コマンド (ユーザテーブルに氏名fullnameフィールド追加)
rails g migration AddFullnameToUser fullname:string
コマンド マイグレーションの適用
rails db:migrate
HeidiSQLでテーブル確認

app\models\user.rb 記述追加(バリデーション)7行目
validates :fullname, presence: true, length: {maximum: 50}
app\models\user.rb
class User < ApplicationRecord # Include default devise modules. Others available are: # :confirmable, :lockable, :timeoutable, :trackable and :omniauthable devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable #長さ50文字以下 入力必須 validates :fullname, presence: true, length: {maximum: 50} end
「app\controllers\application_controller.rb」ファイルを編集します。
app\controllers\application_controller.rb 記述追加(ストロングパラメータ)4行目
#devise_controllerが読み込まれたら before_action :configure_permitted_parameters, if: :devise_controller? protected #フィールドの更新を許可 def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:fullname]) devise_parameter_sanitizer.permit(:account_update, keys: [:fullname]) end
app\controllers\application_controller.rb
class ApplicationController < ActionController::Base protect_from_forgery with: :exception #devise_controllerが読み込まれたら before_action :configure_permitted_parameters, if: :devise_controller? protected #フィールドの更新を許可 def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:fullname]) devise_parameter_sanitizer.permit(:account_update, keys: [:fullname]) end end
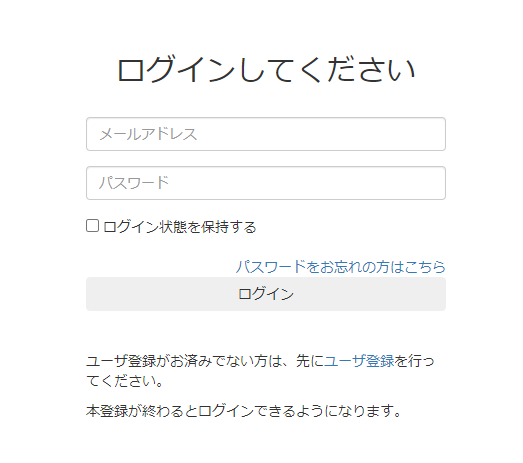
「app\views\devise\sessions\new.html.erb」ファイルを以下のように編集します。
更新 app\views\devise\sessions\new.html.erb
<div class="row"> <div class="col-md-4 col-md-offset-4"> <h2 class="text-center">ログインしてください</h2> <br/> <%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード", class: "form-control" %> </div> <div> <% if devise_mapping.rememberable? %> <%= f.check_box :remember_me %> ログイン状態を保持する <% end %> <br/> <br/> <span class="pull-right"> <%= link_to "パスワードをお忘れの方はこちら", new_user_password_path %> </span> </div> <div class="actions"> <%= f.submit "ログイン", class: "btn btn-normal btn-block" %> </div> <% end %> </div> </div> <div class="row"> <div class="col-md-4 col-md-offset-4"> <br/> <br/> <p>ユーザ登録がお済みでない方は、先に<%= link_to "ユーザ登録", new_user_registration_path %>を行ってください。</p> <p>本登録が終わるとログインできるようになります。</p> </div> </div>
ブラウザ確認
http://localhost:3000/users/sign_in
確認するには「http://localhost:3000/pages/home」でログアウトしておく必要があります。
更新 app\views\devise\registrations\new.html.erb
<div class="row"> <div class="col-md-4 col-md-offset-4"> <h2 class="text-center">新規ユーザ登録</h2> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> <div class="form-group"> <%= f.text_field :fullname, autofocus: true, placeholder: "氏名", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード", class: "form-control" %> </div> <div class="actions"> <%= f.submit "登録", class: "btn btn-normal btn-block" %> </div> <% end %> </div> </div>
ブラウザ確認
http://localhost:3000/users/sign_up

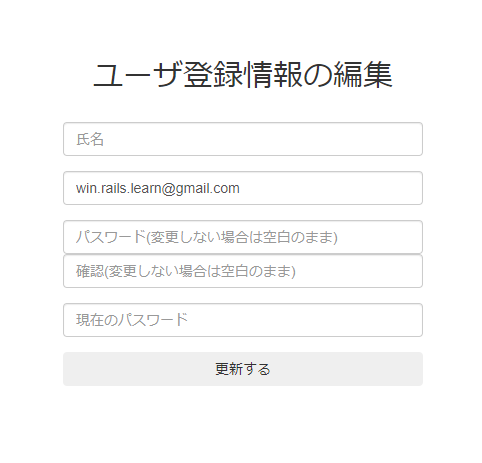
更新 app\views\devise\registrations\edit.html.erb
