[06 | GitHub] << [ホーム] >> [08 | React-Bootstrap]
Reactの設定を行います。
ターミナルを開き、デスクトップにある「QRMenu」フォルダに移動します。
コマンド
cd ~/Desktop/QRMenu

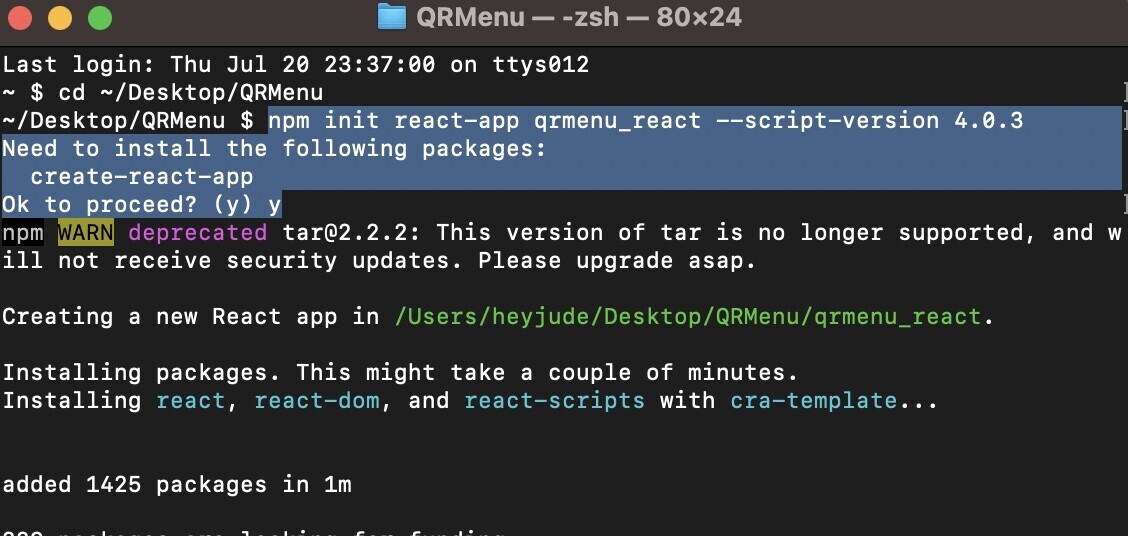
npmを使ってReactのアプリケーションを作成します。
もしコマンドを打った後すぐに「create-react-app」が必要なのでインストールしますか?と聞かれたら「y」と入力します。
コマンド
npm init react-app qrmenu_react --script-version 4.0.3

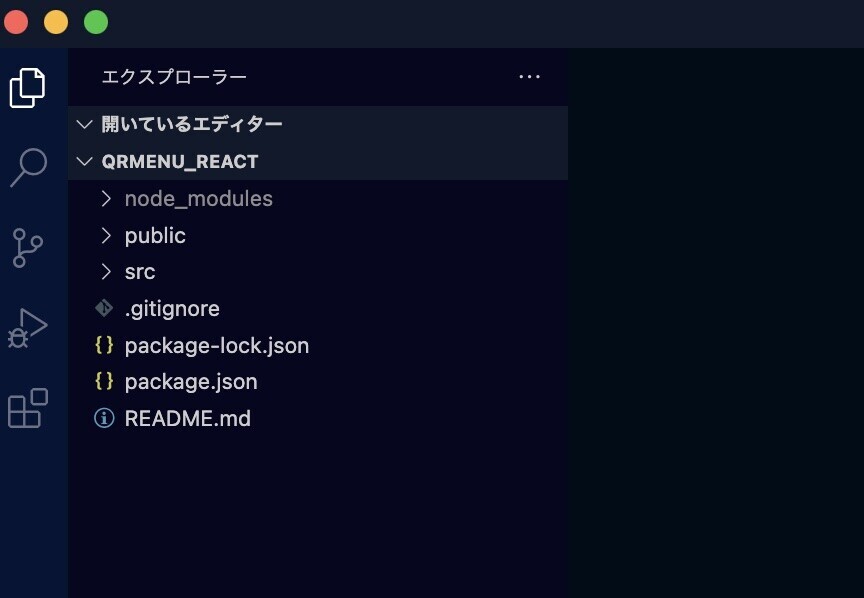
Visual Studio Codeで新しいウィンドウを開きます。
新しくできた「qrmenu_react」フォルダをVisual Studio Codeの新しいウィンドウにドラックアンドドロップします。

