02 | Djangoのインストールとプロジェクトの作成 << [ホーム] >> Postgresql 14.4のインストール
まずVisual Studio Codeを起動し、ターミナルを起動します。
作業を始める流れとしては、ターミナルでデスクトップに移動し、Virtualenvコマンドで作業フォルダ「myproject」をアクティベートし、プロジェクト名フォルダに移動します。
~ $ cd Desktop
~/Desktop $ source myvirtualenv/myproject/bin/activate
(myproject) ~/Desktop $ cd testproject
(myproject) ~/Desktop/testproject $
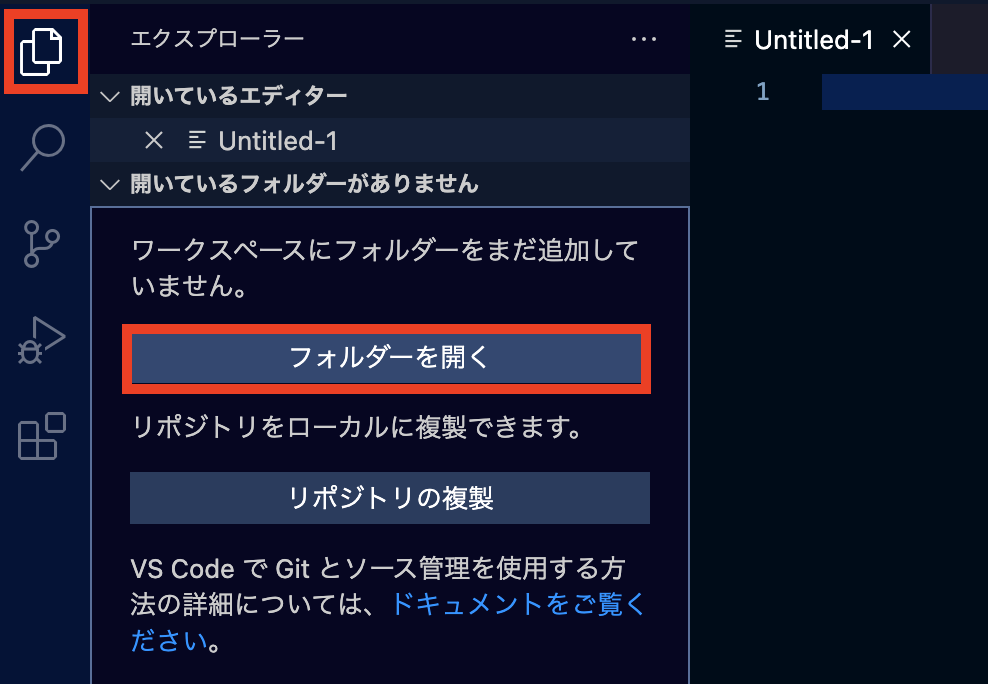
Visual Studio Codeのエクスプローラでデスクトップにある「testproject」フォルダを開きます。

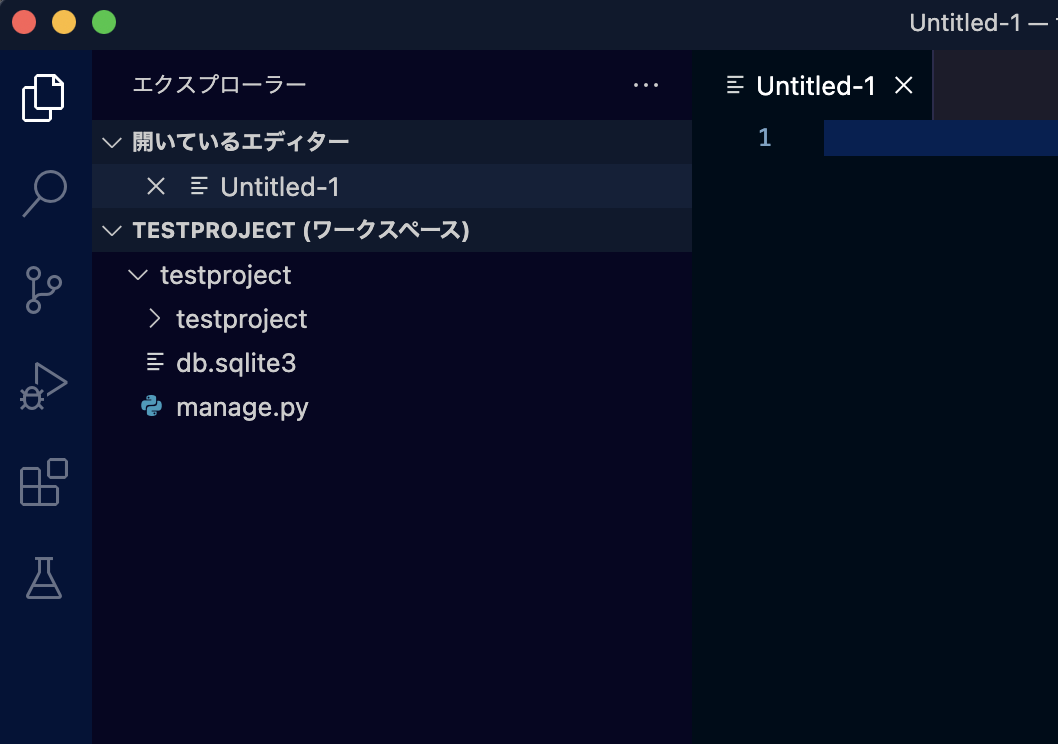
フォルダを追加すると以下のようになります。

このフォルダ内にある「manage.py」ファイルを利用し、アプリケーションの作成を行います。
アプリケーションの名前は「testapp」としました。
コマンドpython manage.py startapp testapp
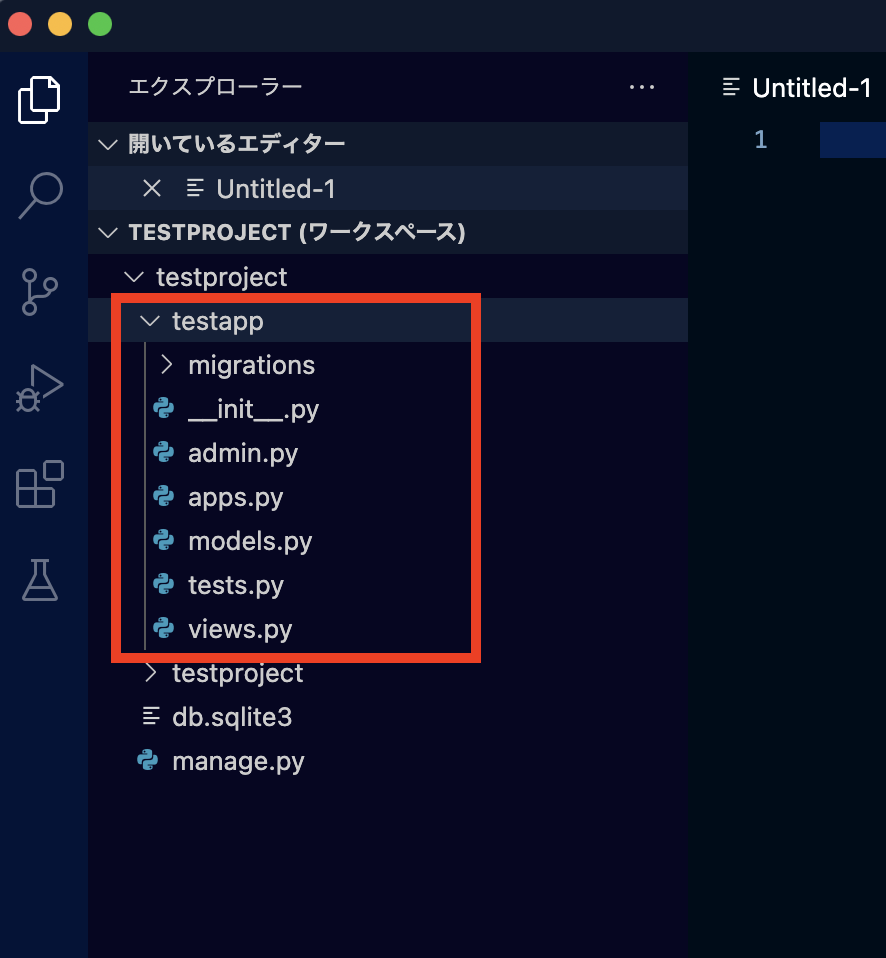
こうすることで「testproject」フォルダの中に「testapp」フォルダが作成されます。

作成したアプリケーションをプロジェクトのsettingに記述する必要があります。
「settings.py」ファイルの33行目「INSTALLED_APPS 」パラメータに'testapp',の記述を追加します。
記述追加 33行目〜【Desktop/testproject/testproject/settings.py】
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'testapp',
]
記述追加することで「settings.py」ファイルは以下ようになります。
変更後【Desktop/testproject/testproject/settings.py】
