| 06 | ナビゲーションバーの実装 << [ホーム] >> | 08 | フラッシュメッセージ(noty)
ユーザーモデルに氏名の項目を追加します。
コマンド
rails g migration AddFullnameToUser full_name:stringコマンド マイグレーション適用
rails db:migrate
posticoを起動し、テストで登録したユーザーを削除します。
フィールドに項目を追加した場合、データ削除しないとログインページなどが表示されなくなります。
ユーザモデルにバリデーションを追加します。
記述追加 app\models\user.rb(7行目)
validates :full_name, presence: true, length: {maximum: 50}
app\models\user.rb
class User < ApplicationRecord # Include default devise modules. Others available are: # :confirmable, :lockable, :timeoutable, :trackable and :omniauthable devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable validates :full_name, presence: true, length: {maximum: 50} end
許可パラメータを追加します。
これによって「permitted_parameters」で許可されたパラメータのみ変更が可能となります。
「app\controllers\application_controller.rb」ファイルを以下のように更新して下さい。
記述更新 app\controllers\application_controller.rb
class ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? protected def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:full_name]) devise_parameter_sanitizer.permit(:account_update, keys: [:full_name]) end end
認証ビューを更新します。
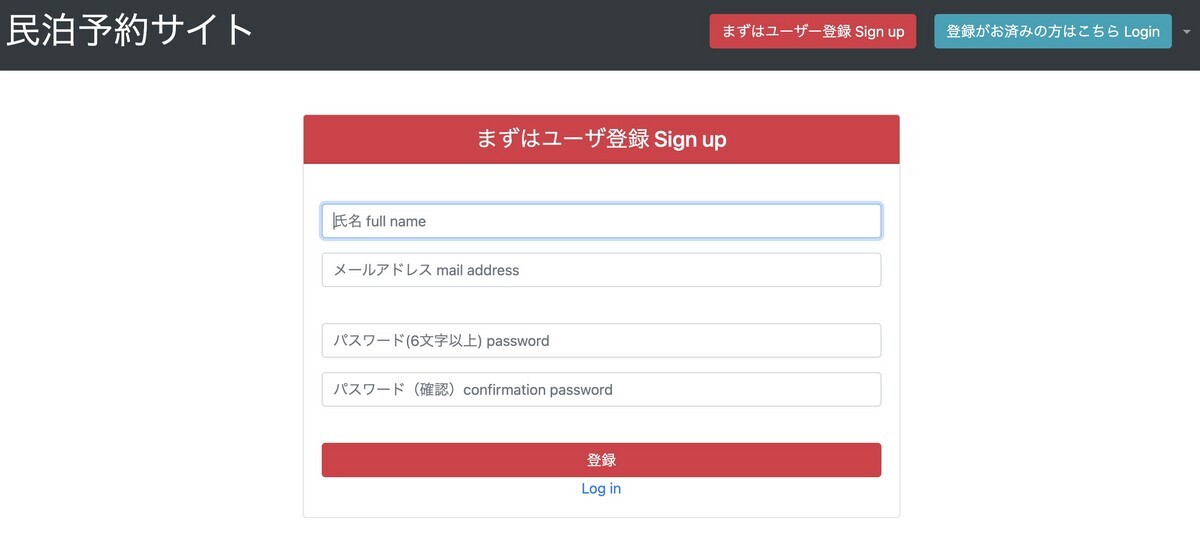
記述更新 app\views\devise\registrations\new.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center text-light bg-danger">まずはユーザ登録 Sign up</h4> <div class="card-body"> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %> <div class="form-group"> <%= f.text_field :full_name, autofocus: true, placeholder: "氏名 full name", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス mail address", class: "form-control" %> </div> <br/> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード(6文字以上) password ", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "パスワード(確認)confirmation password", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "登録", class: "btn btn-danger btn-block" %> </div> <% end %> <%= render "devise/shared/links" %> </div> </div> </div> </div>
ブラウザ確認
http://localhost:3000/users/sign_up

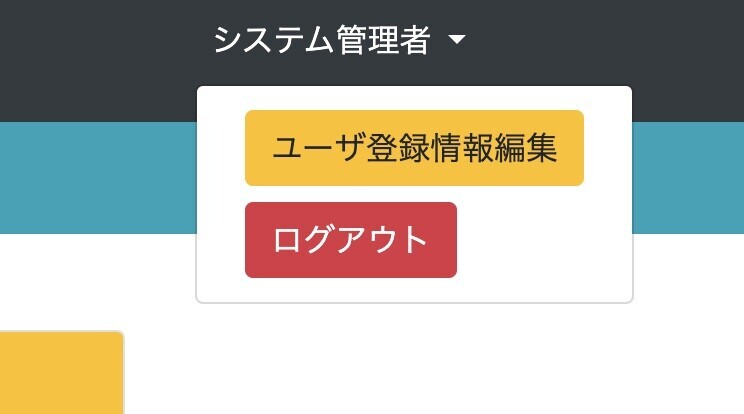
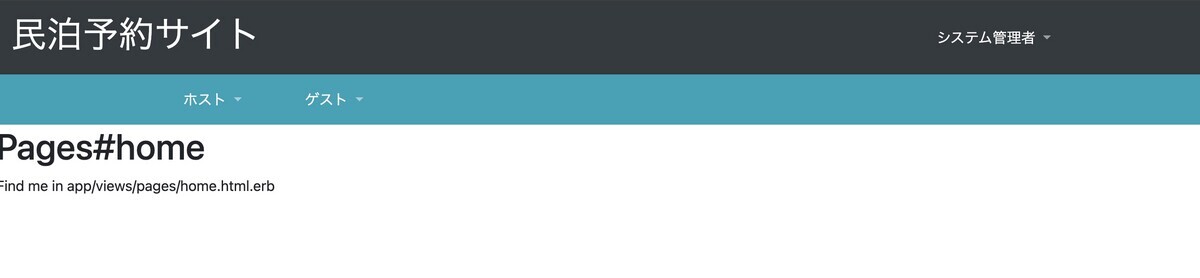
ホームページのナビゲーションバーを更新します。
記述更新 app\views\shared\_navbar.html.erb
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" style="z-index: 5;"> <a class="navbar-brand" href="/"><h1 class="navh1">民泊予約サイト</h1></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> <ul class="navbar-nav"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-right: 20px; margin-bottom: 5px;"> <%= link_to "まずはユーザ登録 Sign up", new_user_registration_path, class: "btn btn-danger" %> </li> <li class="nav-item"> <%= link_to "ユーザ登録がお済みの方はこちら login", new_user_session_path, class: "btn btn-info", style: "margin-right: 80px;" %> </li> <!