↓↓クリックして頂けると励みになります。
【24 | ステップ処理】 << 【ホーム】 >> 【26 | Dropzoneの利用】
仕事の内容を登録できるビューを作成します。
「app\views\gigs」フォルダに次の5つのレンダーファイルを新規作成します。
「_step1.html.erb」
「_step2.html.erb」
「_step3.html.erb」
「_step4.html.erb」
「_step5.html.erb」
次に「app\views\gigs\edit.html.erb」ビューを編集します。
記述編集 【app\views\gigs\edit.html.erb】
<div class="container mt-4"> <!-- 5つのステップ --> <div class="mb-4"> <ul class="list-group"> <li class="list-group-item list-group-item-light <%= 'active' if @step == 1 %>">①概要</li> <li class="list-group-item list-group-item-light <%= 'active' if @step == 2 %>">②価格</li> <li class="list-group-item list-group-item-light <%= 'active' if @step == 3 %>">③仕事の内容</li> <li class="list-group-item list-group-item-light <%= 'active' if @step == 4 %>">④写真</li> <li class="list-group-item list-group-item-light <%= 'active' if @step == 5 %>">⑤公開</li> </ul> </div> <!-- 仕事登録フォーム--> <%= form_for @gig do |f| %> <%= hidden_field_tag 'step', @step %> <%= render 'step1', f: f %> <%= render 'step2', f: f %> <%= render 'step3', f: f %> <%= render 'step4', f: f %> <%= render 'step5', f: f %> <% if @step == 4 %> <%= link_to '戻る', edit_gig_path(@gig, step: @step - 1), class: "btn btn-secondary", data: { turbo: false} %> <%= link_to '次へ', edit_gig_path(@gig, step: @step + 1), class: "btn btn-danger", data: { turbo: false} %> <% end %> <% if @step == 5 %> <div class="mt-4 mb-4"> <%= link_to '戻る', edit_gig_path(@gig, step: @step - 1), class: "btn btn-secondary w-100 mb-1", data: { turbo: false} %> <%= link_to '公開する', gig_path(@gig.id, gig: {active: true}, step: @step), data: { turbo_method: :put, turbo_confirm: "仕事を公開してもよろしいですか?" }, class: "btn btn-danger w-100" %> </div> <% end %> <% end %> </div>
動作を確認します。
http://localhost:3000/gigs/newで何か仕事を登録して、エディットビューhttp://localhost:3000/gigs/1/editに進めるかどうか確認してください。

Step1
ステップ1のレンダービューを編集します。
記述編集 【app/views/gigs/_step1.html.erb】
<% if @step == 1 %> <!-- お仕事登録フォーム--> <%= form_for @gig do |f| %> <div class="mb-3"> <label class="font2">仕事の名前</label> <%= f.text_field :title, autofocus: true, placeholder: "仕事の名前", class: "form-control" %> </div> <div class="mb-4 mt-4"> <label class="font2">カテゴリー</label> <%= f.select(:category_id, options_for_select(@categories.map{ |c| [c.name, c.id] })) %> </div> <div class="mb-4"> <%= f.check_box :has_single_pricing, class: "checkbox", onchange: "this.form.submit();" %> シングルプランの場合にチェック </div> <div> <a href="/" class="btn btn-secondary">キャンセル</a> <%= f.submit '保存して続ける', class: "btn btn-danger" %> </div> <% end %> <% end %>
ブラウザを確認します。
http://localhost:3000/gigs/1/edit