""" Django settings for testproject project. Generated by 'django-admin startproject' using Django 4.0. For more information on this file, see https://docs.djangoproject.com/en/4.0/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/4.0/ref/settings/ """ from pathlib import Path # Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/4.0/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'django-insecure-j%1ada4a#+6_7p@ccsr@xd5^(9xt09xw$kl-9m8^y*-qslrrs%' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'testapp', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'testproject.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'testproject.wsgi.application' # Database # https://docs.djangoproject.com/en/4.0/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', } } # Password validation # https://docs.djangoproject.com/en/4.0/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/4.0/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/4.0/howto/static-files/ STATIC_URL = 'static/' # Default primary key field type # https://docs.djangoproject.com/en/4.0/ref/settings/#default-auto-field DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
では「views.py」ファイルを編集してページを表示させてみます。
まずはhomeメソッドにrenderの記述をしてhomeのリクエストがあった時に「home.html」を表示させる処理をさせます。
記述追加 4行目〜【Desktop/testproject/testapp/views.py】
from django.shortcuts import render # Create your views here. def home(request): return render(request, 'home.html', {})
「testproject」フォルダにある「urls.py」ファイルの「urlpatterns」パラメータにPathを追加します。
その際、viewsをインポートする必要があります。
記述追加 18、22行目【Desktop/testproject/testproject/urls.py】
"""testproject URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/4.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from testapp import views urlpatterns = [ path('admin/', admin.site.urls), path('', views.home), ]
「testapp」フォルダの中に「templates」フォルダを新規作成します。
作成した「templates」フォルダの中に「home.html」ファイルを作成してください。
新規作成【Desktop/testproject/testapp/templates/home.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Home</title> </head> <body> <h2>テストアプリ</h2> </body> </html>
ターミナルでWebサーバを起動します。
コマンドpython manage.py runserver
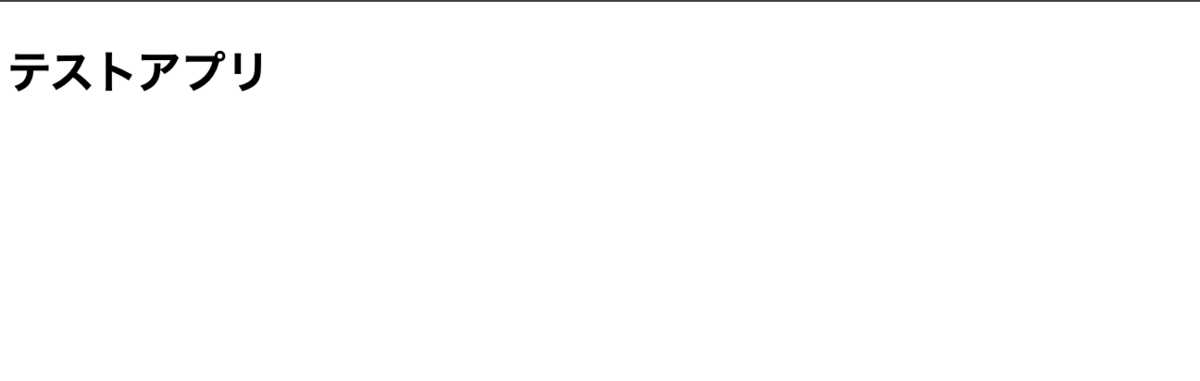
ブラウザで「http://127.0.0.1:8000/」を確認してみましょう。

↓↓クリックして頂けると励みになります。
02 | Djangoのインストールとプロジェクトの作成 << [ホーム] >> Postgresql 14.4のインストール