<<前 [TOP] 次>>
「詳細」と「編集」の外観を整えてみます。
今までと同じく対応するビューを編集していきます。
「詳細」画面の見た目を変えるには「C:\Rails6\work\shop\app\views\goods」フォルダにある「show.html.erb」ファイルを編集します。
【C:\Rails6\work\shop\app\views\goods\show.html.erb】
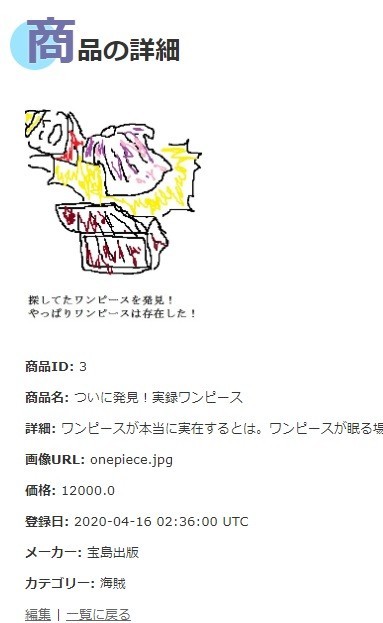
<h1>商品の詳細</h1> <br> <p id="notice"><%= notice %></p> <%= image_tag(@good.image_url, class: 'list_image', width: 180) %> <p> <strong>商品ID:</strong> <%= @good.goods_id %> </p> <p> <strong>商品名:</strong> <%= @good.title %> </p> <p> <strong>詳細:</strong> <%= @good.description %> </p> <p> <strong>画像URL:</strong> <%= @good.image_url %> </p> <p> <strong>価格:</strong> <%= @good.price %> </p> <p> <strong>登録日:</strong> <%= @good.date %> </p> <p> <strong>メーカー:</strong> <%= @good.maker %> </p> <p> <strong>カテゴリー:</strong> <%= @good.category %> </p> <%= link_to '編集', edit_good_path(@good) %> | <%= link_to '一覧に戻る', goods_path %>

続いて編集画面の見た目を修正します。
編集画面を修正するには、同じく「C:\Rails6\work\shop\app\views\goods」フォルダにある「edit.html.erb」ファイルを編集します。
【C:\Rails6\work\shop\app\views\goods\edit.html.erb】
<h1>商品情報の編集</h1> <%= render 'form', good: @good %> <%= link_to '詳細', @good %> | <%= link_to '一覧に戻る', goods_path %>

実際に更新してみると、英語のメッセージが出ます。
これを日本語に変更するには「C:\Rails6\work\shop\app\controllers」フォルダにある「goods_controller.rb」ファイルを編集します。
【C:\Rails6\work\shop\app\controllers\goods_controller.rb】
class GoodsController < ApplicationController before_action :set_good, only: [:show, :edit, :update, :destroy] # GET /goods # GET /goods.json def index @goods = Good.all end # GET /goods/1 # GET /goods/1.json def show end # GET /goods/new def new @good = Good.new end # GET /goods/1/edit def edit end # POST /goods # POST /goods.json def create @good = Good.new(good_params) respond_to do |format| if @good.save format.html { redirect_to @good, notice: '商品情報を新規登録しました。' } format.json { render :show, status: :created, location: @good } else format.html { render :new } format.json { render json: @good.errors, status: :unprocessable_entity } end end end # PATCH/PUT /goods/1 # PATCH/PUT /goods/1.json def update respond_to do |format| if @good.update(good_params) format.html { redirect_to @good, notice: '商品情報を更新しました。' } format.json { render :show, status: :ok, location: @good } else format.html { render :edit } format.json { render json: @good.errors, status: :unprocessable_entity } end end end # DELETE /goods/1 # DELETE /goods/1.json def destroy @good.destroy respond_to do |format| format.html { redirect_to goods_url, notice: '登録されている商品情報を削除しました。' } format.json { head :no_content } end end private # Use callbacks to share common setup or constraints between actions. def set_good @good = Good.find(params[:id]) end # Only allow a list of trusted parameters through. def good_params params.require(:good).permit(:goods_id, :title, :description, :image_url, :price, :date, :maker, :category) end end

↓↓クリックして頂けると励みになります。