| 11 | ダッシュボードの追加 << [ホーム] >> | 13 | アイコン(Font Awesome)の利用
サイト
fonts.google.com
上記のサイトで選んだフォントをサイトに適用することができます。
今回は「Kosugi Maru」というフォントを適用してみます。
https://fonts.google.com/specimen/Kosugi+Maru?subset=japanese
「select this style」をクリックします。

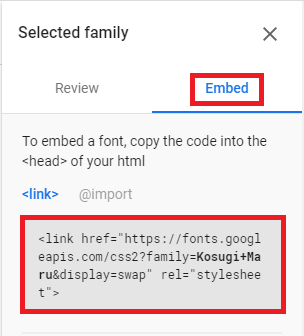
「Embed」をクリックし、表示されたリンクをコピーします。

コピーしたリンクを以下のファイルに貼り付けます。
記述追加 app\views\layouts\application.html.erb(11行目)
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>民泊予約サイト</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
スタイルシートの記述追加はすでに行なっていますが載せておきます。
39行目からがGoogleフォントの記述です。
app/javascript/stylesheets/application.scss
@import "~bootstrap/scss/bootstrap"; @import "noty/lib/noty"; @import "noty/lib/themes/sunset"; //アバター オンライン .avatar { position: relative; display: inline-block; &::before { content: ""; position: absolute; top: -10px; right: -50px; width: 10px; height: 10px; border-radius: 100%; border: 1px solid white; } &.online:before { background-color: #1dbf73; } &.offline:before { background-color: gray; } } //ホームページ用 .has-bg-img { background: url("/assets/home/background01.jpg") center center; background-size: cover; } //ナビゲーションバー .navh1 { font-size: 1.6rem; } .collapse { margin-right: 80px; } //フォント body { font-family: "Kosugi Maru", sans-serif; } a { color: #00a699; } .container { width: 80%; } .text-babu, .icon-babu { color: #00a699; } .text-red, .icon-red { color: #ff5a5f; } // ナビゲーションバー .navbar-default { background-color: #ffffff; } .navbar-default .navbar-brand { color: #ff5a5f; font-size: 2em; font-weight: 400; } // ボタン .btn-block { display: block; white-space: normal; width: 100%; } .btn { border-radius: 5px; font-weight: bold; padding: 9px 27px; } .btn-small { padding: 5px 15px; margin-top: 15px; } // .btn:hover, .btn:focus { // color: rgba(80, 78, 78, 0.747); // } .btn.btn-default { width: 100%; border-color: #c4c4c4; background: white; color: #484848; border-radius: 2px; padding: 10px 0; margin-top: 10px; } .btn.btn-normal { border: 1px solid #ff5a5f; background-color: #ff5a5f; } .btn.btn-normal:active { outline: none; border-color: #e00007; background-color: #e00007; } .btn.btn-form { border: 1px solid #00a699; background-color: #00a699; } .btn.btn-form:active { outline: none; border-color: #066165; background-color: #066165; } .btn.btn-facebook { border: 1px solid #3b5998; background-color: #3b5998; } .btn.btn-facebook:active { outline: none; border-color: #2d467b; background-color: #2d467b; } // パネル .panel-default .panel-heading { color: #ffffff; background-color: #00a699; font-size: 18px; font-weight: 400; } .row-space-1 { margin-top: 6px; margin-bottom: 6px; } .row-space-2 { margin-top: 12px; margin-bottom: 12px; } .row-space-3 { margin-top: 24px; margin-bottom: 24px; } .description { color: #575757; font-size: 15px; font-weight: 500; line-height: 25px; } // フォーム .form-group { margin-bottom: 25px; } .form-control { border-radius: 2px; height: 4rem; } .form-group input { height: 45px; border: 1px solid #00a699; } .form-group textarea { border: 1px solid #00a699; } .form-group input[type="radio"] { height: 15px; margin-right: 10px; } .btn-group label { margin-right: 15px; } .form-group select { width: 100%; color: #565a5c; background-color: white; border: 1px solid #00a699; border-radius: 5px; padding: 10px; appearance: none; -moz-appearance: none; /* Firefox */ -webkit-appearance: none; /* Safari & Chrome */ } .select:before { content: "\25bc"; font-size: 0.8em; position: absolute; color: #00a699; top: 45px; right: 18px; transform: scale(0.94, 0.62); } .form-group input[type="checkbox"] { height: 1.25em; width: 1.25em; margin-bottom: -0.25em; margin-right: 5px; vertical-align: top; border: 1px solid #00a699; border-radius: 2px; appearance: none; -moz-appearance: none; -webkit-appearance: none; } .form-group input[type="checkbox"]:checked:before { content: "\2713"; position: absolute; font-size: 0.95em; text-align: center; width: 1.25em; color: #00a699; } // スライダー .sidebar-list { padding-left: 0; list-style: none; } .sidebar-item { padding: 10px 0; font-size: 16px; color: #82888a; } .sidebar-link { color: #82888a; text-decoration: none; } .sidebar-link:hover, .sidebar-link:focus { color: #cacccd; text-decoration: none; } .active.sidebar-link { color: #565a5c; font-weight: bold; text-decoration: none; } // 画像アップロード .btn-file { position: relative; overflow: hidden; } .btn-file input[type="file"] { position: absolute; top: 0; right: 0; min-width: 100%; min-height: 100%; font-size: 100px; text-align: right; filter: alpha(opacity=0); opacity: 0; outline: none; background: white; cursor: inherit; display: block; } .panel-heading.preview { padding: 0; } .panel-heading.preview img { width: 100%; } // 部屋の表示 .amenities li { margin-bottom: 10px; font-size: 16px; list-style-type: none; } .amenities .text-line-through { text-decoration: line-through; color: rgba(0, 0, 0, 0.45); font-size: 14px; } // 予約 .reservation-table td { width: 100%; border: none; border-bottom: 1px solid #dce0e0; padding: 10px; } .reservation-table .total td { font-size: 16px; font-weight: bold; border: none; } .form-control.datepicker { color: #00a699; background-color: white; border: 1px solid #00a699; text-align: center; } .message-alert { color: #d43242; font-size: 14px; padding-top: 10px; } // 検索 #main { height: 100%; overflow: hidden; } #left { padding: 10px 400px 10px 20px; overflow: scroll; height: 100%; } #right { position: fixed; top: 0; right: 0; width: 450px; height: 100%; } .map_price { text-align: center; font-size: 16px; font-weight: 600; color: #00a699; } // ホームページ .discovery-card { background-size: cover; background-position: center; height: 326px; } .banner { margin-top: 50px; margin-bottom: 50px; } // カレンダー .fc-content.Waiting { background-color: #c9cc6d; } .fc-past { background-color: lightgray; } .fc-day { position: relative; } .fc-content { background-color: #00a699; height: 40px; border-radius: 20px; } .fc-event { border: 0px; background-color: transparent; } .fc-title { font-size: 14px; position: relative; top: 7px; left: 20px; } .day-price { position: absolute; color: #eaa90b; bottom: 2px; right: 2px; } .badge { background-color: #ff5a5f; position: relative; top: -15px; left: -5px; } #add-card form { width: 480px; margin: 20px auto; } #add-card label { position: relative; color: #6a7c94; font-weight: 400; height: 48px; line-height: 48px; margin-bottom: 10px; display: block; } #add-card label > span { float: left; } .field { background: white; box-sizing: border-box; font-weight: 400; border: 1px solid #cfd7df; border-radius: 24px; color: #32315e; outline: none; height: 48px; line-height: 48px; padding: 0 20px; cursor: text; width: 76%; float: right; } .field::-webkit-input-placeholder { color: #cfd7df; } .field::-moz-placeholder { color: #cfd7df; } .field:-ms-input-placeholder { color: #cfd7df; } .field:focus, .field.StripeElement--focus { border-color: #f99a52; } #add-card button { float: left; display: block; background-image: linear-gradient(-180deg, #f8b563 0%, #f99a52 100%); box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.1), inset 0 -1px 0 0 #e57c45; color: white; border-radius: 24px; border: 0; margin-top: 20px; font-size: 17px; font-weight: 500; width: 100%; height: 48px; line-height: 48px; outline: none; } #add-card button:focus { background: #ef8c41; } #add-card button:active { background: #e17422; } .outcome { float: left; width: 100%; padding-top: 8px; min-height: 20px; text-align: center; } .success, .error { display: none; font-size: 13px; } .success.visible, .error.visible { display: inline; } .error { color: #e4584c; }
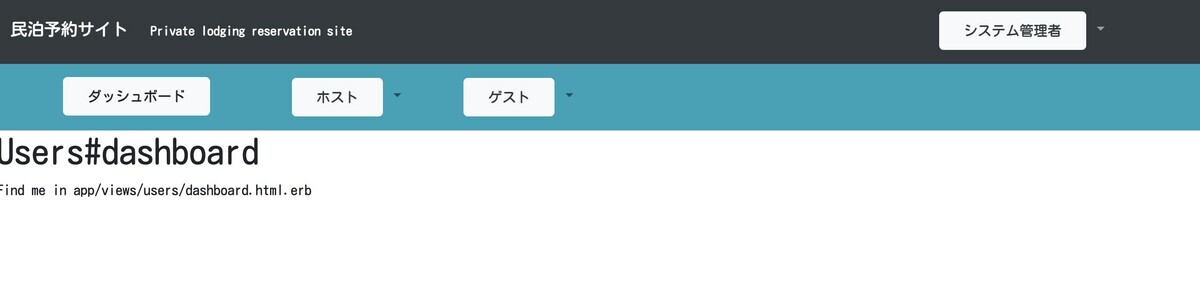
ブラウザ確認
http://localhost:3000/

↓↓クリックして頂けると励みになります。