-- ログインしていたら --> <% else %> <li class="nav-item dropdown" style="margin-right:150px;"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <font color="white"><%= current_user.full_name %></font> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <span class="dropdown-item"><i class="fas fa-user-edit"></i><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "btn btn-warning" %></span> <span class="dropdown-item"><i class="fas fa-sign-out-alt"></i><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "btn btn-danger" %></span> </div> </li> <% end %> </ul> </div> </nav> <% if (user_signed_in?) %> <nav class="navbar navbar-expand-lg navbar-dark bg-info" style="z-index: 3;"> <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item" style="margin-left: 100px; margin-bottom: 5px; margin-right: 80px;"> <span style="margin-top:13px;"><i class="fas fa-tachometer-alt"></i></span> </li> <li class="nav-item dropdown" style="margin-right: 50px;"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-hospital-symbol"></i> <font color="white">ホスト</font> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <span class="dropdown-item"><i class="fas fa-edit"></i></i></span> <span class="dropdown-item"><i class="far fa-list-alt"></i></span> <span class="dropdown-item"><i class="far fa-list-alt"></i></span> <span class="dropdown-item"><i class="far fa-calendar-alt"></i></span> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-user-friends"></i> <font color="white">ゲスト</font> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <span class="dropdown-item"><i class="far fa-list-alt"></i></span> <span class="dropdown-item"><i class="far fa-credit-card"></i></span> </div> </li> </ul> </div> </nav> <% end %>
ブラウザ確認
http://localhost:3000/


セッションビューの編集をします。
記述更新 app\views\devise\sessions\new.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center text-light bg-info">ユーザー登録がお済みの方はこちら login</h4> <div class="card-body"> <br/> <br/> <%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス mail address", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "パスワード password", class: "form-control" %> </div> <div> <% if devise_mapping.rememberable? %> <%= f.check_box :remember_me %> ログイン状態を保持する Stay logged in <% end %> <br/> </div> <br/> <div class="actions"> <%= f.submit "ログイン", class: "btn btn-info btn-block" %> </div> <% end %> <%= render "devise/shared/links" %> </div> </div> </div> </div>
ブラウザ確認
http://localhost:3000/users/sign_in

アカウント編集ページを更新します。
記述更新 app\views\devise\registrations\edit.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center bg-warning">登録情報の編集 Edit registration information</h4> <div class="card-body"> <br/> <%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: { method: :put }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <div class="form-group"> <%= f.text_field :full_name, autofocus: true, placeholder: "氏名 full name", class: "form-control" %> </div> <div class="form-group"> <%= f.email_field :email, autofocus: true, placeholder: "メールアドレス mail address", class: "form-control" %> </div> <% if