| 05 | deviceの利用| << [ホーム] >> | 07 | ログイン機能の実装
まずはホームページのコントローラ作成です。
コマンド
rails g controller Pages homeナビゲーションバーを作成していきます。
「app\views」フォルダに「shared」フォルダを新規作成してください。
作成した「shared」フォルダに「_navbar.html.erb」ファイルを新規作成して下さい。
app\views\shared\_navbar.html.erb(新規作成したファイル)
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" style="z-index: 5;"> <a class="navbar-brand" href="/"><h1 class="navh1">民泊予約サイト</h1></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown"> <ul class="navbar-nav"> <!-- もしログインしていなかったら--> <li class="nav-item" style="margin-right: 20px; margin-bottom: 5px;"> <a class="btn btn-danger">まずはユーザー登録</a> </li> <li class="nav-item"> <a class="btn btn-info">登録がお済みの方はこちら</a> </li> <!-- ログインしていたら --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <hr/> <span class="dropdown-item"><i class="fas fa-sign-out-alt"></i><a href="" class="btn btn-white">ログアウト</a></span> </div> </li> </ul> </div> </nav>
「app\views\layouts\application.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\layouts\application.html.erb(15行目)
<%= render "shared/navbar" %>
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>民泊予約サイト</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> </head> <body> <%= render "shared/navbar" %> <%= yield %> </body> </html>
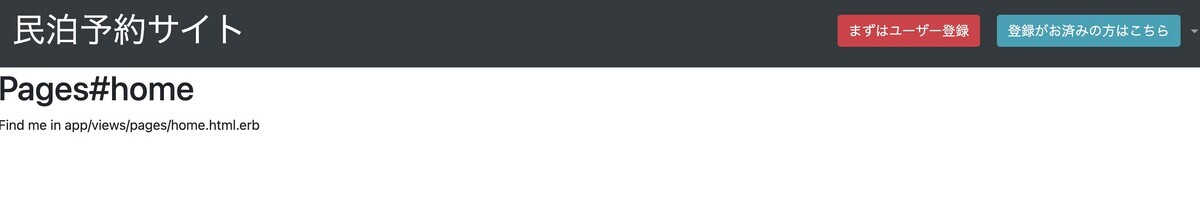
サーバを起動してブラウザ表示を確認します。
ブラウザ確認
http://localhost:3000/pages/home

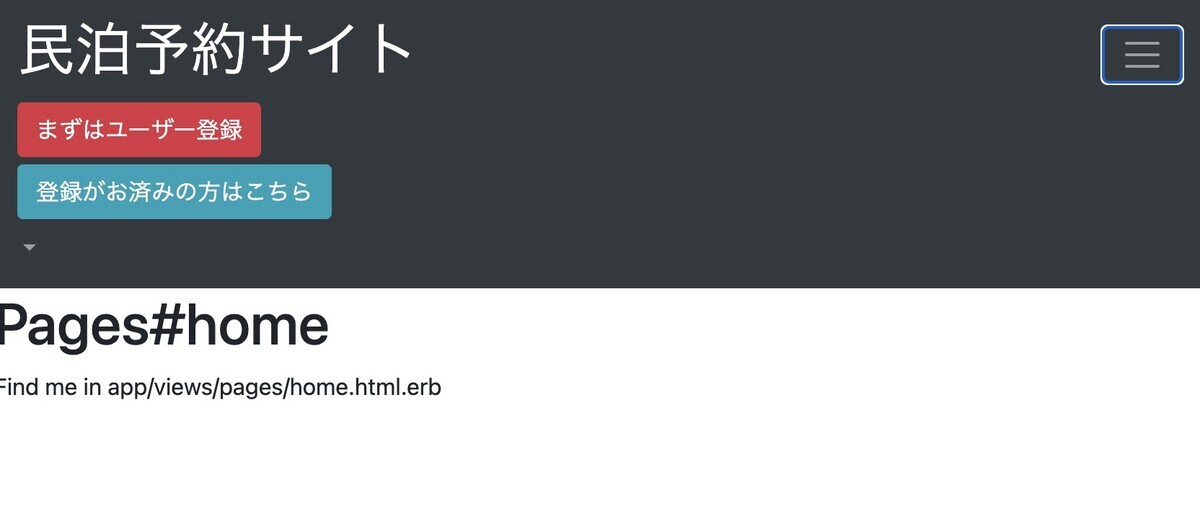
ブラウザを縮小してスマートフォンでの表示を確認します。
右上にバーガーメニューがでます。


↓↓クリックして頂けると励みになります。
| 05 | deviceの利用| << [ホーム] >> | 07 | ログイン機能の実装