↓↓クリックして頂けると励みになります。
【02 | Rails6.1のインストール】 << 【ホーム】 >> 【04 | Bootstrap5.3の利用】
インストールしたRails6.1を使ってアプリケーションを作成します。
アプリケーション名は「VacationRental」とします。
コマンド
rails _6.1.7.6_ new VacationRental -d postgresql

ターミナルで作成された「VacationRental」フォルダに移動します。
コマンド
cd VacationRental
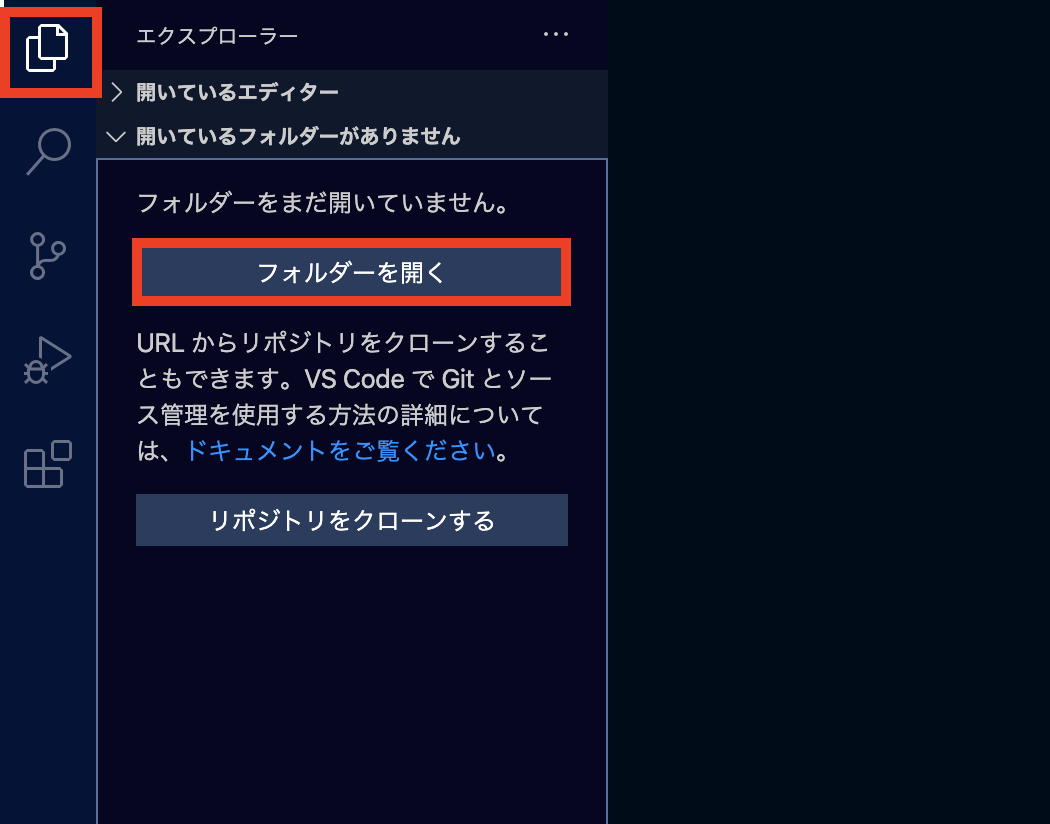
Visual Studio Codeでディレクトリを開く
左上の「エクスプローラ」をクリックし、「開く」を選択します。