devise_mapping.confirmable? && resource.pending_reconfirmation? %> <div>現在、次の確認を待っています:<%= resource.unconfirmed_email %></div> <% end %> <br/> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "変更するパスワード Password to change", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "変更するパスワード(もう一度) Change password again", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :current_password, autocomplete: "current-password", placeholder: "現在のパスワード Current Password", class: "form-control" %> </div> <br/> <br/> <div class="actions"> <%= f.submit "更新する update", class: "btn btn-warning btn-block" %> </div> <% end %> <%= link_to "戻る back", :back, class: "btn btn-primary btn-block" %> </div> </div> </div> </div> <br/>
ブラウザ確認
ログインしておく必要があります。
http://localhost:3000/users/edit

スタイルを更新します。
「app\javascript\stylesheets」フォルダにある「application.scss」ファイルにスタイルを追加します。
app/javascript/stylesheets/application.scss
これからのものもすべて書いておきます。
@import "~bootstrap/scss/bootstrap"; //アバター オンライン .avatar { position: relative; display: inline-block; &::before { content: ""; position: absolute; top: -10px; right: -50px; width: 10px; height: 10px; border-radius: 100%; border: 1px solid white; } &.online:before { background-color: #1dbf73; } &.offline:before { background-color: gray; } } //ホームページ用 .has-bg-img { background: url("/assets/home/background01.jpg") center center; background-size: cover; } //ナビゲーションバー .navh1 { font-size: 1.6rem; } .collapse { margin-right: 80px; } //フォント body { font-family: "Kosugi Maru", sans-serif; } a { color: #00a699; } .container { width: 80%; } .text-babu, .icon-babu { color: #00a699; } .text-red, .icon-red { color: #ff5a5f; } // ナビゲーションバー .navbar-default { background-color: #ffffff; } .navbar-default .navbar-brand { color: #ff5a5f; font-size: 2em; font-weight: 400; } // ボタン .btn-block { display: block; white-space: normal; width: 100%; } .btn { border-radius: 5px; font-weight: bold; padding: 9px 27px; } .btn-small { padding: 5px 15px; margin-top: 15px; } // .btn:hover, .btn:focus { // color: rgba(80, 78, 78, 0.747); // } .btn.btn-default { width: 100%; border-color: #c4c4c4; background: white; color: #484848; border-radius: 2px; padding: 10px 0; margin-top: 10px; } .btn.btn-normal { border: 1px solid #ff5a5f; background-color: #ff5a5f; } .btn.btn-normal:active { outline: none; border-color: #e00007; background-color: #e00007; } .btn.btn-form { border: 1px solid #00a699; background-color: #00a699; } .btn.btn-form:active { outline: none; border-color: #066165; background-color: #066165; } .btn.btn-facebook { border: 1px solid #3b5998; background-color: #3b5998; } .btn.btn-facebook:active { outline: none; border-color: #2d467b; background-color: #2d467b; } // パネル .panel-default .panel-heading { color: #ffffff; background-color: #00a699; font-size: 18px; font-weight: 400; } .row-space-1 { margin-top: 