Step2
記述編集 【app\views\gigs\_step2.html.erb】
<% if @step == 2 %> <div class="container"> <!-- シングルプラン --> <% if @gig.has_single_pricing %> <div class="row"> <%= f.fields_for :pricings, @gig.pricings.order(:pricing_type == 0) do |p| %> <% if p.object.basic? %> <div class="col-md-4"> <div class="card"> <div class="card-body"> <h5 class="card-title"> <div class="bg-secondary text-light p-2" style="border-radius: 5px;">ベーシック</div> </h5> <%= p.hidden_field :pricing_type %> <div class="row g-3 align-items-center mt-2 mb-2"> <div class="col-auto"> <label class="col-form-label">タイトル</label> </div> <div class="col-auto"> <%= p.text_field :title, class: "form-control" %> </div> </div> <div class="row g-5 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">詳細</label> </div> <div class="col-auto"> <%= p.text_area :description, class: "form-control" %> </div> </div> <div class="row g-0 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">期日(日)</label> </div> <div class="col-auto"> <%= p.number_field :delivery_time, class: "form-control", default: 1 %> </div> </div> <div class="row g-0 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">価格(円)</label> </div> <div class="col-auto"> <%= p.number_field :price, class: "form-control", default: 1 %> </div> </div> </div> </div> </div> <% end %> <% end %> </div> <!-- 3プラン --> <% else %> <div class="row"> <%= f.fields_for :pricings, @gig.pricings.order(:pricing_type) do |p| %> <div class="col-md-4"> <div class="card mb-2"> <div class="card-body"> <h5 class="card-title"> <% if p.object.basic? %> <div class="bg-secondary text-light p-2" style="border-radius: 5px;">ベーシック</div> <% elsif p.object.standard? %> <div class="bg-primary text-light p-2" style="border-radius: 5px;">スタンダード</div> <% else %> <div class="bg-danger text-light p-2" style="border-radius: 5px;">プレミアム</div> <% end %> </h5> <%= p.hidden_field :pricing_type %> <div class="row g-3 align-items-center mt-2 mb-2"> <div class="col-auto"> <label class="col-form-label">タイトル</label> </div> <div class="col-auto"> <%= p.text_field :title, class: "form-control" %> </div> </div> <div class="row g-5 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">詳細</label> </div> <div class="col-auto"> <%= p.text_area :description, class: "form-control" %> </div> </div> <div class="row g-0 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">期日(日)</label> </div> <div class="col-auto"> <%= p.number_field :delivery_time, class: "form-control", default: 1 %> </div> </div> <div class="row g-0 align-items-center mb-2"> <div class="col-auto"> <label class="col-form-label">価格(円)</label> </div> <div class="col-auto"> <%= p.number_field :price, class: "form-control", default: 1 %> </div> </div> </div> </div> </div> <% end %> </div> <% end %> <div class="mt-4 mb-4"> <%= link_to '戻る', edit_gig_path(@gig, step: @step - 1), class: "btn btn-secondary" %> <%= f.submit '保存して続ける', class: "btn btn-danger" %> </div> </div> <% end %>
動作を確認してください。
シングルプランにチェックを入れた場合、ベーシックプランのみ表示されるようになっています。
ブラウザ確認
http://localhost:3000/gigs/1/edit?step=2


Step3
記述編集 【app/views/gigs/_step3.html.erb】
<% if @step == 3 %> <div class="card mb-2"> <div class="card-body"> <label class="label">Youtube共有リンク</label> <p>【https://youtu.be/ここを入力】</p> <%= f.text_field :video, autocomplete: "YoutubeのURI", class: "form-control" %> </div> </div> <div class="mt-4 mb-4"> <label class="label font2">仕事の内容</label> <%= f.text_area :summary, class: "form-control" %> </div> <div class="mt-4 mb-4"> <%= link_to '戻る', edit_gig_path(@gig, step: @step - 1), class: "btn btn-secondary" %> <%= f.submit '保存して続ける', class: "btn btn-danger", data: { turbo: false} %> </div> <% end %>
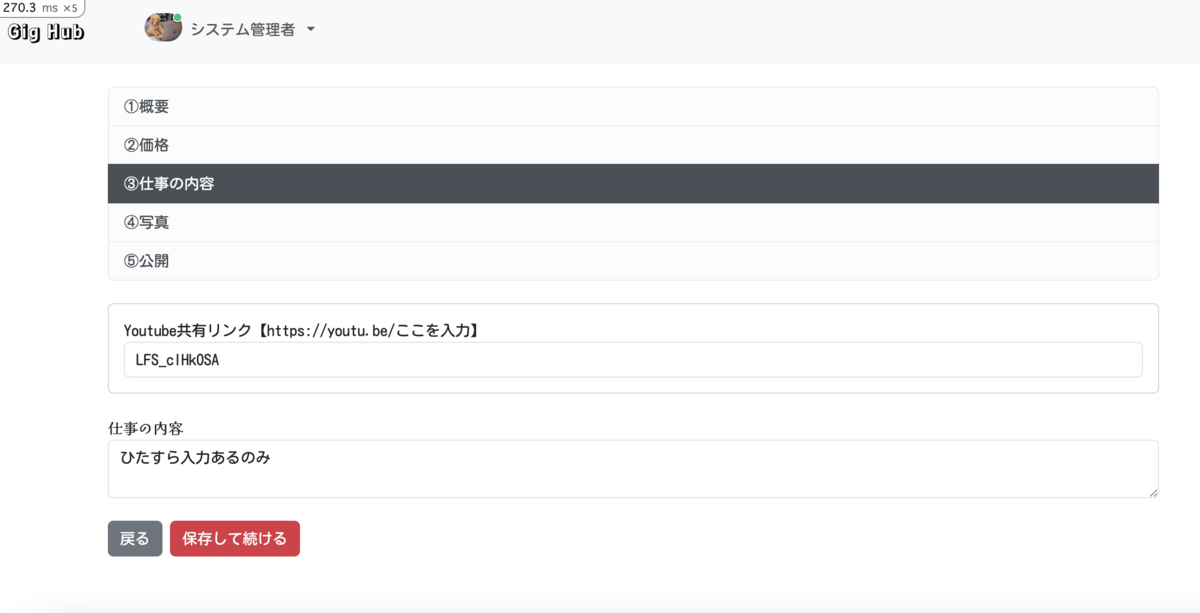
ブラウザを確認します。
http://localhost:3000/gigs/1/edit?step=3


【24 | ステップ処理】 << 【ホーム】 >> 【26 | Dropzoneの利用】
↓↓クリックして頂けると励みになります。