「VacationRental」ディレクトリを選択します。

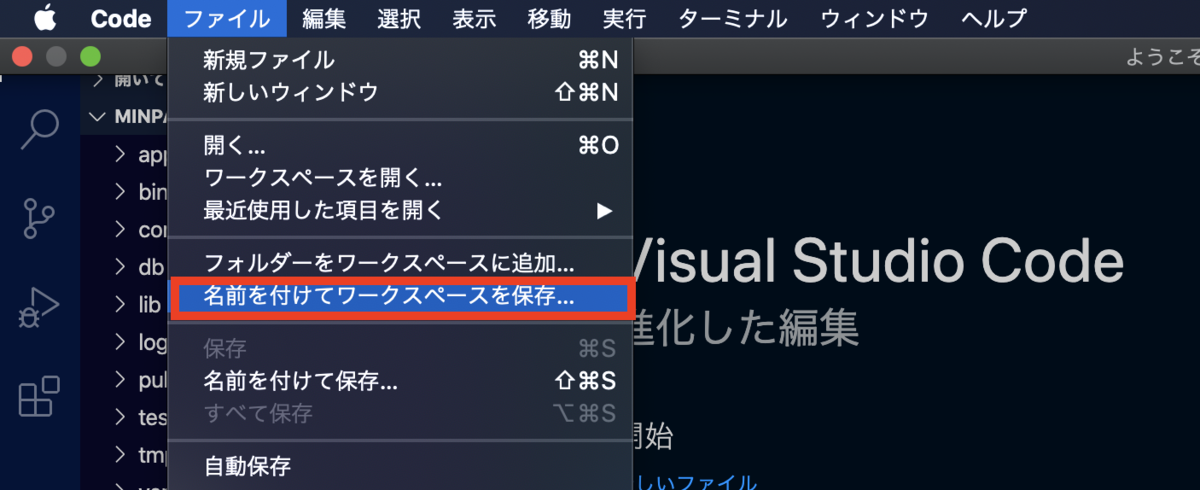
「ファイル」メニューから「名前をつけてワークスペースを保存」しておきましょう。
ワークスペースを開き直せばこれから行うGitの接続やターミナルの状態など、そのまま作業を始めることができます。
複数のアプリケーションを管理する場合に便利です。

「config\database.yml」の設定
PostgresqlとRailsの接続を設定します。
「config\database.yml」を開き、以下のように設定します。
保存は「command + S」でできます。
config\database.yml(23行目~)
default: &default adapter: postgresql encoding: unicode # For details on connection pooling, see rails configuration guide # http://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: postgres password: 12345678 #ご自分のpostgres rootパスワードを入れてください host: localhost
PostgreSQLにデータベースを作成
コマンド
rails db:setup
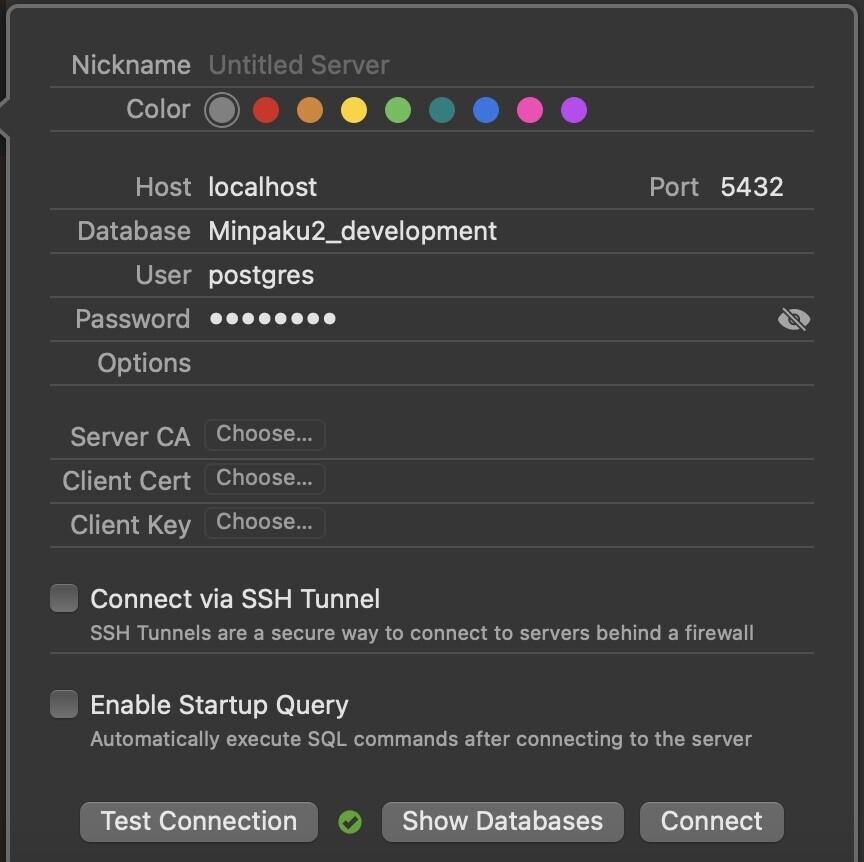
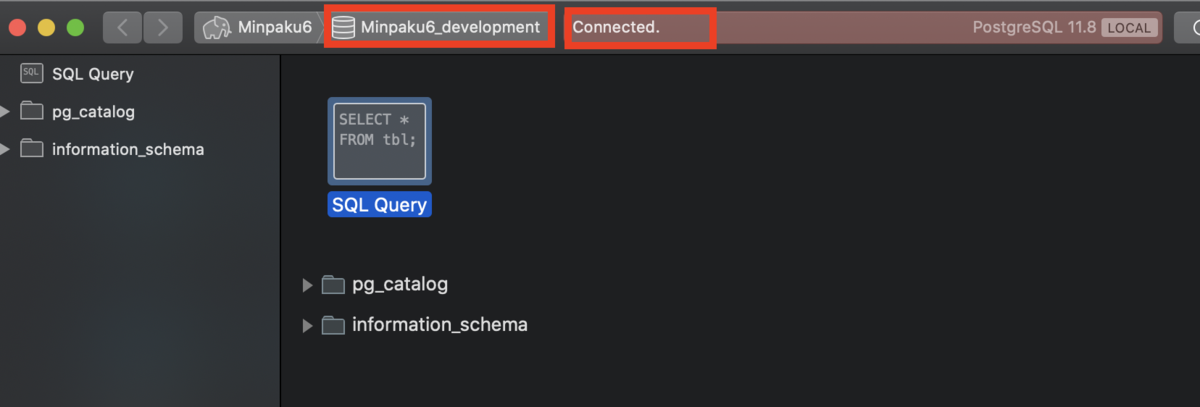
Posticoで確認します。

