↓↓クリックして頂けると励みになります。
【12 | Googleフォントの利用】 << 【ホーム】 >> 【14 | Active Storageの利用】
「Font Awesome」のアイコンを使えるようにします。
Font Awesomeは、Webデザイナーや開発者にとって非常に便利なアイコンライブラリです。
Font Awesomeには1,600以上のアイコンが含まれており、多くの異なるカテゴリーから選択できます。
これにより、ウェブサイトやアプリケーションに適したアイコンを簡単に見つけることができます。
また、Font AwesomeのアイコンはCSSを使用してスタイルをカスタマイズできます。
色、サイズ、影、回転などのスタイルを簡単に変更できます。
Font Awesomeを使用することで、ウェブサイトやアプリケーション内で一貫性のあるアイコンセットを簡単に管理できます。
アイコンのアップデートや変更が容易で、デザインの一貫性を保つのに役立ちます。
サインインして「Your Kits」を開きます。

一番上の「Setup Icons..」をクリックします。

表示されるスクリプトをコピーします。

Rails6.1では「app/views/layouts/application.html.erb」ファイルのheadタグに直接貼り付けていましたが、Rails7.1ではimportmapを利用して実装します。
importmapでfontawesomeを追加します。
コマンド
すると以下のように、バージョン5.6.3がpinされているのが分かります。
~/Desktop/Rails7_1/VacationRental7 $ bin/importmap pin fontawesome Pinning "fontawesome" to https://ga.jspm.io/npm:fontawesome@5.6.3/index.js
このままでは最新バージョンの6.4.2が利用できませんので、先ほどコピーしたスクリプトを「config/importmap.rb」ファイルのfontawesomeの項目に貼り付けます。
pin "fontawesome", to: "https://kit.fontawesome.com/dd8c589546.js"
記述変更 【config/importmap.rb】10行目
# Pin npm packages by running ./bin/importmap pin "application", preload: true pin "@hotwired/turbo-rails", to: "turbo.min.js", preload: true pin "@hotwired/stimulus", to: "stimulus.min.js", preload: true pin "@hotwired/stimulus-loading", to: "stimulus-loading.js", preload: true pin_all_from "app/javascript/controllers", under: "controllers" pin "bootstrap", to: "https://ga.jspm.io/npm:bootstrap@5.3.2/dist/js/bootstrap.esm.js" pin "@popperjs/core", to: "https://ga.jspm.io/npm:@popperjs/core@2.11.8/lib/index.js" pin "fontawesome", to: "https://kit.fontawesome.com/dd8c589546.js"
「app/javascript/application.js」ファイルにfontawesomeを追加します。
import 'fontawesome';
記述追加 【app/javascript/application.js】5行目
// Configure your import map in config/importmap.rb. Read more: https://github.com/rails/importmap-rails import "@hotwired/turbo-rails" import "controllers" import 'bootstrap'; import 'fontawesome';
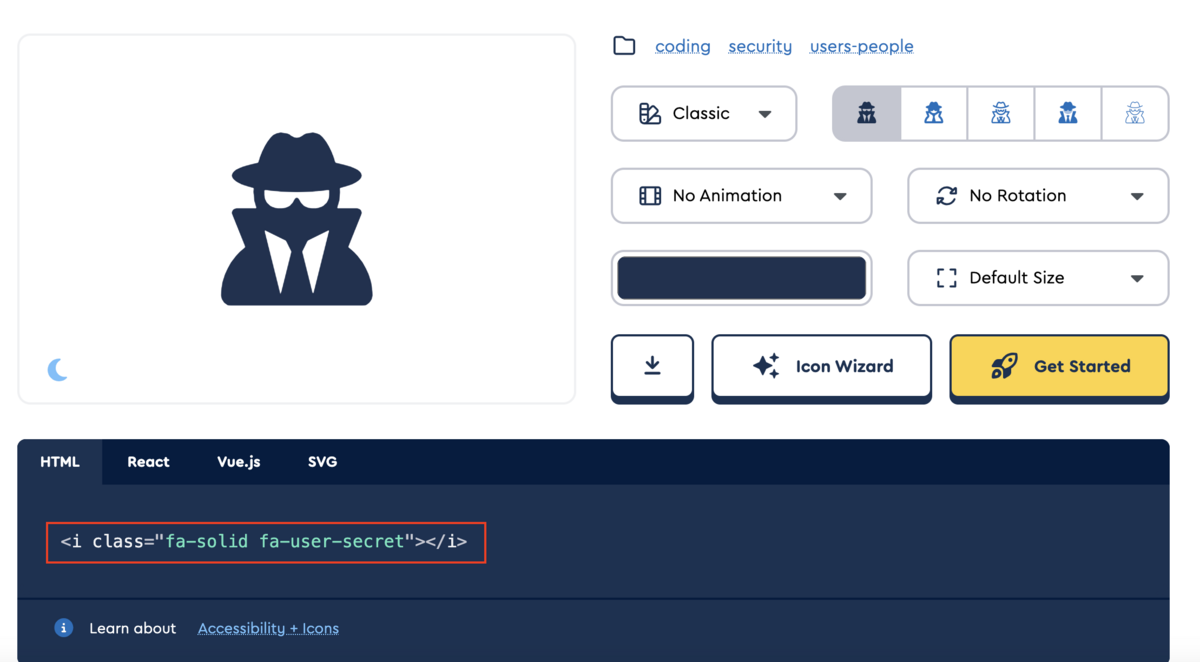
あとは使用したいアイコンを検索して、表示されるコードをビューに貼り付けるだけでOKです。

