| 12 | Googleフォント << [ホーム] >> | 14 | Githubにコミットする
「Font Awesome」のアイコンを使えるようにします。
fontawesome.com
「app\views\layouts\application.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\layouts\application.html.erb(13行目)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>民泊予約サイト</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> <!-- アイコン Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
「icon_default_avatar.jpg」「blank.jpg」の2つの画像ファイルを「app\assets\images」フォルダの中に入れておいて下さい。どんなものでも構いません。
ダッシュボードページを更新します。
記述更新 app\views\users\dashboard.html.erb
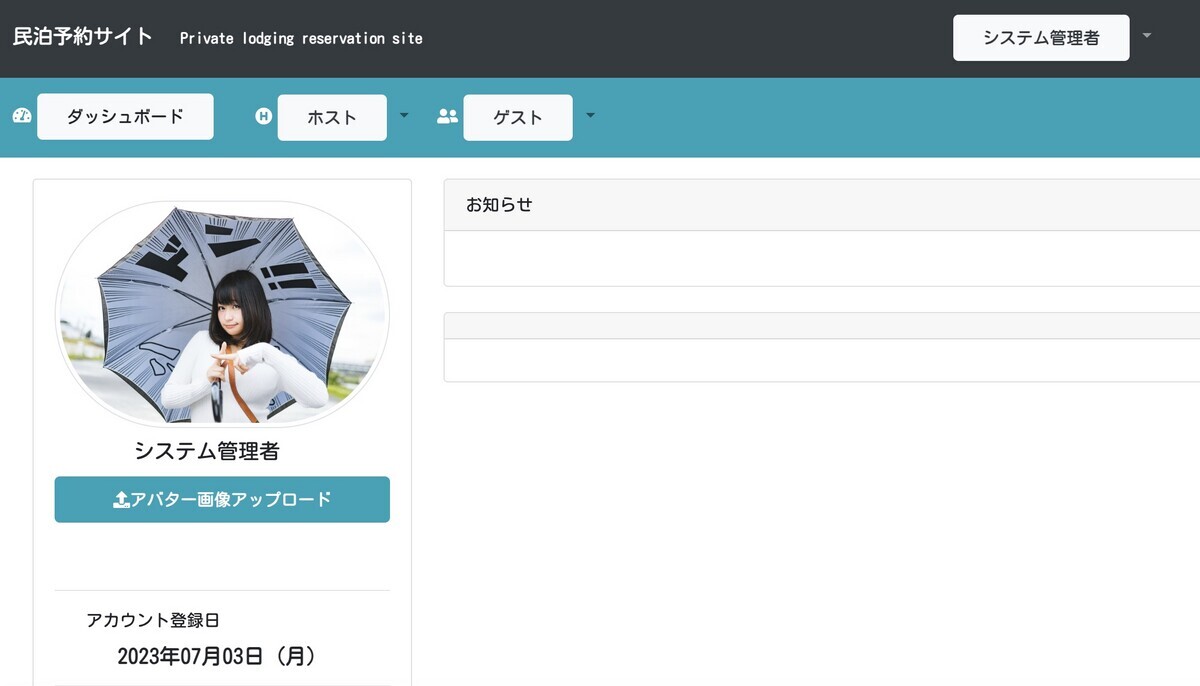
<div class="row" style="margin: 20px;"> <!-- 左側 --> <div class="col-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag 'icon_default_avatar.jpg', class: "img-fluid img-thumbnail rounded-pill" %> <!-- 画像アップロードボタン --> <div class="mx-auto" style="width: 200px;"> <h5 class="card-title btn-block" style="margin-left: 15px; margin-top: 10px;"><%= current_user.full_name %></h5> </div> <a data-toggle="collapse" href="#collapseExample3" role="button" aria-expanded="false" aria-controls="collapseExample3"> <div> <strong> <button type="button" class="btn btn-info btn-block"><i class="fas fa-upload"></i>アバター画像アップロード</button> </strong> </a> <br/> <div class="collapse" id="collapseExample3"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.file_field :avatar, class: "input-group-text", onchange: "this.form.submit();" %> <% end %> </div> <br/> </div> <hr/> <!-- アカウント情報 --> <div style="margin-top: 10px; margin-left: 30px;"> アカウント登録日 </div> <div class="mx-auto" style="width: 200px;"> <h5 class="card-title btn-block" style="margin-top: 10px;"><strong><%= I18n.l(current_user.created_at, format: :full_date) %></strong></h5> </div> <hr/> <!-- オンラインステータス --> <div style="margin-top: 10px; margin-left: 30px;"> ステータス </div> <br/> <a data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample"> <div style="margin-left: 20px;"> <strong> <% if current_user.status %> <span class="btn btn-success"><i class="toggle far fa-edit"></i>オンライン</span> <% else %> <span class="btn btn-danger"><i class="toggle far fa-edit"></i>オフライン</span> <% end %> </strong> </a> <div class="collapse" id="collapseExample"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "custom-select"}) %> <br/> <br/> <%= f.submit "保存", class: "btn btn-danger" %> <% end %> </div> </div> </div> <hr/> <!-- 自己紹介 --> <div style="margin-top: 10px; margin-left: 30px;"> 自己紹介 <br/> <br/> <%= current_user.about %> </div> <br/> <a data-toggle="collapse" href="#collapseExample2" role="button" aria-expanded="false" aria-controls="collapseExample2"> <div style="margin-left: 20px;"> <strong> <span class="btn btn-danger"><i class="toggle far fa-edit"></i>編集</span> </strong> </a> <div class="collapse" id="collapseExample2"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.text_area :about, autofocus: true, autocomplete: 'form'%> <br/> <br/> <%= f.submit "保存", class: "btn btn-danger" %> <% end %> </div> </div> </div> <hr class="h-10"> <!-- 電話番号 --> </div> </div> </div> <!-- 右側 --> <div class="col-8"> <!-- お知らせ --> <div class="card"> <div class="card-header"> お知らせ </div> <div class="card-body"> <h5 class="card-title"></h5> <p class="card-text"></p> </div> </div> <br/> <!-- 登録しているお部屋 --> <div class="card"> <div class="card-header"> </div> <div class="card-body"> <div class="row"> </div> </div> </div> </div> </div>
ブラウザ確認
http://localhost:3000/dashboard

↓↓クリックして頂けると励みになります。
| 12 | Googleフォント << [ホーム] >> | 14 | Githubにコミットする