<div class="row"> <div class="col-md-4 col-md-offset-4"> <h2 class="text-center">ユーザ登録情報の編集</h2> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <div class="form-group"> <%= f.text_field :fullname, autofocus: true, placeholder: "氏名", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス", class: "form-control" %> </div> <% if devise_mapping.confirmable? && resource.pending_reconfirmation? %> <div>現在、次の確認を待っています:<%= resource.unconfirmed_email %></div> <% end %> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード(変更しない場合は空白のまま)", class: "form-control" %> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "確認(変更しない場合は空白のまま)", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :current_password, autocomplete: "off", placeholder: "現在のパスワード", class: "form-control" %> </div> <div class="actions"> <%= f.submit "更新する", class: "btn btn-normal btn-block" %> </div> <% end %> </div> </div>
ブラウザ確認
http://localhost:3000/users/edit

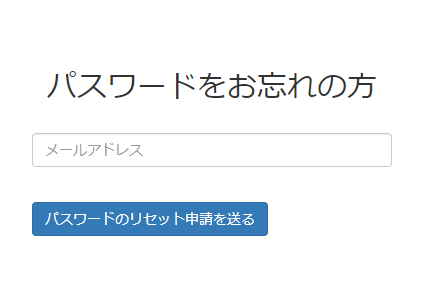
更新 app\views\devise\passwords\new.html.erb
<div class="row"> <div class="col-md-4 col-md-offset-4"> <h2 class="text-center">パスワードをお忘れの方</h2> <br/> <%= form_for(resource, as: resource_name, url: password_path(resource_name), html: { method: :post }) do |f| %> <div class="form-group"> <%= f.email_field :email, autofocus: true, autocomplete: "メールアドレス", placeholder: "メールアドレス", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "パスワードのリセット申請を送る", class: "btn btn-primary" %> </div> <% end %> </div> </div>
ブラウザ確認
http://localhost:3000/users/password/new

まだメールの設定をしていないので機能しませんが、パースワードの更新ページの編集を先に行います。
更新 app\views\devise\passwords\edit.html.erb
<div class="row"> <div class="col-md-4 col-md-offset-4"> <h2>新しいパスワードに変更</h2> <br/> <%= form_for(resource, as: resource_name, url: password_path(resource_name), html: { method: :put }) do |f| %> <%= f.hidden_field :reset_password_token %> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "新しいパスワード", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "確認", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "パスワードを変更する", class: "btn btn-primary" %> </div> <% end %> </div> </div>
ユーザ情報を更新し、氏名を追加します。
ナビゲーションバーのメールアドレス表示を氏名表示に変更します。
記述追加 app\views\shared\_navbar.html.erb(22行目)
<%= current_user.fullname %>
app\views\shared\_navbar.html.erb
<!-- ナビゲーションバー --> <nav class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">ナビゲーション トグル</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">テストサイトMinpaku</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <% if (!user_signed_in?) %> <li><%= link_to "ログイン", new_user_session_path %></li> <li><%= link_to "新規ユーザ登録", new_user_registration_path %></li> <% else %> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <!-- 氏名表示に変更 --> <%= current_user.fullname %> <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li role="separator" class="divider"></li> <li><%= link_to "ユーザ登録情報修正", edit_user_registration_path %></li> <li><%= link_to "ログアウト", destroy_user_session_path, method: :delete %></li> </ul> </li> <% end %> </ul> </div> </div> </nav>
ブラウザ確認
http://localhost:3000/pages/home

ルートを「pages/home」に設定します。
記述追加 config\routes.rb(4行目)
root 'pages#home'
config\routes.rb
Rails.application.routes.draw do #ルートをpages#homeに設定 root 'pages#home' get 'pages/home' devise_for :users # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html end
これでルートがpages#homeに変更されました。
ブラウザ確認
http://localhost:3000/
CSSを全てまとめて追加しておきます。
更新 app\assets\stylesheets\application.scss
