↓↓クリックして頂けると励みになります。
【11 | 商品詳細ページ編集】 << 【ホーム】 >> 【13 | 買い物ビューの作成】
Bootstrapのナビゲーションバーは、サイトやアプリケーションのメインナビゲーションメニューを構築するためのコンポーネントです。
以下は、Bootstrapのナビゲーションバーの基本的な特徴です。
レスポンシブデザイン: ナビゲーションバーは、異なる画面サイズに対応するためにレスポンシブデザインが組み込まれています。これにより、デスクトップ、タブレット、モバイルなどの異なるデバイスで適切に表示されます。
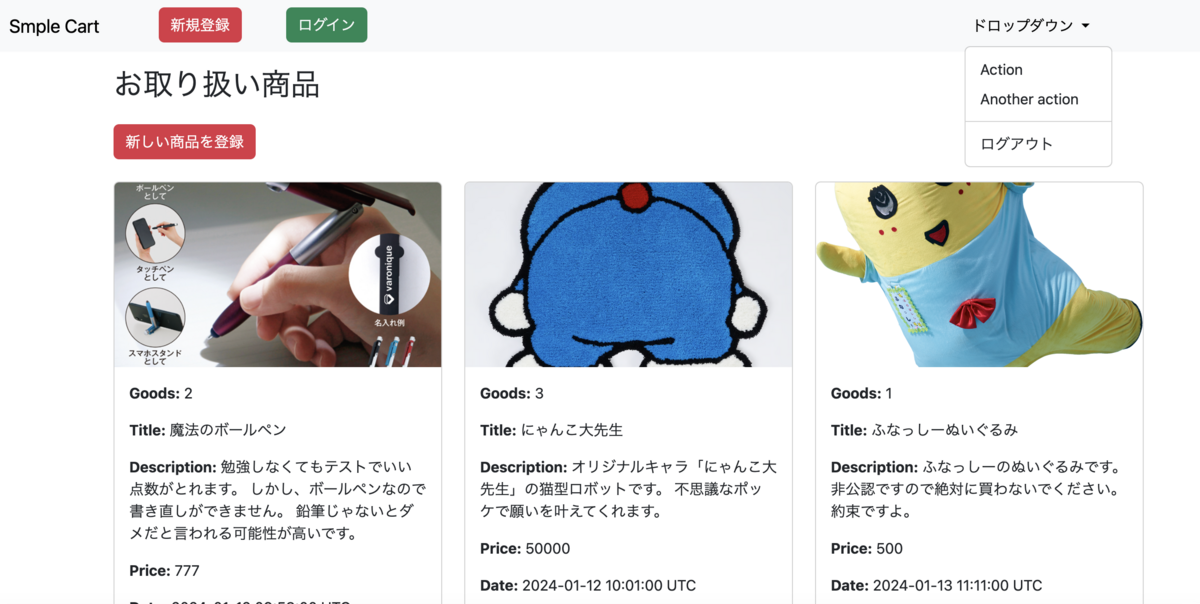
ドロップダウンメニュー: ナビゲーションバーには、ドロップダウンメニューを含めることができ、サブメニューを実装することができます。
では早速、ナビゲーションバーを作成していきます。
「app\views」フォルダに「shared」フォルダを新規作成してください。
作成した「shared」フォルダに「_navbar.html.erb」ファイルを新規作成して下さい。
app\views\shared\_navbar.html.erb(新規作成したファイル)
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/">Smple Cart</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 3rem;"><a class="btn btn-danger">新規登録</a></span> </li> <li class="nav-item"> <span style="margin-left: 3rem;"><a class="btn btn-success text-light">ログイン</a></span> </li> </ul> <ul class="navbar-nav mr-auto w-25"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> ドロップダウン </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">ログアウト</a></li> </ul> </li> </ul> </div> </div> </nav>
「SampleCart/app/views/layouts」フォルダにある「application.html.erb」ファイルを編集すると、すべてのビューで適用されます。
「SampleCart/app/views/layouts/application.html.erb」ファイルの17行目に以下の記述を追加します。
<!-- ナビゲーションバー --> <%= render "shared/navbar" %>
また、ドロップダウンなどのJavascriptを動作させるため、headタグ内に以下の記述も追加しています。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
記述追加 【SampleCart/app/views/layouts/application.html.erb】
<!DOCTYPE html> <html> <head> <title>SampleCart</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag "application", "data-turbo-track": "reload" %> <%= javascript_importmap_tags %> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <%= yield %> </body> </html>
ブラウザを確認します。
http://localhost:3000/goods

【11 | 商品詳細ページ編集】 << 【ホーム】 >> 【13 | 買い物ビューの作成】
↓↓クリックして頂けると励みになります。