テーブルはまだありませんが、データベース「VacationRental_development」に接続できます。

Githubによるソース管理
https://github.com/にアクセスしてサインアップしましょう。
github.com
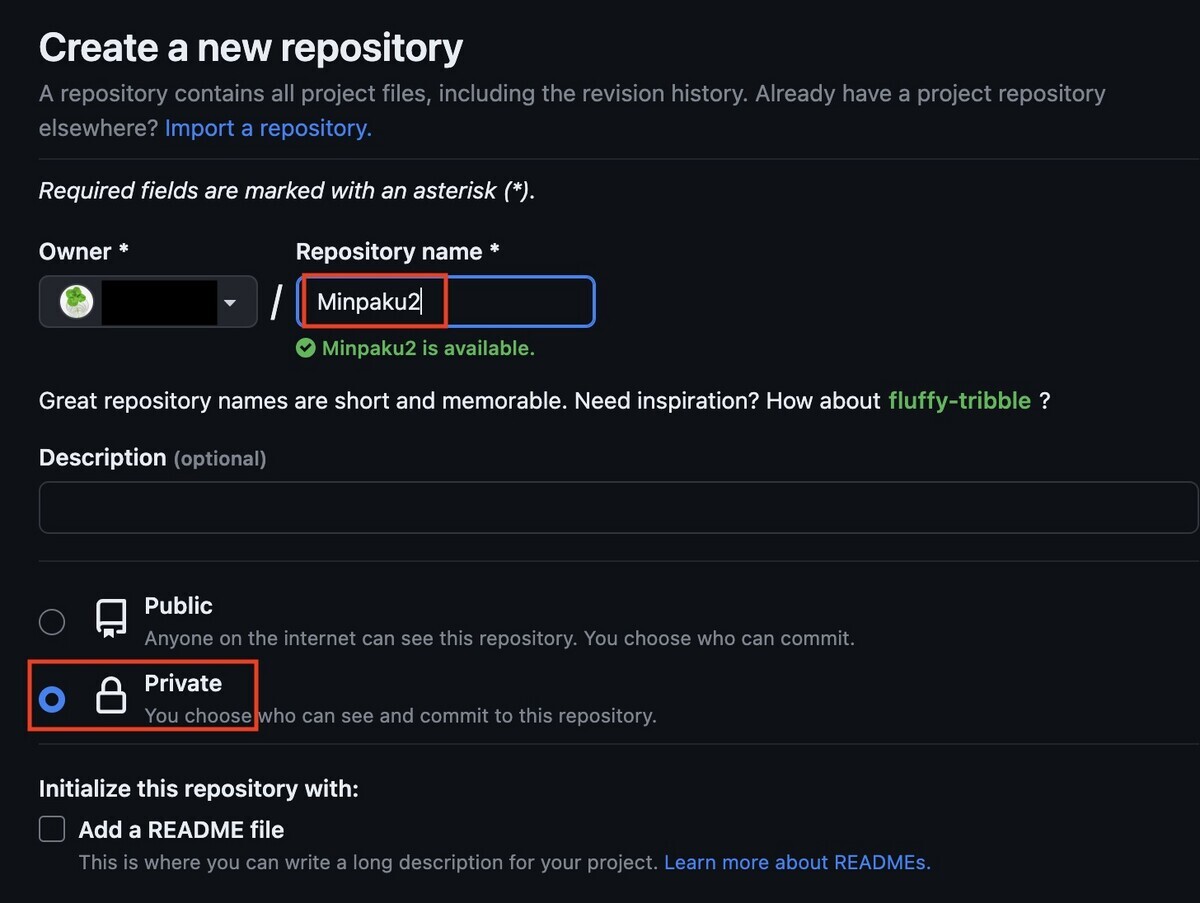
ログインしたら右上の「+」ボタンから「new repository」を選択します。
「Repository name」をつけて(今回はVacationRentalにしました。)、必ず「Private」にします。
最後に「Create repository」をクリックします。