6px; margin-bottom: 6px; } .row-space-2 { margin-top: 12px; margin-bottom: 12px; } .row-space-3 { margin-top: 24px; margin-bottom: 24px; } .description { color: #575757; font-size: 15px; font-weight: 500; line-height: 25px; } // フォーム .form-group { margin-bottom: 25px; } .form-control { border-radius: 2px; height: 4rem; } .form-group input { height: 45px; border: 1px solid #00a699; } .form-group textarea { border: 1px solid #00a699; } .form-group input[type="radio"] { height: 15px; margin-right: 10px; } .btn-group label { margin-right: 15px; } .form-group select { width: 100%; color: #565a5c; background-color: white; border: 1px solid #00a699; border-radius: 5px; padding: 10px; appearance: none; -moz-appearance: none; /* Firefox */ -webkit-appearance: none; /* Safari & Chrome */ } .select:before { content: "\25bc"; font-size: 0.8em; position: absolute; color: #00a699; top: 45px; right: 18px; transform: scale(0.94, 0.62); } .form-group input[type="checkbox"] { height: 1.25em; width: 1.25em; margin-bottom: -0.25em; margin-right: 5px; vertical-align: top; border: 1px solid #00a699; border-radius: 2px; appearance: none; -moz-appearance: none; -webkit-appearance: none; } .form-group input[type="checkbox"]:checked:before { content: "\2713"; position: absolute; font-size: 0.95em; text-align: center; width: 1.25em; color: #00a699; } // スライダー .sidebar-list { padding-left: 0; list-style: none; } .sidebar-item { padding: 10px 0; font-size: 16px; color: #82888a; } .sidebar-link { color: #82888a; text-decoration: none; } .sidebar-link:hover, .sidebar-link:focus { color: #cacccd; text-decoration: none; } .active.sidebar-link { color: #565a5c; font-weight: bold; text-decoration: none; } // 画像アップロード .btn-file { position: relative; overflow: hidden; } .btn-file input[type="file"] { position: absolute; top: 0; right: 0; min-width: 100%; min-height: 100%; font-size: 100px; text-align: right; filter: alpha(opacity=0); opacity: 0; outline: none; background: white; cursor: inherit; display: block; } .panel-heading.preview { padding: 0; } .panel-heading.preview img { width: 100%; } // 部屋の表示 .amenities li { margin-bottom: 10px; font-size: 16px; list-style-type: none; } .amenities .text-line-through { text-decoration: line-through; color: rgba(0, 0, 0, 0.45); font-size: 14px; } // 予約 .reservation-table td { width: 100%; border: none; border-bottom: 1px solid #dce0e0; padding: 10px; } .reservation-table .total td { font-size: 16px; font-weight: bold; border: none; } .form-control.datepicker { color: #00a699; background-color: white; border: 1px solid #00a699; text-align: center; } .message-alert { color: #d43242; font-size: 14px; padding-top: 10px; } // 検索 #main { height: 100%; overflow: hidden; } #left { padding: 10px 400px 10px 20px; overflow: scroll; height: 100%; } #right { position: fixed; top: 0; right: 0; width: 