01 | 開発環境の構築 << [ホーム] >> 03 | Djangoアプリケーションの作成
早速Djangoでプロジェクトを作成していきます。
ターミナルでデスクトップに移動します。
コマンドcd Desktop

venv( virtualenv)を使い仮想環境を構築します。
構築した仮想環境の中でプロジェクトを作成するとバージョン管理が容易になります。
今回は仮想環境を「myvirtualenv」、作成するプロジェクトを入れるフォルダを「mytproject」とします。
コマンドpython3 -m venv myvirtualenv/myproject

これによりデスクトップに「myvirtualenv」フォルダができ、その中に「myproject」というフォルダも自動作成されます。
この作成した仮想環境で作業する場合、必ず作成したフォルダをアクティベートしてから行うこととなります。
コマンドsource myvirtualenv/myproject/bin/activate
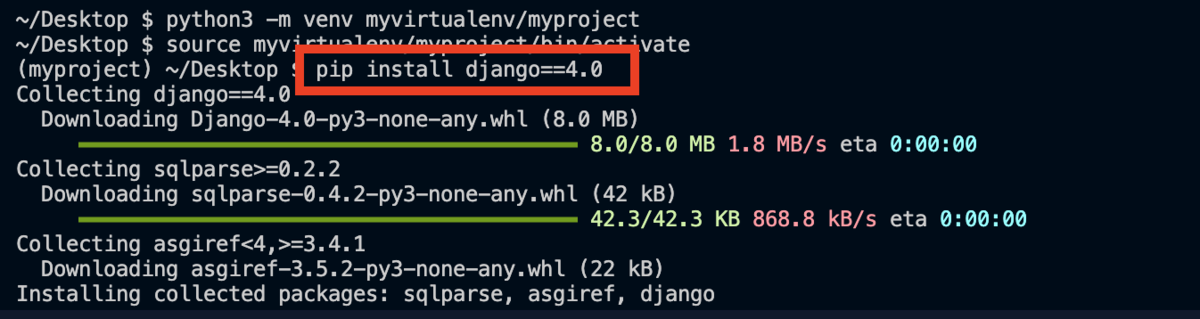
pipを利用し、Djangoのインストールを行います。
コマンドpip install django==4.0

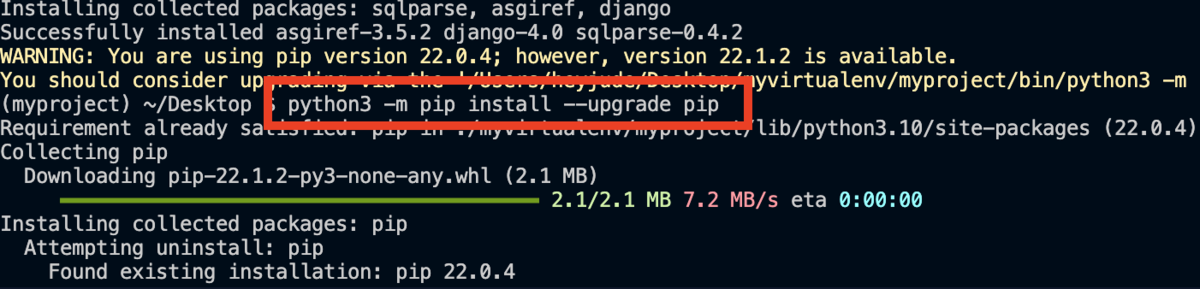
Django4.0を使うにあたり、pipのバージョンもアップデートしておきます。
コマンドpython3 -m pip install --upgrade pip

バージョンを確認します。
コマンドpip freeze --all
(myproject) ~/Desktop $ pip freeze --all asgiref==3.5.2 Django==4.0 pip==22.1.2 setuptools==58.1.0 sqlparse==0.4.2
では作成したプロジェクトをスタートさせます。
コマンドdjango-admin startproject testproject

このコマンドにより、デスクトップに新たに「testproject」フォルダが作成されます。
作成された「testproject」フォルダにターミナルで移動します。
コマンドcd testproject

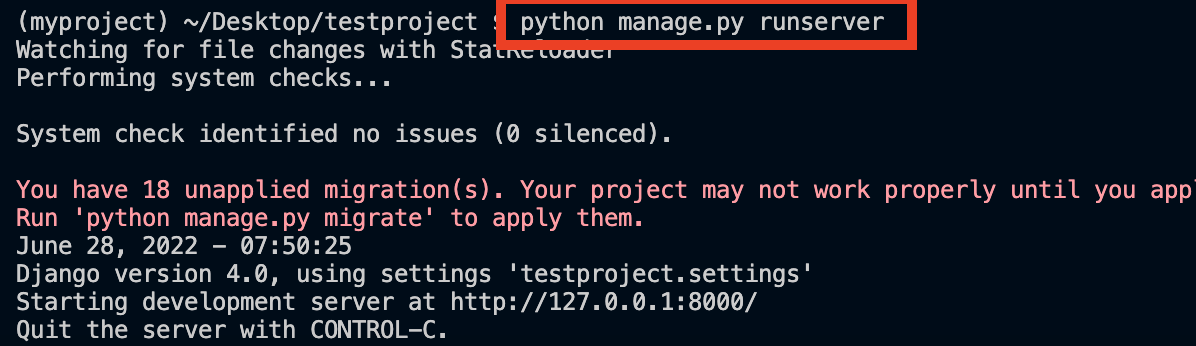
Webサーバを起動します。
コマンドpython manage.py runserver

ブラウザでhttp://127.0.0.1:8000/を開いて確認します。
ブラウザhttp://127.0.0.1:8000/

Webサーバを停止するにはターミナルで「Control + C」を押します。
↓↓クリックして頂けると励みになります。
01 | 開発環境の構築 << [ホーム] >> 03 | Djangoアプリケーションの作成