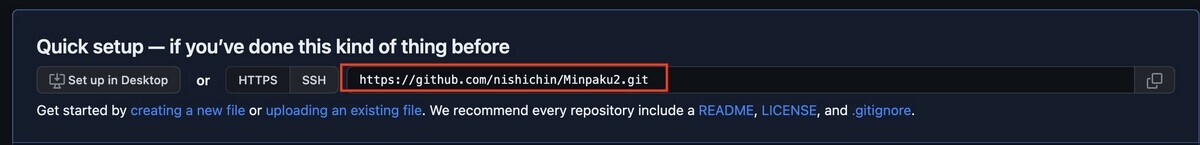
最初に書かれているアドレスが重要です。
このアドレスをコピーします。

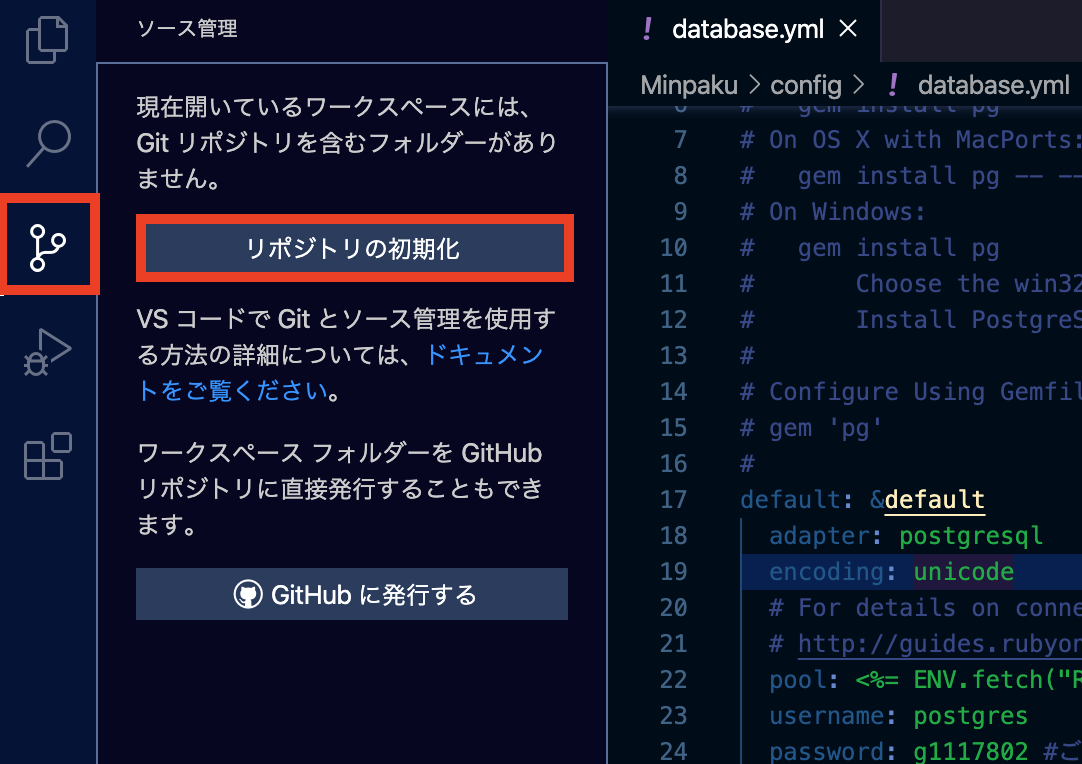
Visual Studio Codeでソース管理の「リポジトリの初期化」を行います。

