サイト
getbootstrap.com
「app\views\layouts\application.html.erb」ファイルを以下のように編集します。
1.記述追加 app\views\layouts\application.html.erb(13行目)
<%= render 'shared/navbar' %>
2.記述追加 app\views\layouts\application.html.erb(19行目)
「<%= yield %>」の記述の前後にdivタグを記述しています。
<div class="container"> <%= yield %> </div>
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Minpaku</title> <%= csrf_meta_tags %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> </head> <body> <!-- _navbar.html.erb をレンダーする --> <%= render 'shared/navbar' %> <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p> <!-- ページをコンテナに格納 --> <div class="container"> <%= yield %> </div> </body> </html>
「app\views\view」フォルダに「shared」フォルダを新規作成
作成した「shared」フォルダに「_navbar.html.erb」ファイルを新規作成
app\views\shared\_navbar.html.erb (新規作成したファイル)
<!-- ナビゲーションバー --> <nav class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">ナビゲーション トグル</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">テストサイトMinpaku</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <% if (!user_signed_in?) %> <li><%= link_to "ログイン", new_user_session_path %></li> <li><%= link_to "新規ユーザ登録", new_user_registration_path %></li> <% else %> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <%= current_user.email %> <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li role="separator" class="divider"></li> <li><%= link_to "ユーザ登録情報修正", edit_user_registration_path %></li> <li><%= link_to "ログアウト", destroy_user_session_path, method: :delete %></li> </ul> </li> <% end %> </ul> </div> </div> </nav>
ホームページのコントローラを作成します。
Webサーバ「Puma」は「control + C」で停止できます。
コマンド
rails g controller Pages home
サーバ起動
rails s
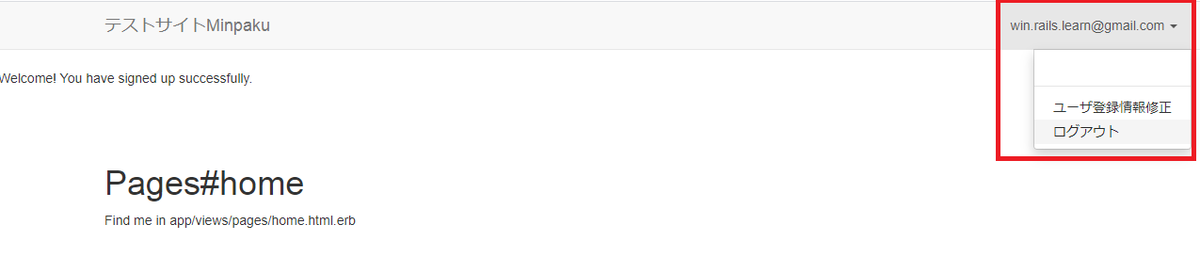
ブラウザ確認
http://localhost:3000/pages/home
ドロップダウンメニューが出るか確認。
ログアウト、ログインできるか確認。
ブラウザを小さくしたとき(スマートフォンサイズ)にバーガーメニューが出るか確認。