| 16 | 電話番号カラム追加 << [ホーム] >> | 18 | 部屋モデルの作成
ユーザープロフィールページを作成します。
「app\controllers\users_controller.rb」ファイルに以下のメソッドを追加します。
記述追加 app\controllers\users_controller.rb(8行目)
def show @user = User.find(params[:id]) end
app\controllers\users_controller.rb
class UsersController < ApplicationController before_action :authenticate_user! def dashboard end def show @user = User.find(params[:id]) end def update @user = current_user if @user.update_attributes(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end private def current_user_params params.require(:user).permit(:about, :status, :avatar) end end
ルートの設定をします。
記述追加 config\routes.rb(13行目)
get '/users/:id', to: 'users#show', as: 'user'
config\routes.rb
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {registrations: 'registrations'} get 'pages/home' get '/dashboard', to: 'users#dashboard' get '/users/:id', to: 'users#show', as: 'user' post '/users/edit', to: 'users#update' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
「app\views\users」フォルダに「show.html.erb」ファイルを新規作成します。
app\views\users\show.html.erb(新規作成したファイル)
<div class="row" style="margin: 20px;"> <!-- 左側 --> <div class="col-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag avatar_url(current_user), class: "img-fluid img-thumbnail rounded-pill" %> <!-- ユーザー名 --> <div class="mx-auto" style="text-align: center;"> <h5 class="card-title btn-block"> <br/> <!-- オンラインステータス --> <span style="position:relative; top: 0.8rem; left: 0.5rem;"> <% if current_user.status %> <span class="badge rounded-pill bg-success text-light">Online</span> <% else %> <span class="badge rounded-pill bg-secondary text-light">Offline</span> <% end %> </span> <%= current_user.full_name %> </h5> <%= current_user.about %> </div> <div class="collapse" id="collapseExample3"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.file_field :avatar, class: "input-group-text", onchange: "this.form.submit();" %> <% end %> </div> <br/> <!-- 自己紹介 --> <div style="margin-left: 20px;"> <div class="collapse" id="collapseExample2"> <div class="card card-body" style="width: 16rem;"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.text_area :about, autofocus: true, autocomplete: 'form'%> <br/> <br/> <%= f.submit "保存", class: "btn btn-outline-info" %> <% end %> </div> </div> <div class="mx-auto" style="margin-top: 1rem; text-align: right;"> <%= l(current_user.created_at, format: :long) %> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="col-8"> <!-- お知らせ --> <div class="card"> <div class="card-header"> お知らせ </div> <div class="card-body"> <h5 class="card-title"></h5> <p class="card-text"></p> </div> </div> <br/> <!-- 登録しているお部屋 --> <div class="card"> <div class="card-header"> <%= @user.full_name %>さんが登録しているお部屋() </div> <div class="card-body"> <div class="row"> </div> </div> </div> <br/> <!-- レビュー --> <div class="card"> <div class="card-header"> レビュー </div> <div class="card-body"> </div> </div> <br/> </div> </div>
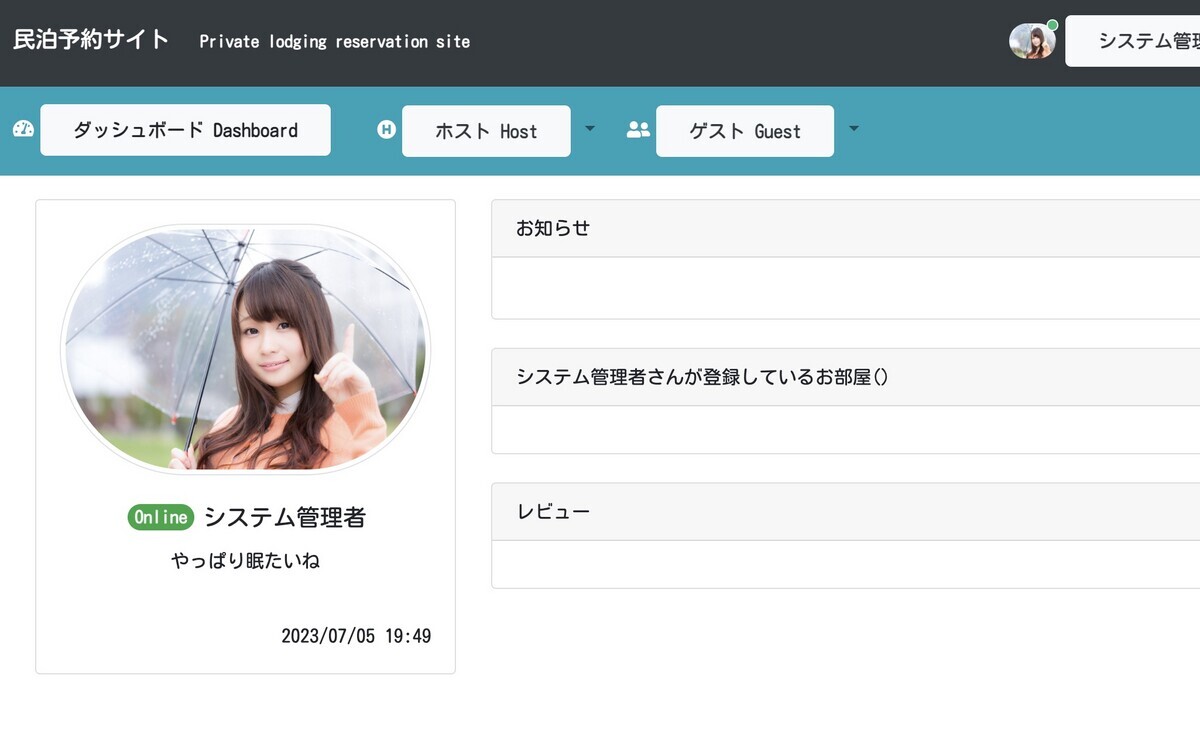
ブラウザ確認
アドレスの数字部分はユーザIDを入れて下さい。
http://localhost:3000/users/2

↓↓クリックして頂けると励みになります。
| 16 | 電話番号カラム追加 << [ホーム] >> | 18 | 部屋モデルの作成