450px; height: 100%; } .map_price { text-align: center; font-size: 16px; font-weight: 600; color: #00a699; } // ホームページ .discovery-card { background-size: cover; background-position: center; height: 326px; } .banner { margin-top: 50px; margin-bottom: 50px; } // カレンダー .fc-content.Waiting { background-color: #c9cc6d; } .fc-past { background-color: lightgray; } .fc-day { position: relative; } .fc-content { background-color: #00a699; height: 40px; border-radius: 20px; } .fc-event { border: 0px; background-color: transparent; } .fc-title { font-size: 14px; position: relative; top: 7px; left: 20px; } .day-price { position: absolute; color: #eaa90b; bottom: 2px; right: 2px; } .badge { background-color: #ff5a5f; position: relative; top: -15px; left: -5px; } #add-card form { width: 480px; margin: 20px auto; } #add-card label { position: relative; color: #6a7c94; font-weight: 400; height: 48px; line-height: 48px; margin-bottom: 10px; display: block; } #add-card label > span { float: left; } .field { background: white; box-sizing: border-box; font-weight: 400; border: 1px solid #cfd7df; border-radius: 24px; color: #32315e; outline: none; height: 48px; line-height: 48px; padding: 0 20px; cursor: text; width: 76%; float: right; } .field::-webkit-input-placeholder { color: #cfd7df; } .field::-moz-placeholder { color: #cfd7df; } .field:-ms-input-placeholder { color: #cfd7df; } .field:focus, .field.StripeElement--focus { border-color: #f99a52; } #add-card button { float: left; display: block; background-image: linear-gradient(-180deg, #f8b563 0%, #f99a52 100%); box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.1), inset 0 -1px 0 0 #e57c45; color: white; border-radius: 24px; border: 0; margin-top: 20px; font-size: 17px; font-weight: 500; width: 100%; height: 48px; line-height: 48px; outline: none; } #add-card button:focus { background: #ef8c41; } #add-card button:active { background: #e17422; } .outcome { float: left; width: 100%; padding-top: 8px; min-height: 20px; text-align: center; } .success, .error { display: none; font-size: 13px; } .success.visible, .error.visible { display: inline; } .error { color: #e4584c; }
レンダーファイルを更新します。
記述更新 app\views\devise\shared\_links.html.erb
<br/> <div class="all" style="text-align: left;"> <%- if controller_name != 'sessions' %> <font style="font-size:0.9rem;">ユーザ登録がお済みの方は <%= link_to "ログイン login", new_session_path(resource_name), class: "btn btn-outline-info btn-sm" %> してください。<br /> If you have already registered as a user, please log in. <hr/> 登録ボタンを押すとメールが送信されます。</br> メールに記載されているリンクをクリックするとアカウントが有効化されます。<br/> <br/> When you press the registration button, an email will be sent.<br/> Click the link in the email to activate your account. </font> <% end %> <%- if devise_mapping.registerable? && controller_name != 'registrations' %> <font style="font-size:0.9rem;"><%= link_to "新規ユーザ登録", new_registration_path(resource_name), class: "btn btn-outline-danger btn-sm" %> がお済みでない方は先に登録をお願い致します。