<<前 [TOP] 次>>
カタログページに変更を加えてサーバアプリケーションにAjaxリクエストを送信するようにします。
アプリケーションにも変更を加え、このリクエストによって更新されたカート表示を含むHTMLの断片をレスポンスとして返すようにします。
インデックスページでは「button_to()」を使っってcreateアクションへのリンクを作成しています。
これをAjaxリクエストを送信するように変更します。
それには呼び出しに「remote: true」パラメータを追加します。
「C:\Rails6\work\shop\app\views\market」フォルダの「index.html.erb」ファイルを以下のように編集します。
「<%= button_to 'カートに入れる', line_items_path(good_id: good ), remote: true %>」の部分を変更しました。
【C:\Rails6\work\shop\app\views\market\index.html.erb】
<% if notice %> <aside id="notice"><%= notice %></aside> <% end %> <h1>Railsはじめてマート 商品カタログ</h1> <br> <ul class="catalog"> <% @goods.each do |good| %> <li> <%= image_tag(good.image_url, width: 140) %> <h2><%= good.title %></h2> <p><%= sanitize(good.description) %></p> <div class="price"> <%= number_to_currency(good.price) %> <%= button_to 'カートに入れる', line_items_path(good_id: good ), remote: true %> </div> </li> <% end %> </ul>
これでAjaxリクエストをアプリケーションに送信するためのブラウザ側の準備は整いました。
次はアプリケーションがレスポンスを返すようにします。
更新されたカートを表示するHTMLの断片を作成し、そのHTMLをブラウザのDOM(Document Object Model)に組み込ませることにします。
DOMとは表示されているドキュメントの構造とコンテンツに関するブラウザの内部表現です。
DOMを操作するとユーザの目の前で表示が変化します。
まず「create()」アクションの中でインデックスを表示するようにリダイレクトしていたのをJavaScriptのリクエストの場合には止めるようにします。
そのために「respond_to()」に「.js」形式で応答するように呼び出しを追加します。
「C:\Rails6\work\shop\app\controllers」フォルダにある「line_items_controller.rb」ファイルを以下のように編集します。
「create()」メソッドに「format.js」の記述を追加するだけです。
【C:\Rails6\work\shop\app\controllers\line_items_controller.rb】
class LineItemsController < ApplicationController include CurrentCart before_action :set_cart, only: [:create] before_action :set_line_item, only: [:show, :edit, :update, :destroy] # GET /line_items # GET /line_items.json def index @line_items = LineItem.all end # GET /line_items/1 # GET /line_items/1.json def show end # GET /line_items/new def new @line_item = LineItem.new end # GET /line_items/1/edit def edit end # POST /line_items # POST /line_items.json def create good = Good.find(params[:good_id]) @line_item = @cart.add_good(good) respond_to do |format| if @line_item.save format.html { redirect_to market_index_url } format.js format.json { render :show, status: :created, location: @line_item } else format.html { render :new } format.json { render json: @line_item.errors, status: :unprocessable_entity } end end end # PATCH/PUT /line_items/1 # PATCH/PUT /line_items/1.json def update respond_to do |format| if @line_item.update(line_item_params) format.html { redirect_to @line_item, notice: '品目が更新されました。' } format.json { render :show, status: :ok, location: @line_item } else format.html { render :edit } format.json { render json: @line_item.errors, status: :unprocessable_entity } end end end # DELETE /line_items/1 # DELETE /line_items/1.json def destroy @line_item.destroy respond_to do |format| format.html { redirect_to line_items_url, notice: '品目を破棄しました。' } format.json { head :no_content } end end private # Use callbacks to share common setup or constraints between actions. def set_line_item @line_item = LineItem.find(params[:id]) end # Only allow a list of trusted parameters through. def line_item_params params.require(:line_item).permit(:good_id, :cart_id) end end
この変更によりcreateがAjaxリクエストの処理を終了するとRailsはレンダリングするcreateテンプレートを探すようになります。
RailsのテンプレートではJavaScriptを生成できます。
「.js.erb」テンプレートを使うことでサーバ側のRubyコードを書くだけでブラウザ上のJavaScriptに目的の処理を実行させることができます。
「C:\Rails6\work\shop\app\views\line_items」フォルダに「create.js.erb」ファイルを新規作成します。
【C:\Rails6\work\shop\app\views\line_items\create.js.erb】
cart = document.getElementById("cart") cart.innerHTML = "<%= j render(@cart) %>"
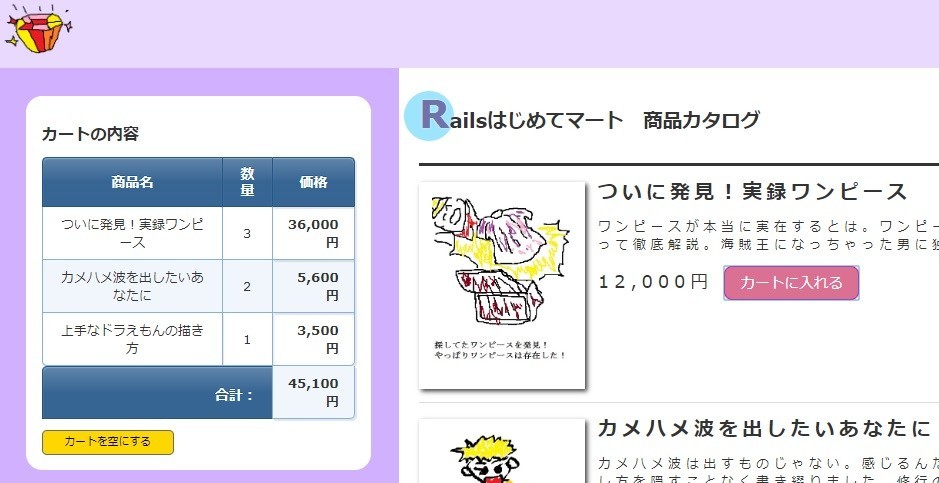
これでサイドバーのカート表示が更新されたことを確認できるはずです。
また、ブラウザがページを更新したようには見えなかったはずです。
↓↓クリックして頂けると励みになります。