Visual Studio Codeで新しいターミナルを開き、「/Desktop/QRMenu/qrmenu_react」にいることを確認します。

Reactをバージョン指定でインストールします。
コマンド
npm install --save react@17.0.2 react-dom@17.0.2 react-scripts@4.0.3 web-vitals@1.0.1
「QRMenu/qrmenu_react/src/index.js」ファイルを以下のように編集します。
記述編集 【Desktop/QRMenu/qrmenu_react/src/index.js】
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) reportWebVitals();
npmをスタートさせます。
コマンド
npm start
途中、許可を求められたらOKをクリックします。

Reactのページが表示されれば成功です。

ターミナルでも成功と出ているのを確認します。

「control + C」でサーバーをストップし、ターミナルで「react-router-dom」を追加します。
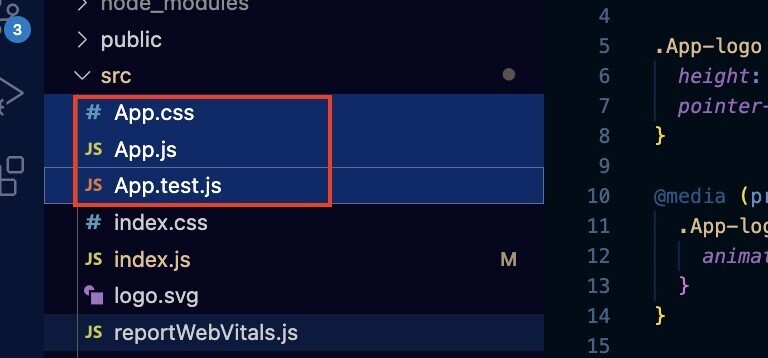
「qrmenu_react/src」フォルダにある以下のファイルを削除します。
App.css
App.js
App.test.js

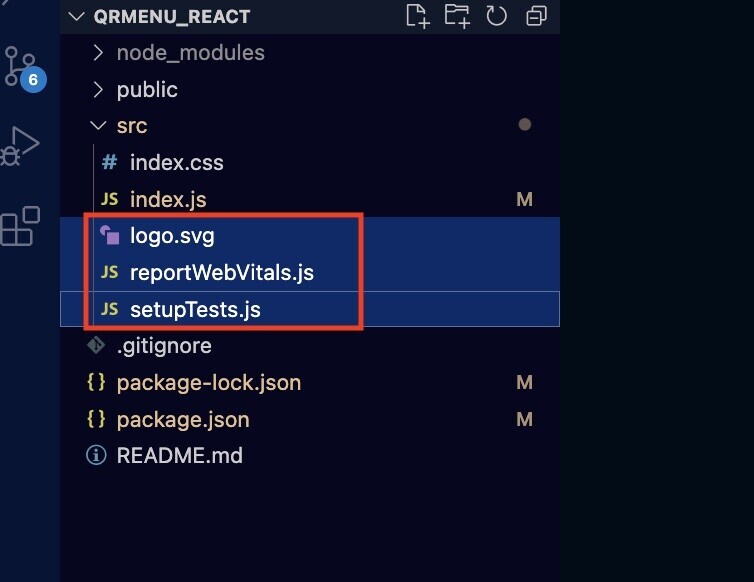
さらに以下の3つのファイルを削除します。
logo.svc
reportWebVitals.js
setupTests.js

コマンド
npm i react-router-dom@5.2.0 -s
「QRMenu/qrmenu_react/src」フォルダに「pages」フォルダを新規作成します。
新規作成した「pages」フォルダに「Home.js」「Login.js」の2つのファイルを新規作成します。
新規作成 「QRMenu/qrmenu_react/src/pages/Home.js」
import React from 'react'; const Home = () => <div>ホームページ</div>; export default Home;
新規作成 「QRMenu/qrmenu_react/src/pages/Login.js」
import React from 'react'; const Login = () => <div>ログイン</div>; export default Login;
「QRMenu/qrmenu_react/src」フォルダに「router」フォルダを新規作成します。
新規作成した「router」フォルダに「App.js」ファイルを新規作成します。
新規作成 「QRMenu/qrmenu_react/src/router/App.js」
import { BrowserRouter, Switch, Route } from 'react-router-dom'; import React from 'react'; import Home from '../pages/Home'; import Login from '../pages/Login'; function App() { return ( <BrowserRouter> <Switch> <Route exact path='/'> <Home /> </Route> <Route exact path='/login'> <Login /> </Route> </Switch> </BrowserRouter> ); } export default App;
「qrmenu_react/src/index.js」ファイルを編集します。
記述編集 「qrmenu_react/src/index.js」
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './router/App'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') );
ターミナルでnpmをスタートさせ、ブラウザで確認します。
コマンド
npm start
http://localhost:3000/

http://localhost:3000/login

↓↓クリックして頂けると励みになります。
[06 | GitHub] << [ホーム] >> [08 | React-Bootstrap]