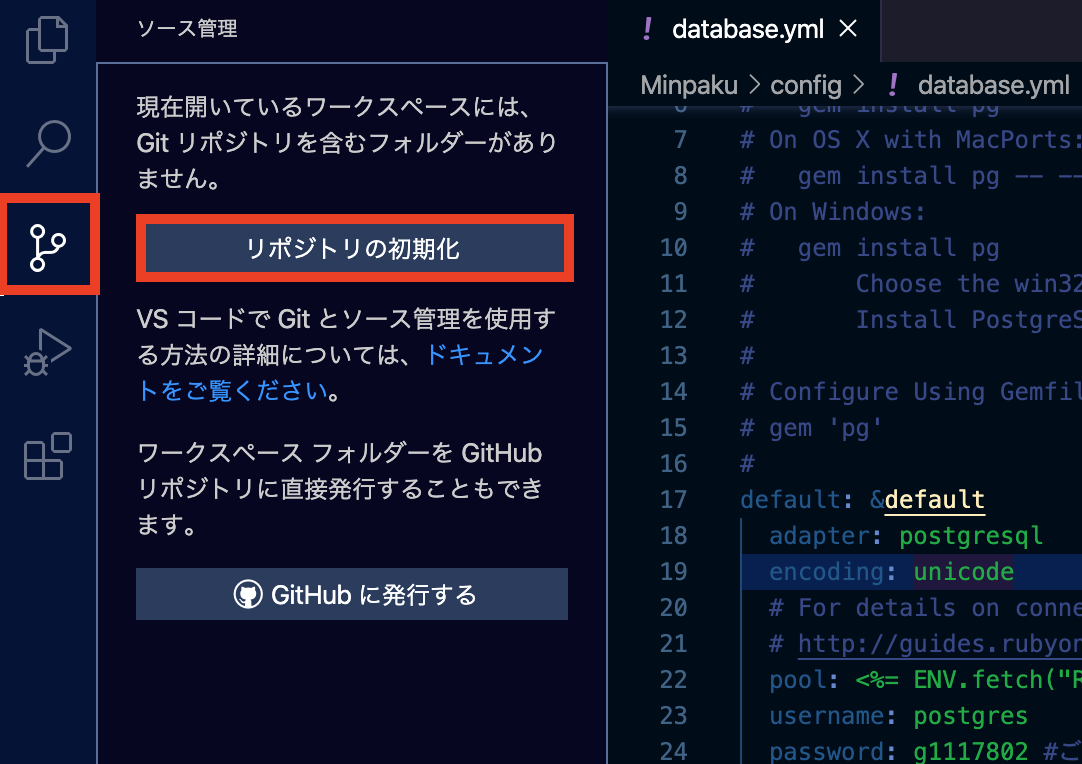
Visual Studio Codeでソース管理の「リポジトリの初期化」を行います。

ターミナルで次のコマンドを入力します。
「git remote add origin」の後にコピーしたアドレスを入れます。
コマンド
git remote add origin https://github.com/nishichin/QRMenu.git

ソース管理の「変更」の右にある「+」ボタンを押します。

コミットネームを入れます。
コミットネームは自分で分かりやすい名前をつけて下さい。

上のチェックマークをクリックします。

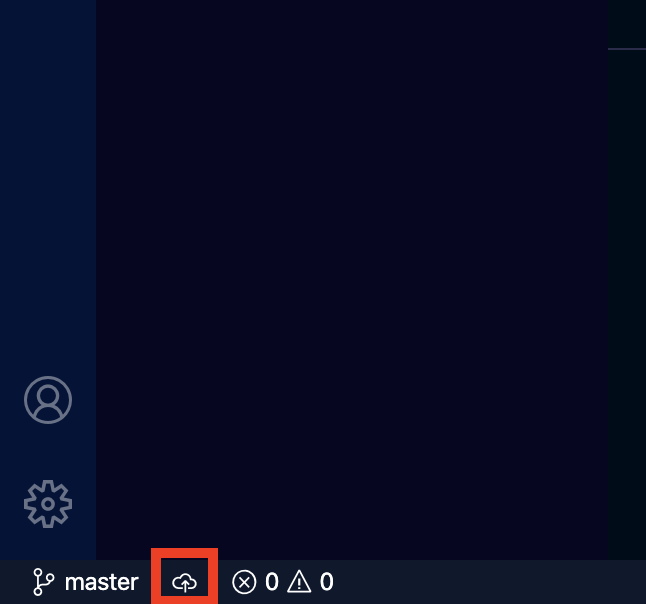
下にある雲のマークをクリックしてGitにpushします。

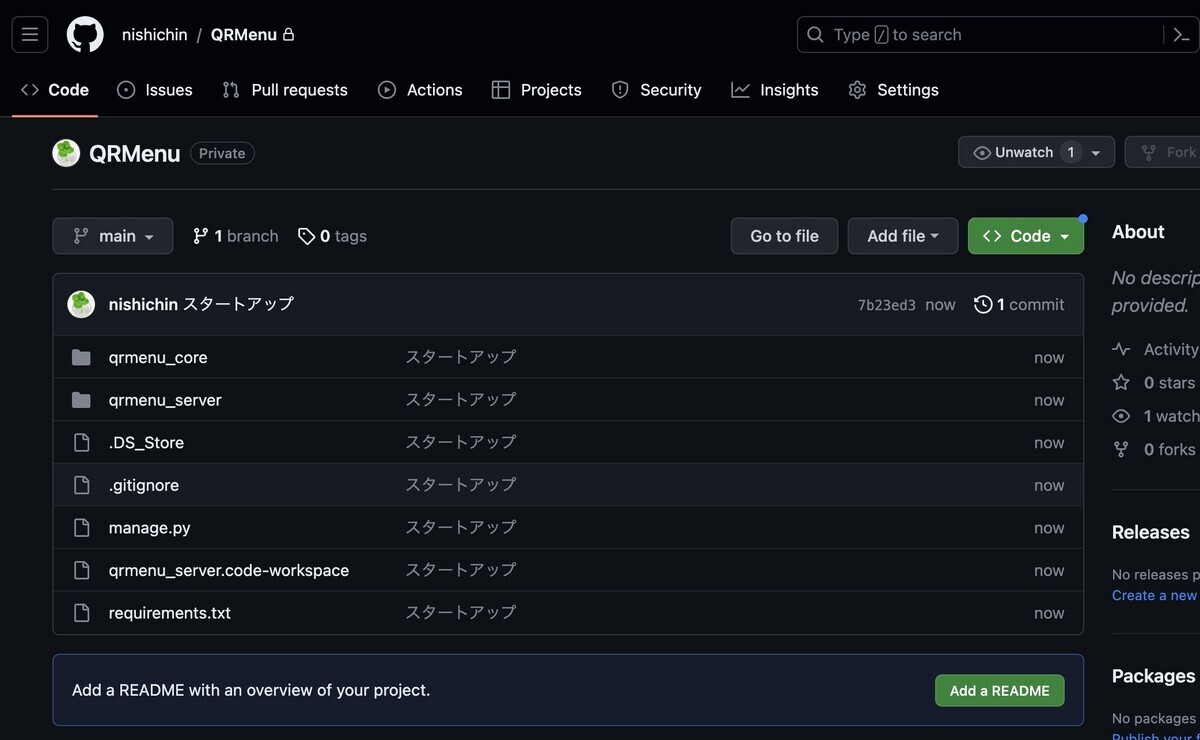
自分のgithubページ「https://github.com/nishichin/QRMenu」をリロードして確認します。

↓↓クリックして頂けると励みになります。
[05 | djoser] << [ホーム] >> [07 | React]