↓↓クリックして頂けると励みになります。
【06 | Bootstrapの導入】 << 【ホーム】 >> 【08 | 商品リストの外観を整える】
scaffoldで生成されたページを確認します。
ターミナルでWebサーバーを起動しておいて下さい。
コマンド
rails s
ブラウザで確認します。
表示されるのは、「SampleCart/app/views/goods/index.html.erb」ファイルの内容です。
http://localhost:3000/goods

リストには1つも商品がありません。
「New Good」のリンクをクリックしてみます。
登録フォームが表示されるはずです。

ビューを変更して見た目を少し変えてみます。
Railsにおいて、アンダースコア _ で始まるファイルは、通常、部分テンプレート(Partial Template)と呼ばれます。
これは、ビューの中で再利用可能な部分を切り出して、他のビューから呼び出すためのものです。
部分テンプレートは、通常、_(アンダースコア)で始まり、その後に識別的な名前が続きます。
「SampleCart/app/views/goods」フォルダにある「_form.html.erb」ファイルを以下のように編集してみます。
記述編集 【SampleCart/app/views/goods/_form.html.erb】
<%= form_with(model: good) do |form| %> <% if good.errors.any? %> <div style="color: red"> <h2>エラーが<%= pluralize(good.errors.count, "件") %>あります。下記の項目を修正してください。</h2> <ul> <% good.errors.each do |error| %> <li><%= error.full_message %></li> <% end %> </ul> </div> <% end %> <div class="input-group mb-3 w-75"> <span class="input-group-text">商品ID</span> <%= form.text_field :goods_id, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">商品名</span> <%= form.text_field :title, class: "form-control" %> </div> <div class="input-group mb-3 w-75" style="height: 150px;"> <span class="input-group-text">説明</span> <%= form.text_area :description, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">画像URL</span> <%= form.text_field :image_url, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">価格(円)</span> <%= form.text_field :price, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">登録日</span> <%= form.datetime_field :date, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">製造メーカー</span> <%= form.text_field :maker, class: "form-control" %> </div> <div class="input-group mb-3 w-75"> <span class="input-group-text">カテゴリー</span> <%= form.select :category, [ ["ホビー", "ホビー"], ["事務用品", "事務用品"]], id: "category", prompt: "選択してください", class: "form-control" %> </div> <div> <%= form.submit "商品登録", class: "btn btn-primary" %> </div> <% end %>
ブラウザを確認してみます。
http://localhost:3000/goods/new
フォームの見た目は良くなりましたが、仕上げが必要です。

次に大元の「SampleCart/app/views/goods/new.html.erb」ファイルを以下の記述に変更します。
記述変更 【SampleCart/app/views/goods/new.html.erb】
<div class="container mt-4"> <div class="h3 pb-4">新しい商品を登録</div> <%= render "form", good: @good %> <br> <div> <%= link_to "戻る", goods_path, class: "btn btn-secondary" %> </div> </div>
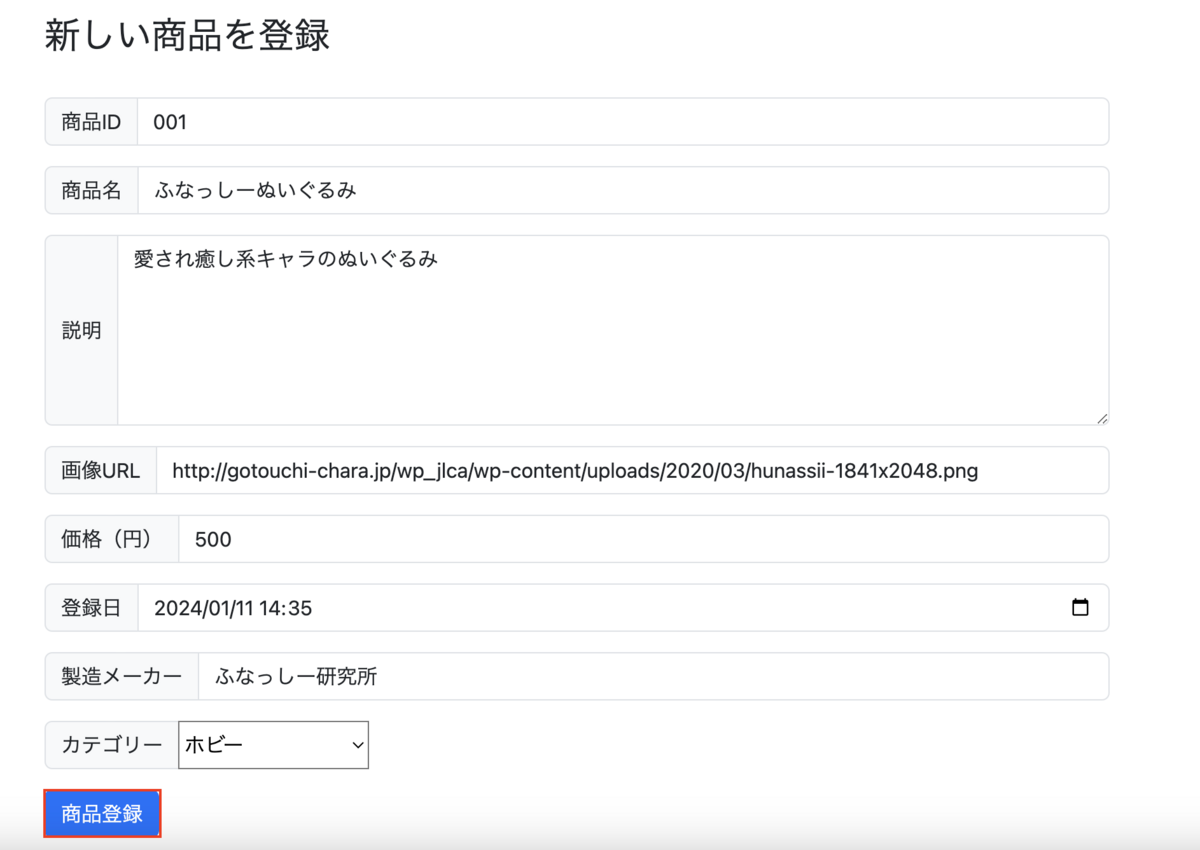
ブラウザを確認してみます。
http://localhost:3000/goods/new
少し見栄えが良くなりました。

では実際に商品を登録してみます。
フィールドに情報を入力して「商品登録」ボタンを押してみます。

無事登録されました。

「Back to goods」ボタンで商品一覧画面に戻ると新しい商品がリストに表示されます。

【06 | Bootstrapの導入】 << 【ホーム】 >> 【08 | 商品リストの外観を整える】
↓↓クリックして頂けると励みになります。