↓↓クリックして頂けると励みになります。
【05 | deviceの利用】 << 【ホーム】 >> 【07 | ログイン機能の実装】
Bootstrap5.3を利用して、ナビゲーションバーを設置します。
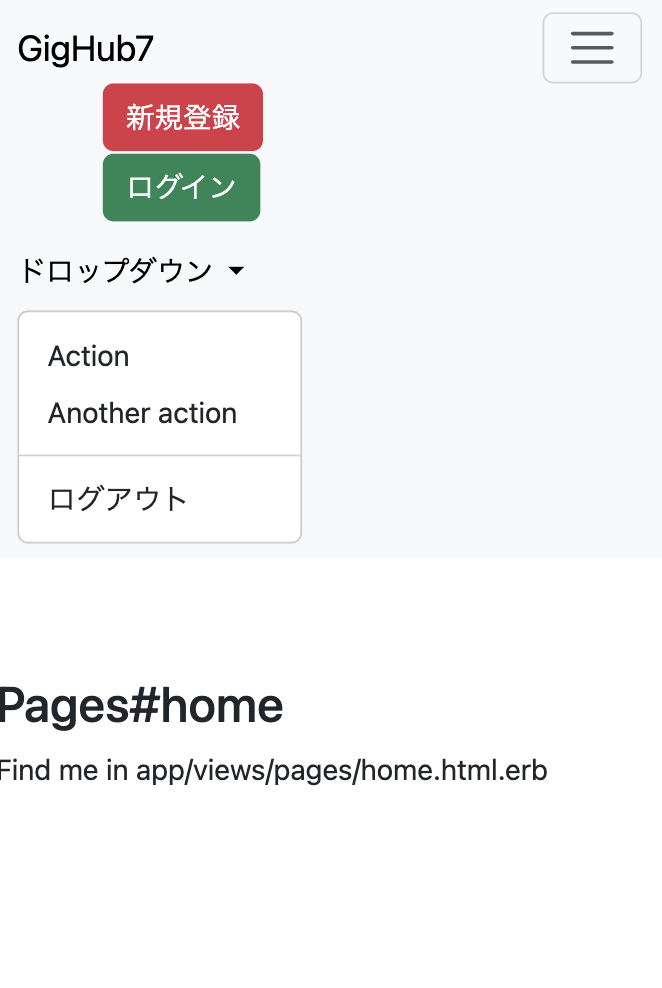
デザインはレスポンシブルデザインを意識して調整します。
レスポンシブデザイン(Responsive Design)は、ウェブデザインやウェブ開発の手法の一つで、異なるデバイスや画面サイズに対応するための設計アプローチです。
これは、パソコン、タブレット、スマートフォンなど、さまざまなデバイスでウェブサイトやウェブアプリケーションが適切に表示されるようにするための技術です。
まずはホームページのコントローラを作成します。
コマンド
rails g controller Pages home
ナビゲーションバーを作成していきます。
「app\views」フォルダに「shared」フォルダを新規作成してください。
作成した「shared」フォルダに「_navbar.html.erb」ファイルを新規作成して下さい。
app\views\shared\_navbar.html.erb(新規作成したファイル)
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/">GigHub7</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 3rem;"><a class="btn btn-danger">新規登録</a></span> </li> <li class="nav-item"> <span style="margin-left: 3rem;"><a class="btn btn-success text-light">ログイン</a></span> </li> </ul> <ul class="navbar-nav mr-auto w-25"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> ドロップダウン </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">ログアウト</a></li> </ul> </li> </ul> </div> </div> </nav>
「app\views\layouts\application.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\layouts\application.html.erb(15行目)
<%= render "shared/navbar" %>
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>GigHub7</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag "application", "data-turbo-track": "reload" %> <%= javascript_importmap_tags %> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- device --> <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p> <%= yield %> </body> </html>
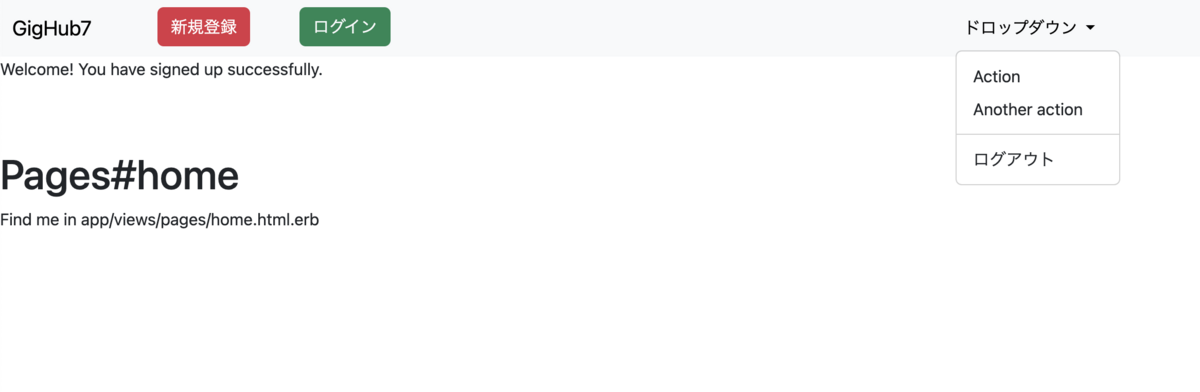
サーバを起動してブラウザ表示を確認します。
ブラウザ確認
http://localhost:3000/pages/home
レイアウトを確認します。


【05 | deviceの利用】 << 【ホーム】 >> 【07 | ログイン機能の実装】
↓↓クリックして頂けると励みになります。