<<前 [TOP] 次>>
商品登録フォームの外観を整えるには「C:\Rails6\work\shop\app\views\goods」フォルダにある「_form.html.erb」ファイルを以下のように編集します。
「C:\Rails6\work\shop\app\views\goods\_form.html.erb」
<%= form_with(model: good, local: true) do |form| %> <% if good.errors.any? %> <div id="error_explanation"> <h2>エラーが<%= pluralize(good.errors.count, "件") %>あります。下記の項目を修正してください。</h2> <ul> <% good.errors.full_messages.each do |message| %> <li><%= message %></li> <% end %> </ul> </div> <% end %> <div class="field"> <%= form.label :goods_id, :商品ID %> <%= form.number_field :goods_id %> </div> <div class="field"> <%= form.label :title %> <%= form.text_field :title %> </div> <div class="field"> <%= form.label :description %> <%= form.text_area :description, rows: 10, cols: 60 %> </div> <div class="field"> <%= form.label :image_url %> <%= form.text_field :image_url %> </div> <div class="field"> <%= form.label :price %> <%= form.text_field :price %><span> 円</span> </div> <div class="field"> <%= form.label :date, :登録日 %> <%= form.datetime_select :date %> </div> <div class="field"> <%= form.label :maker, :メーカー %> <%= form.text_field :maker %> </div> <div class="field"> <%= form.label :category, :カテゴリー %> <%= form.text_field :category %> </div> <div class="actions"> <%= form.submit %> </div> <% end %>


登録フォームの外観を修正するには、同じく「C:\Rails6\work\shop\app\views\goods」フォルダにある「new.html.erb」ファイルも編集しなければなりません。
【C:\Rails6\work\shop\app\views\goods\new.html.erb】
<h1>商品の登録</h1> <%= render 'form', good: @good %> <%= link_to '一覧に戻る', goods_path %>

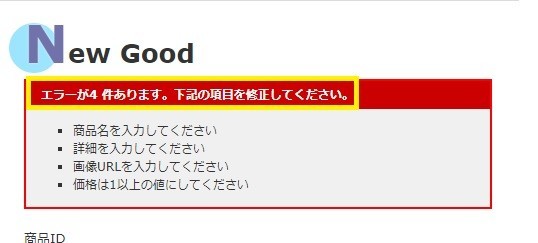
ここでバリデーション表示の見た目も修正しておきます。
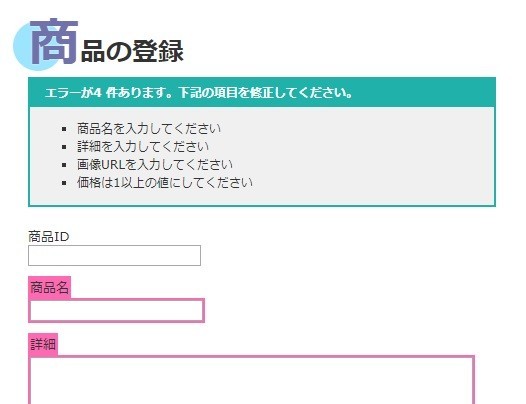
「C:\Rails6\work\shop\app\assets\stylesheets」フォルダにある「scaffolds.scss」ファイルを以下のように編集します。
【C:\Rails6\work\shop\app\assets\stylesheets\scaffolds.scss】
body { background-color: #fff; color: #333; margin: 33px; } body, p, ol, ul, td { font-family: verdana, arial, helvetica, sans-serif; font-size: 13px; line-height: 18px; } pre { background-color: #eee; padding: 10px; font-size: 11px; } a { color: #000; } a:visited { color: #666; } a:hover { color: #fff; background-color: #000; } th { padding-bottom: 5px; } td { padding: 0 5px 7px; } div.field, div.actions { margin-bottom: 10px; } #notice { color: green; } .field_with_errors { padding: 2px; background-color: #ff69b4; display: table; } #error_explanation { width: 450px; border: 2px solid #20b2aa; padding: 7px 7px 0; margin-bottom: 20px; background-color: #f0f0f0; } #error_explanation h2 { text-align: left; font-weight: bold; padding: 5px 5px 5px 15px; font-size: 12px; margin: -7px -7px 0; background-color: #20b2aa; color: #fff; } #error_explanation ul li { font-size: 12px; list-style: square; } label { display: block; }
以下の3つの部分の色を変更しています。
.field_with_errors { padding: 2px; background-color: #ff69b4; display: table; } #error_explanation { width: 450px; border: 2px solid #20b2aa; padding: 7px 7px 0; margin-bottom: 20px; background-color: #f0f0f0; } #error_explanation h2 { text-align: left; font-weight: bold; padding: 5px 5px 5px 15px; font-size: 12px; margin: -7px -7px 0; background-color: #20b2aa; color: #fff; }

↓↓クリックして頂けると励みになります。