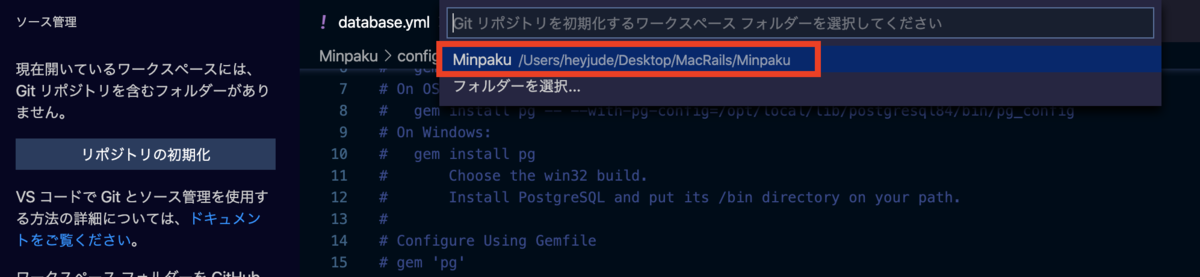
リポジトリを初期化するフォルダ「VacationRental」を選択します。

ターミナルで次のコマンドを入力します。
「git remote add main」の後にコピーしたアドレスを入れます。
コマンド
git remote add main https://github.com/nishichin/VacationRental.git
git remote -vコマンドで追加されているか確認します。
~/Desktop/Rails6_1/VacationRental $ git remote add main https://github.com/nishichin/VacationRental.git ~/Desktop/Rails6_1/VacationRental $ git remote -v main https://github.com/nishichin/VacationRental.git (fetch) main https://github.com/nishichin/VacationRental.git (push)
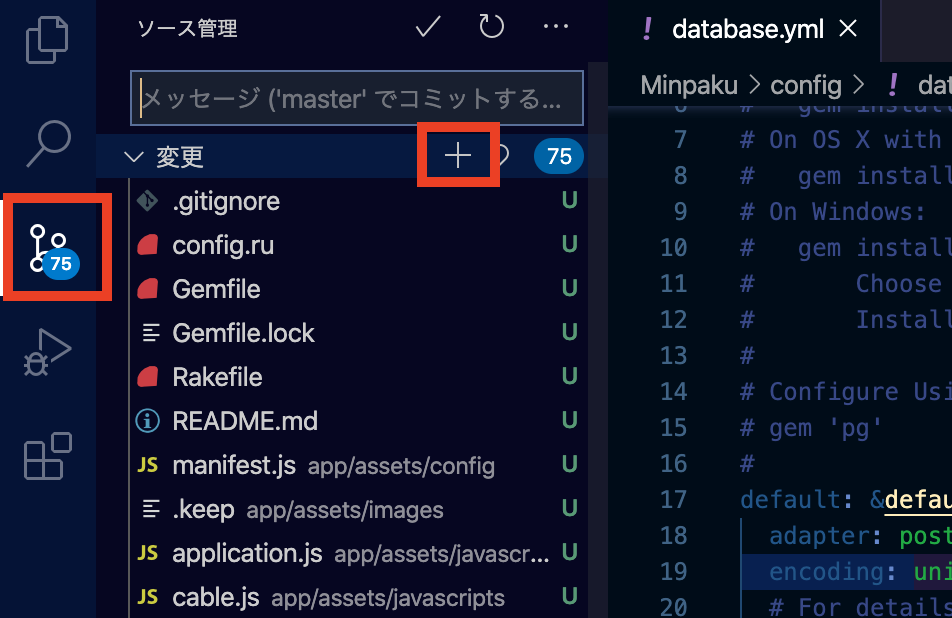
ソース管理の「変更」の右にある「+」ボタンを押します。

