| 10 | パスワード確認の省略 << [ホーム] >> | 12 | Googleフォント
ユーザーモデルに項目を追加します。
コマンド
rails g migration AddColumsToUser about:text status:boolean「db\migrate\20200723123617_add_colums_to_user.rb」ファイルの記述を以下のように更新します。
記述更新 db\migrate\20200723123617_add_colums_to_user.rb
4行目に「, default: false」の記述を追加しています。
class AddColumsToUser < ActiveRecord::Migration[6.0] def change add_column :users, :about, :text add_column :users, :status, :boolean, default: false end end
コマンド
rails db:migrate
ダッシュボードコントローラーを作成します。
コマンド
rails g controller Users dashboard
作成したユーザコントローラの内容を更新します。
記述更新 app\controllers\users_controller.rb
class UsersController < ApplicationController before_action :authenticate_user! def dashboard end def update @user = current_user if @user.update_attributes(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end private def current_user_params params.require(:user).permit(:about, :status) end end
ルートの設定をします。
記述追加 config\routes.rb(12行目)
get '/dashboard', to: 'users#dashboard' post '/users/edit', to: 'users#update'
自動で3行目に追加された記述「get 'users/dashboard'」は削除します。
config\routes.rb
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {registrations: 'registrations'} get 'pages/home' get '/dashboard', to: 'users#dashboard' post '/users/edit', to: 'users#update' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
「app\controllers\application_controller.rb」ファイルに以下の記述を追加します。
記述追加 app\controllers\application_controller.rb(12行目)
def after_sign_in_path_for(resource) dashboard_path end
app\controllers\application_controller.rb
class ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? protected def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:full_name]) devise_parameter_sanitizer.permit(:account_update, keys: [:full_name]) end def after_sign_in_path_for(resource) dashboard_path end end
ナビゲーションバーを更新します。
app\views\shared\_navbar.html.erb
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" style="z-index: 5;"> <a class="navbar-brand" href="/"><h1 class="navh1"><font style="font-size: 1.2rem"><b>民泊予約サイト</font> <font style="font-size: 0.9rem">Private lodging reservation site</b></font></h1></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> <ul class="navbar-nav"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-right: 20px; margin-bottom: 5px;"> <%= link_to "まずはユーザ登録 Sign up", new_user_registration_path, class: "btn btn-danger btn-sm" %> </li> <li class="nav-item"> <%= link_to "ユーザ登録がお済みの方はこちら login", new_user_session_path, class: "btn btn-info btn-sm", style: "margin-right: 80px;" %> </li> <!-- ログインしていたら --> <% else %> <li class="nav-item dropdown" style="margin-right:10px;"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <div class="btn btn-light bg-light text-dark"><%= current_user.full_name %></div> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <span class="dropdown-item"><i class="fas fa-user-edit"></i><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "btn btn-warning" %></span> <span class="dropdown-item"><i class="fas fa-sign-out-alt"></i><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "btn btn-danger" %></span> </div> </li> <% end %> </ul> </div> </nav> <% if (user_signed_in?) %> <nav class="navbar navbar-expand-lg navbar-light bg-info" style="z-index: 3;"> <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item" style="margin-top: 7px; margin-left: 60px; margin-right: 80px;"> <span style="margin-top:13px;"><i class="fas fa-tachometer-alt"></i></span><%= link_to 'ダッシュボード', dashboard_path, class: "btn btn-light" %> </li> <li class="nav-item dropdown" style="margin-right: 50px;"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-hospital-symbol"></i> <div class="btn btn-light bg-light text-dark">ホスト</div> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-user-friends"></i> <div class="btn btn-light bg-light text-dark">ゲスト</div> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> </div> </li> </ul> </div> </nav> <% end %>
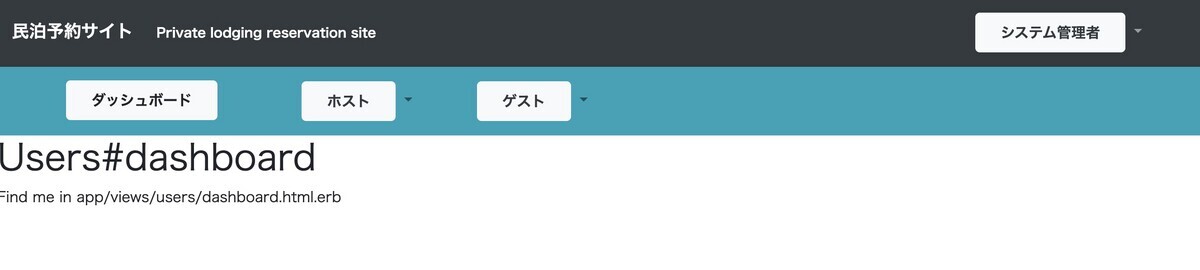
ブラウザ確認
http://localhost:3000/dashboard
ログインするとダッシュボードが表示されるようになり、2つ目のナビゲーションバーが設置されました。

↓↓クリックして頂けると励みになります。
| 10 | パスワード確認の省略 << [ホーム] >> | 12 | Googleフォント