<br /> Click here if you have not registered as a new user <% end %> <br/> <br/> <%- if devise_mapping.recoverable? && controller_name != 'passwords' && controller_name != 'registrations' %> <%= link_to "パスワードをお忘れですか?", new_password_path(resource_name), class: "btn btn-outline-info btn-sm" %><br /> Did you forget your password? <% end %> <%- if devise_mapping.confirmable? && controller_name != 'confirmations' %> <br/> <%= link_to "確認のメールが届かない方はこちら", new_confirmation_path(resource_name) %><br /> <% end %> <%- if devise_mapping.lockable? && resource_class.unlock_strategy_enabled?(:email) && controller_name != 'unlocks' %> <%= link_to "ロック解除の手順を受け取っていませんか?", new_unlock_path(resource_name) %><br /> <% end %> </font> </div>
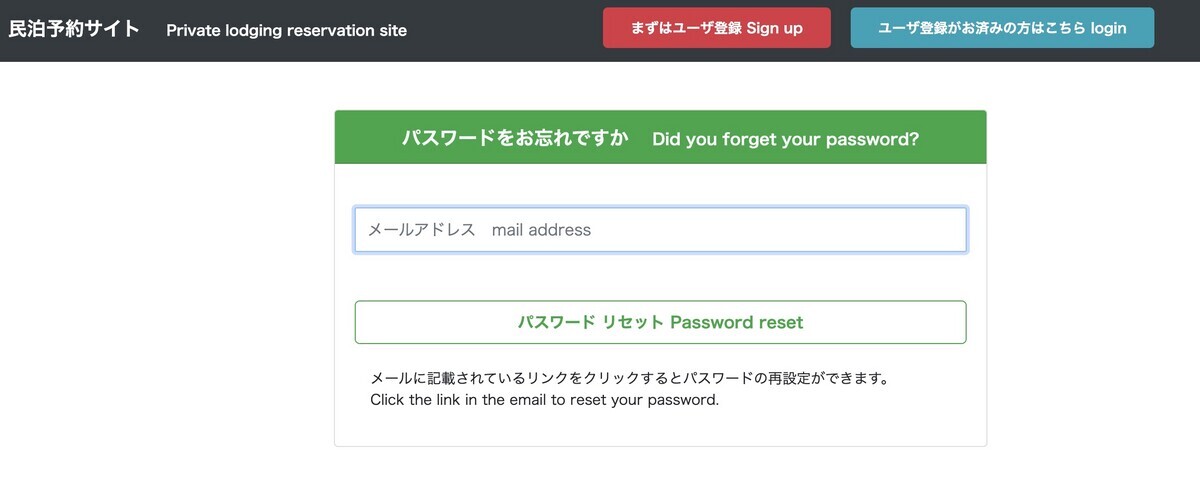
パスワードリセットのビューを更新します。
記述更新 app\views\devise\passwords\new.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center text-light bg-success"><font style="font-size: 1.2rem;"><b>パスワードをお忘れですか</font> <font style="font-size: 1rem;">Did you forget your password?</b></font></h4> <br/> <div class="card-body"> <%= form_for(resource, as: resource_name, url: password_path(resource_name), html: { method: :post }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <div class="form-group"> <%= f.email_field :email, autofocus: true, autocomplete: "メールアドレス", placeholder: "メールアドレス mail address", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "パスワード リセット Password reset", class: "btn btn-outline-success btn-block" %> </div> <br/> <p style="text-align: left; margin-left: 1rem; font-size: 0.9rem;">メールに記載されているリンクをクリックするとパスワードの再設定ができます。<br/> Click the link in the email to reset your password.</p> <% end %> </div> </div> </div> </div>
ブラウザ確認
ログアウトしておく必要があります。
http://localhost:3000/users/password/new

パスワード変更のビューを更新します。
メール送信設定を行なった後でなければ確認できませんが変更しておきます。
app\views\devise\passwords\edit.html.erb
<br/> <br/> <div class="row"> <div class="col-sm-6" style="margin:0 auto;"> <div class="card text-center"> <h4 class="card-header text-center">新しいパスワードに変更</h4> <br/> <div class="card-body"> <br/> <%= form_for(resource, as: resource_name, url: password_path(resource_name), html: { method: :put }) do |f| %> <%= render "devise/shared/error_messages", resource: resource %> <%= f.hidden_field :reset_password_token %> <div class="form-group"> <%= f.password_field :password, autocomplete: "off", placeholder: "新しいパスワード", class: "form-control" %> </div> <div class="form-group"> <%= f.password_field :password_confirmation, autocomplete: "off", placeholder: "確認", class: "form-control" %> </div> <br/> <div class="actions"> <%= f.submit "パスワードを変更する", class: "btn btn-danger btn-block" %> </div> <% end %> </div> </div> </div> </div>
↓↓クリックして頂けると励みになります。