コミットネームを入れます。
コミットネームは自分で分かりやすい名前をつけて下さい。

上のチェックマークをクリックします。

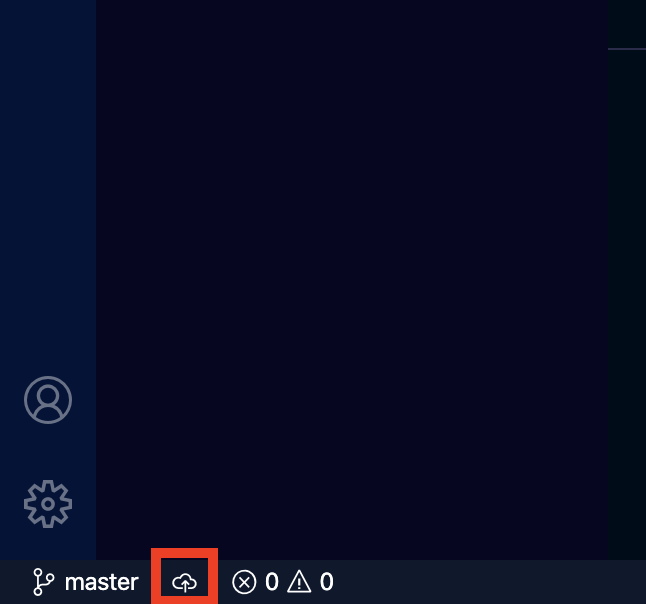
下にある雲のマークをクリックしてGitにpushします。

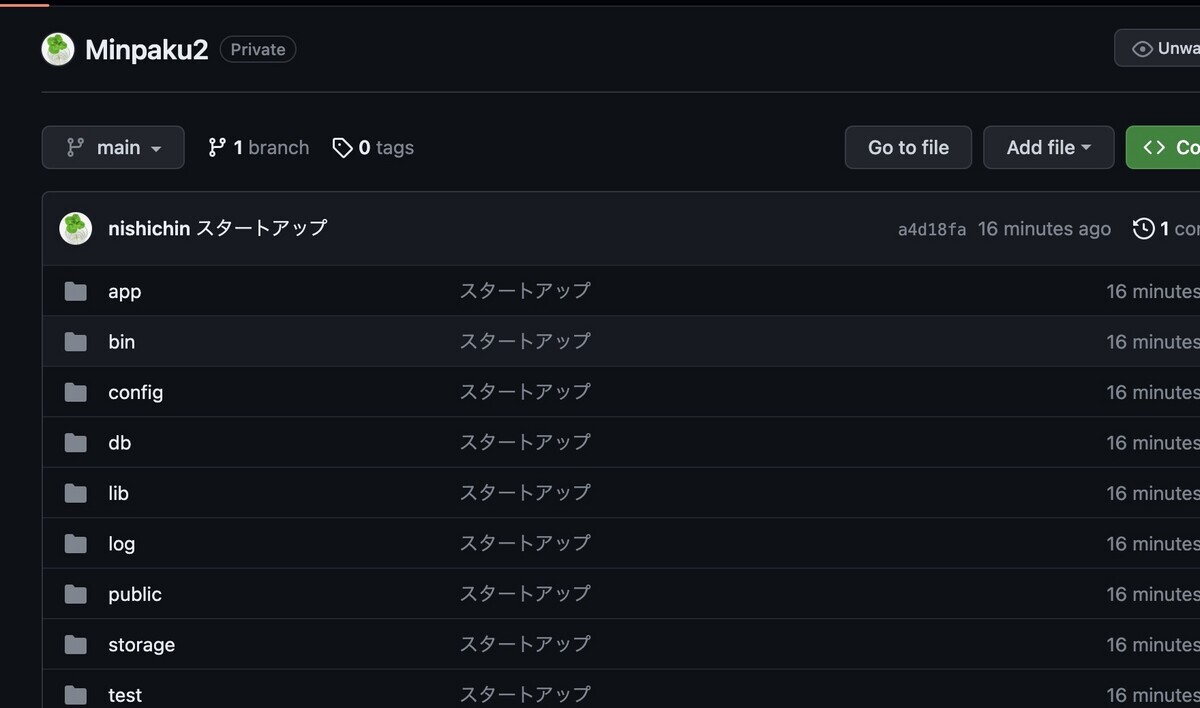
自分のgithubページ「https://github.com/nishichin/VacationRental」をリロードして確認します。

nodeのバージョンを「14.21.3」とし、「package.json」ファイルでバージョンを固定します。
"engines": { "node": "14.21.3" },
記述追加 【VacationRental/package.json】14行目
{ "name": "vacation-rental", "private": true, "dependencies": { "@rails/actioncable": "^6.0.0", "@rails/activestorage": "^6.0.0", "@rails/ujs": "^6.0.0", "@rails/webpacker": "5.4.4", "turbolinks": "^5.2.0", "webpack": "^4.46.0", "webpack-cli": "^3.3.12" }, "version": "0.1.0", "engines": { "node": "14.21.3" }, "devDependencies": { "webpack-dev-server": "^3" } }
これをすることで、最終的にHerokuでのエラーを回避することができます。
Webサーバーを起動します。
コマンド
rails s
ブラウザで確認します。
以下のアドレスを入力してブラウザを確認してください。
http://localhost:3000/

【02 | Rails6.1のインストール】 << 【ホーム】 >> 【04 | Bootstrap5.3の利用】
↓↓クリックして頂けると励みになります。