↓↓クリックして頂けると励みになります。
【12 | Googleフォントの利用】 << 【ホーム】 >> 【14 | Active Storageの利用】

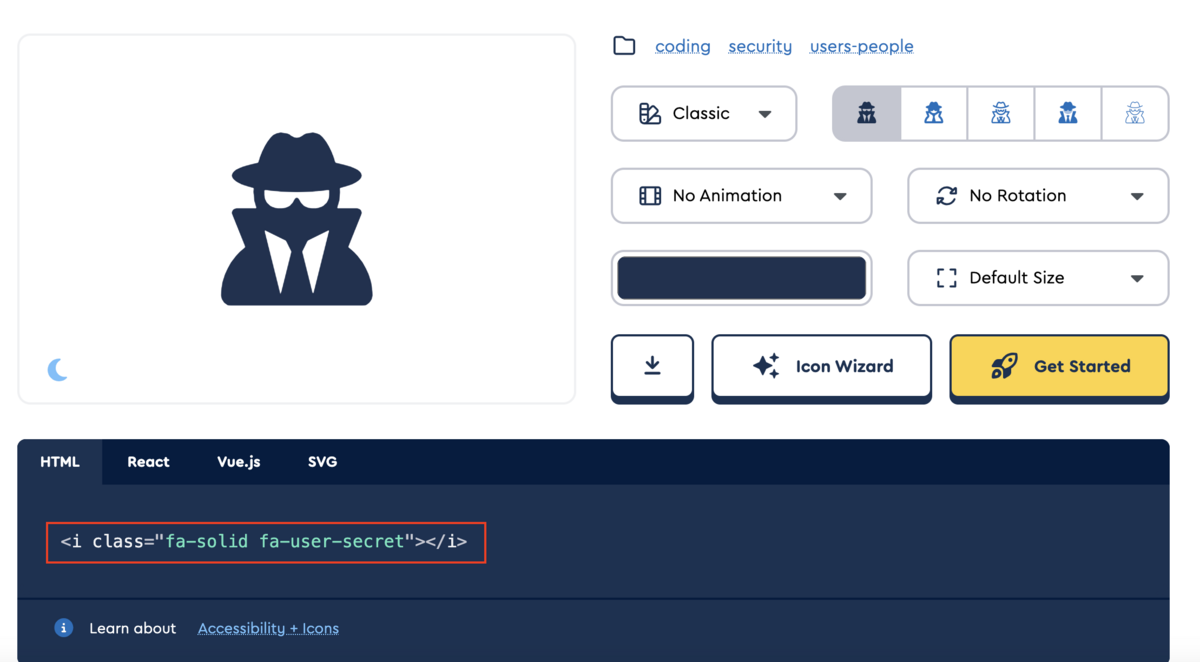
Ruby on Railsで「Font Awesome」のアイコンを使えるようにします。
Font Awesomeは、Webデザイナーや開発者にとって非常に便利なアイコンライブラリです。
Font Awesomeには1,600以上のアイコンが含まれており、多くの異なるカテゴリーから選択できます。
これにより、ウェブサイトやアプリケーションに適したアイコンを簡単に見つけることができます。
また、Font AwesomeのアイコンはCSSを使用してスタイルをカスタマイズできます。
色、サイズ、影、回転などのスタイルを簡単に変更できます。
Font Awesomeを使用することで、ウェブサイトやアプリケーション内で一貫性のあるアイコンセットを簡単に管理できます。
アイコンのアップデートや変更が容易で、デザインの一貫性を保つのに役立ちます。
サインインして「Your Kits」を開きます。

一番上の「Setup Icons..」をクリックします。

表示されるスクリプトをコピーします。

「app\views\layouts\application.html.erb」ファイルのheadタグにスクリプトを貼り付けます。
記述追加 app\views\layouts\application.html.erb(25行目)
<!DOCTYPE html> <html> <head> <title>GigHub</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- bootstrap5.3 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script> <!-- noty --> <script src="https://cdnjs.cloudflare.com/ajax/libs/noty/3.1.4/noty.min.js" integrity="sha512-lOrm9FgT1LKOJRUXF3tp6QaMorJftUjowOWiDcG5GFZ/q7ukof19V0HKx/GWzXCdt9zYju3/KhBNdCLzK8b90Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/noty/3.1.4/noty.min.css" integrity="sha512-0p3K0H3S6Q4bEWZ/WmC94Tgit2ular2/n0ESdfEX8l172YyQj8re1Wu9s/HT9T/T2osUw5Gx/6pAZNk3UKbESw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <!-- Google Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Kaisei+Opti&family=Kosugi+Maru&family=Rampart+One&display=swap" rel="stylesheet"> <!-- Font Awesome --> <script src="https://kit.fontawesome.com/dd8c589546.js" crossorigin="anonymous"></script> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
あとは使用したいアイコンを検索して、表示されるコードをビューに貼り付けるだけでOKです。