/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets, * or any plugin's vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_tree . *= require_self */ @import "bootstrap-sprockets"; @import "bootstrap"; //基本の設定 body { color: #565a5c; background-color: #F8F8F8; font-family: "Varela Round", "Helvetica Neue", "Helvetica", "Arial", sans-serif; } a { color: #00A699; } .container { width: 80%; } .text-babu, .icon-babu { color: #00A699; } .text-red, .icon-red { color: #FF5A5F; } // ナビゲーションバー .navbar-default { background-color: #FFFFFF; } .navbar-default .navbar-brand { color: #FF5A5F; font-size: 2em; font-weight: 400; } // ボタン .btn-block { display: block; white-space: normal; width: 100%; } .btn { color: #fff; border-radius: 5px; font-weight: bold; padding: 9px 27px; } .btn-small { padding: 5px 15px; margin-top: 15px; } .btn:hover, .btn:focus { color: #fff; } .btn.btn-default { width: 100%; border-color: #c4c4c4; background: white; color: #484848; border-radius: 2px; padding: 10px 0; margin-top: 10px; } .btn.btn-normal { border: 1px solid #ff5a5f; background-color: #ff5a5f; } .btn.btn-normal:active { outline: none; border-color: #e00007; background-color: #e00007; } .btn.btn-form { border: 1px solid #00A699; background-color: #00A699; } .btn.btn-form:active { outline: none; border-color: #066165; background-color: #066165; } .btn.btn-facebook { border: 1px solid #3B5998; background-color: #3B5998; } .btn.btn-facebook:active { outline: none; border-color: #2d467b; background-color: #2d467b; } // パネル .panel-default .panel-heading { color: #ffffff; background-color: #00A699; font-size: 18px; font-weight: 400; } .row-space-1 { margin-top: 6px; margin-bottom: 6px; } .row-space-2 { margin-top: 12px; margin-bottom: 12px; } .row-space-3 { margin-top: 24px; margin-bottom: 24px; } .description { color: #575757; font-size: 15px; font-weight: 500; line-height: 25px; } // アバター .avatar-small { width: 28px; } .avatar-medium { width: 48px; } .avatar-large { width: 68px; } .avatar-full { width: 100%; } // フォーム .form-group { margin-bottom: 25px; } .form-control { border-radius: 2px; height: 4rem; } .form-group input { height: 45px; border: 1px solid #00A699; } .form-group textarea { border: 1px solid #00A699; } .form-group input[type="radio"] { height: 15px; margin-right: 10px; } .btn-group label { margin-right: 15px; } .form-group select { width: 100%; color: #565a5c; background-color: white; border: 1px solid #00A699; border-radius: 2px; padding: 10px; appearance: none; -moz-appearance: none; /* Firefox */ -webkit-appearance: none; /* Safari & Chrome */ } .select:before { content: '\25bc'; font-size: 1.2em; position: absolute; color: #00A699; top: 35px; right: 30px; transform: scale(0.94, 0.62); } .form-group input[type="checkbox"] { height: 1.25em; width: 1.25em; margin-bottom: -0.25em; margin-right: 5px; vertical-align: top; border: 1px solid #00A699; border-radius: 2px; appearance: none; -moz-appearance: none; -webkit-appearance: none; } .form-group input[type="checkbox"]:checked:before { content: '\2713'; position: absolute; font-size: 0.95em; text-align: center; width: 1.25em; color: #00A699; } // スライダー .sidebar-list { padding-left: 0; list-style: none; } .sidebar-item { padding: 10px 0; font-size: 16px; color: #82888a; } .sidebar-link { color: #82888a; text-decoration: none; } .sidebar-link:hover, .sidebar-link:focus { color: #CACCCD; text-decoration: none; } .active.sidebar-link { color: #565A5C; font-weight: bold; text-decoration: none; } // 画像アップロード .btn-file { position: relative; overflow: hidden; } .btn-file input[type=file] { position: absolute; top: 0; right: 0; min-width: 100%; min-height: 100%; font-size: 100px; text-align: right; filter: alpha(opacity=0); opacity: 0; outline: none; background: white; cursor: inherit; display: block; } .panel-heading.preview { padding: 0; } .panel-heading.preview img { width: 100%; } // 部屋の表示 .amenities li { margin-bottom: 10px; font-size: 16px; list-style-type: none; } .amenities .text-line-through { text-decoration: line-through; color: rgba(0,0,0,0.45); font-size: 14px; } // 予約 .reservation-table td { width: 100%; border: none; border-bottom: 1px solid #dce0e0; padding: 10px; } .reservation-table .total td { font-size: 16px; font-weight: bold; border: none; } .form-control.datepicker { color: #00A699; background-color: white; border: 1px solid #00A699; text-align: center; } .message-alert { color: #d43242; font-size: 14px; padding-top: 10px; } // 検索 #main { height: 100%; overflow: hidden; } #left { padding: 10px 400px 10px 20px; overflow: scroll; height: 100%; } #right { position: fixed; top: 0; right: 0; width: 450px; height: 100%; } .map_price { text-align: center; font-size: 16px; font-weight: 600; color: #00A699; } // ホームページ .discovery-card { background-size: cover; background-position: center; height: 326px; } .banner { margin-top: 50px; margin-bottom: 50px; } // カレンダー .fc-content.Waiting { background-color: #C9CC6D; } .fc-past { background-color: lightgray; } .fc-day { position: relative; } .fc-content { background-color: #00A699; height: 40px; border-radius: 20px; } .fc-event { border: 0px; background-color: transparent; } .fc-title { font-size: 14px; position: relative; top: 7px; left: 20px; } .day-price { position: absolute; color: #EAA90B; bottom: 2px; right: 2px; } .badge { background-color: #FF5A5F; position: relative; top: -15px; left: -5px; } #add-card form { width: 480px; margin: 20px auto; } #add-card label { position: relative; color: #6A7C94; font-weight: 400; height: 48px; line-height: 48px; margin-bottom: 10px; display: block; } #add-card label > span { float: left; } .field { background: white; box-sizing: border-box; font-weight: 400; border: 1px solid #CFD7DF; border-radius: 24px; color: #32315E; outline: none; height: 48px; line-height: 48px; padding: 0 20px; cursor: text; width: 76%; float: right; } .field::-webkit-input-placeholder { color: #CFD7DF; } .field::-moz-placeholder { color: #CFD7DF; } .field:-ms-input-placeholder { color: #CFD7DF; } .field:focus, .field.StripeElement--focus { border-color: #F99A52; } #add-card button { float: left; display: block; background-image: linear-gradient(-180deg, #F8B563 0%, #F99A52 100%); box-shadow: 0 1px 2px 0 rgba(0,0,0,0.10), inset 0 -1px 0 0 #E57C45; color: white; border-radius: 24px; border: 0; margin-top: 20px; font-size: 17px; font-weight: 500; width: 100%; height: 48px; line-height: 48px; outline: none; } #add-card button:focus { background: #EF8C41; } #add-card button:active { background: #E17422; } .outcome { float: left; width: 100%; padding-top: 8px; min-height: 20px; text-align: center; } .success, .error { display: none; font-size: 13px; } .success.visible, .error.visible { display: inline; } .error { color: #E4584C; }