ダッシュボードページをFont Awesomeのアイコンを使用して更新してみます。
「icon_default_avatar.jpg」「blank.png」の2つの画像ファイルを「app\assets\images」フォルダの中に入れておいて下さい。どんなものでも構いません。
記述更新 app\views\users\dashboard.html.erb
<div class="container mt-4 mb-4"> <div class="row"> <!-- 左側 --> <div class="col-md-4"> <div class="card"> <div class="card-body"> <!-- アバター --> <%= image_tag 'icon_default_avatar.jpg', class: "img-fluid img-thumbnail rounded-pill" %> <h4 style="margin-left: 5.5rem;"><%= current_user.full_name %></h4> <!-- 画像アップロードボタン --> <button class="btn btn-info text-light w-100" type="button" data-bs-toggle="collapse" data-bs-target="#collapse1" aria-expanded="false" aria-controls="collapse1"> <i class="fa-solid fa-cloud-arrow-up"></i>アバター画像アップロード </button> <div class="collapse" id="collapse1"> <div class="card card-body"> ファイルを選択してください。 </div> </div> <hr/> 登録:<%= I18n.l(current_user.created_at, format: :full_date) %> <hr/> <div type="button" data-bs-toggle="collapse" data-bs-target="#collapse2" aria-expanded="false" aria-controls="collapse2"> <% if current_user.status %> <span class="btn btn-success"><i class="toggle far fa-edit"></i>オンライン</span> <% else %> <span class="btn btn-secondary"><i class="toggle far fa-edit"></i>オフライン</span> <% end %> </div> <div class="collapse" id="collapse2"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <%= f.select(:status, options_for_select([["オンライン", true], ["オフライン", false]]), {}, {class: "custom-select"}) %> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> <hr/> <div class="h5"><%= current_user.about %></div> <button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapse3" aria-expanded="false" aria-controls="collapse3"> 自己紹介編集 </button> <div class="collapse" id="collapse3"> <div class="card card-body"> <%= form_for :user, url: users_edit_url(current_user), action: :update, method: :post do |f| %> <div><%= f.text_area :about, autofocus: true, autocomplete: 'form'%></div> <%= f.submit "保存", class: "btn btn-dark" %> <% end %> </div> </div> </div> </div> </div> <!-- 右側 --> <div class="col-md-8"> <!-- お知らせ --> <div class="card"> <div class="card-body"> <h5 class="card-title">お知らせ</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> <!-- 登録している部屋 --> <div class="card"> <div class="card-body"> <h5 class="card-title">登録している部屋</h5> <h6 class="card-subtitle mb-2 text-body-secondary"> </h6> <p class="card-text"> </p> </div> </div> </div> </div> </div>
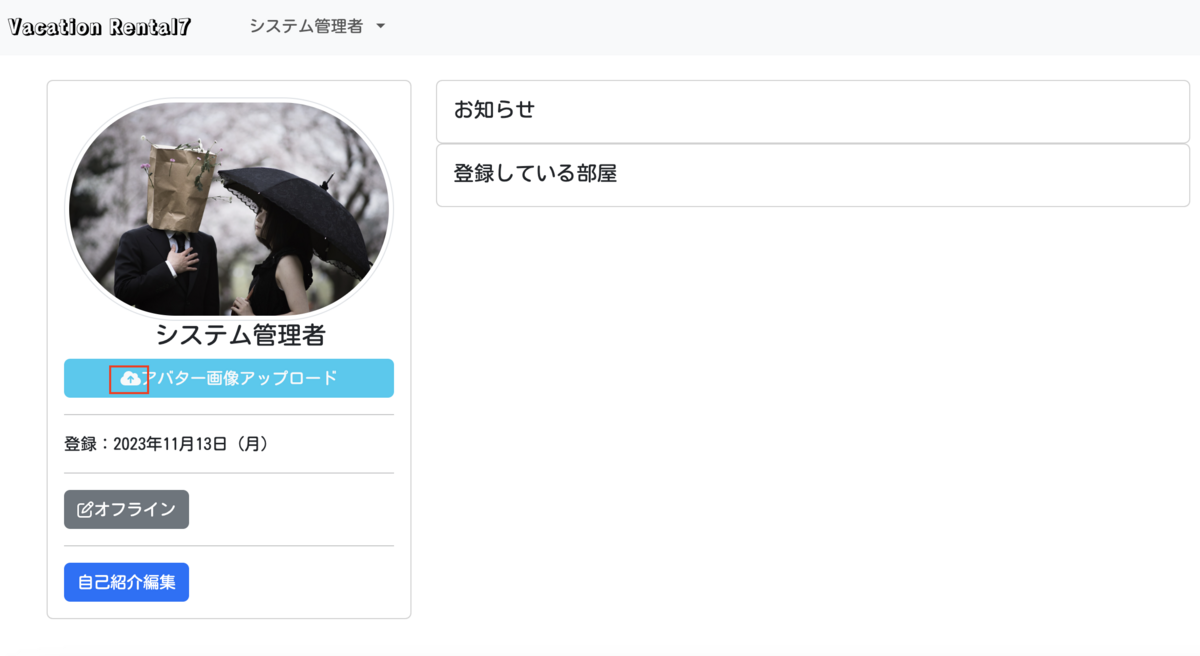
ブラウザを確認します。
Font Awesomeのアイコンが表示されているのが確認できます。
ブラウザ確認
http://localhost:3000/dashboard


【12 | Googleフォントの利用】 << 【ホーム】 >> 【14 | Active Storageの利用】
↓↓クリックして頂けると励みになります。