ダッシュボードページをFont Awesomeのアイコンを使用して更新してみます。
「icon_default_avatar.jpg」「blank.png」の2つの画像ファイルを「app\assets\images」フォルダの中に入れておいて下さい。どんなものでも構いません。
記述更新 app\views\users\dashboard.html.erb
<div class="container mt-4 mb-4"> <div class="row"> <!-- 左側 --> <div class="col-md-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag 'icon_default_avatar.jpg', class: "img-fluid img-thumbnail rounded-pill" %> <h4 style="margin-left: 5.5rem;"><%= current_user.full_name %></h4> <!-- 画像アップロードボタン --> <button class="btn btn-dark text-light w-100" type="button" data-bs-toggle="collapse" data-bs-target="#collapse1" aria-expanded="false" aria-controls="collapse1"> <i class="fa-solid fa-cloud-arrow-up"></i>アバター画像アップロード </button> <div class="collapse" id="collapse1"> <div class="card card-body"> ファイルを選択してください。 </div> </div> <hr/> 登録:<%= I18n.l(current_user.created_at, format: :full_date) %> <hr/> <div type="button" data-bs-toggle="collapse" data-bs-target="#collapse2" aria-expanded="false" aria-controls="collapse2"> <% if current_user.status %> <span class="btn btn-success"><i class="toggle far fa-edit"></i>オンライン</span> <% else %> <span class="btn btn-secondary"><i class="toggle far fa-edit"></i>オフライン</span> <% end %> </div> <div class="collapse" id="collapse2"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "custom-select"}) %> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> <hr/> <div class="h5"><%= current_user.about %></div> <button class="btn btn-secondary" type="button" data-bs-toggle="collapse" data-bs-target="#collapse3" aria-expanded="false" aria-controls="collapse3"> 自己紹介編集 </button> <div class="collapse" id="collapse3"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <div><%= f.text_area :about, autofocus: true, autocomplete: 'form'%></div> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="col-md-8"> <!-- お知らせ --> <div class="card"> <div class="card-body"> <h5 class="card-title">お知らせ</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> <!-- 登録している仕事 --> <div class="card"> <div class="card-body"> <h5 class="card-title">登録している仕事</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> </div> </div> </div>
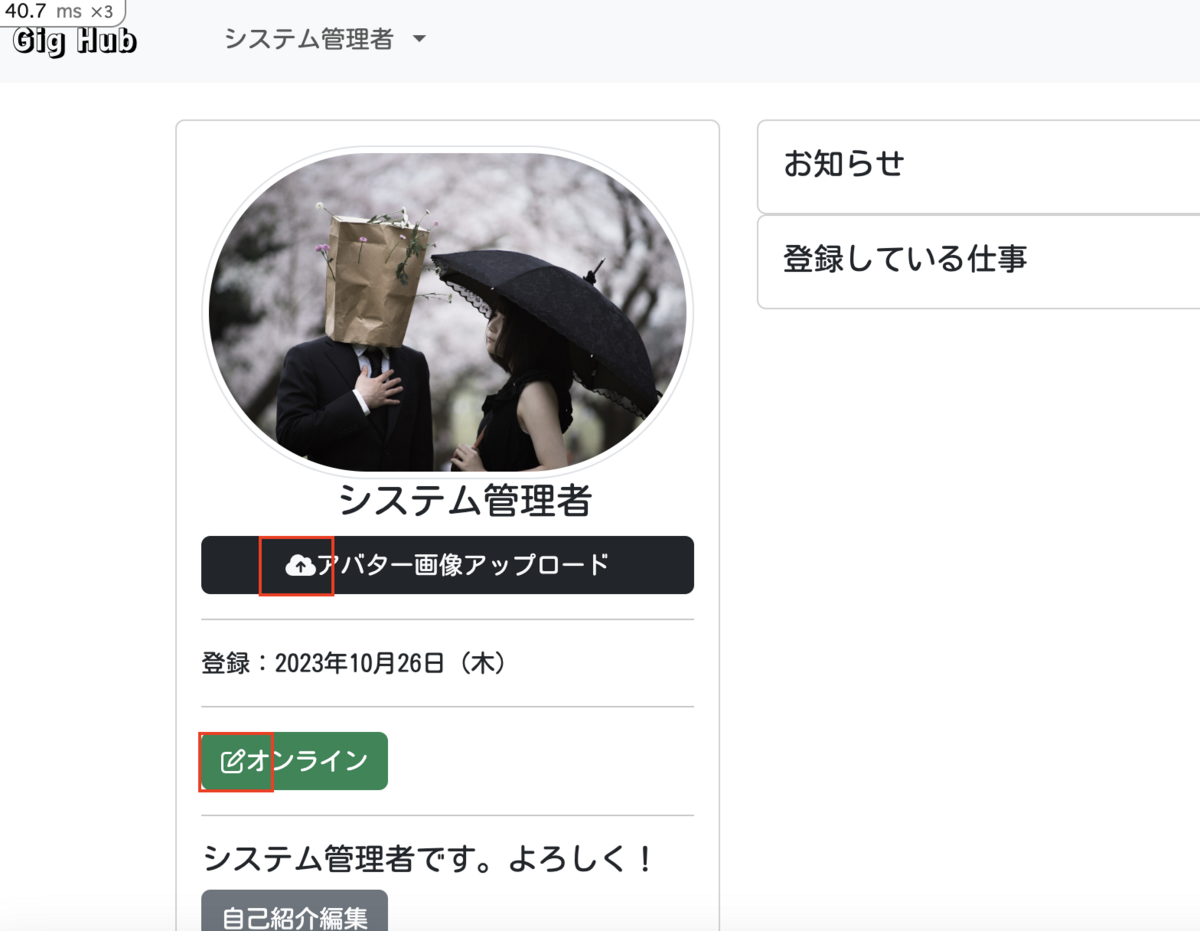
ブラウザを確認します。
「アバター画像アップロードボタン」のところにFont Awesomeのアイコンが表示されているのが確認できます。
ブラウザ確認
http://localhost:3000/dashboard


【12 | Googleフォントの利用】 << 【ホーム】 >> 【14 | Active Storageの利用】
↓↓クリックして頂けると励みになります。