↓↓クリックして頂けると励みになります。
【02 | Rails7.1のインストール】 << 【ホーム】 >> 【04 | Railsの構成】
インストールしたRails7.1を使ってアプリケーションを作成します。
アプリケーション名は「SampleCart」とします。
ターミナルで作業フォルダ「Rails7_1」に移動した状態で進めます。
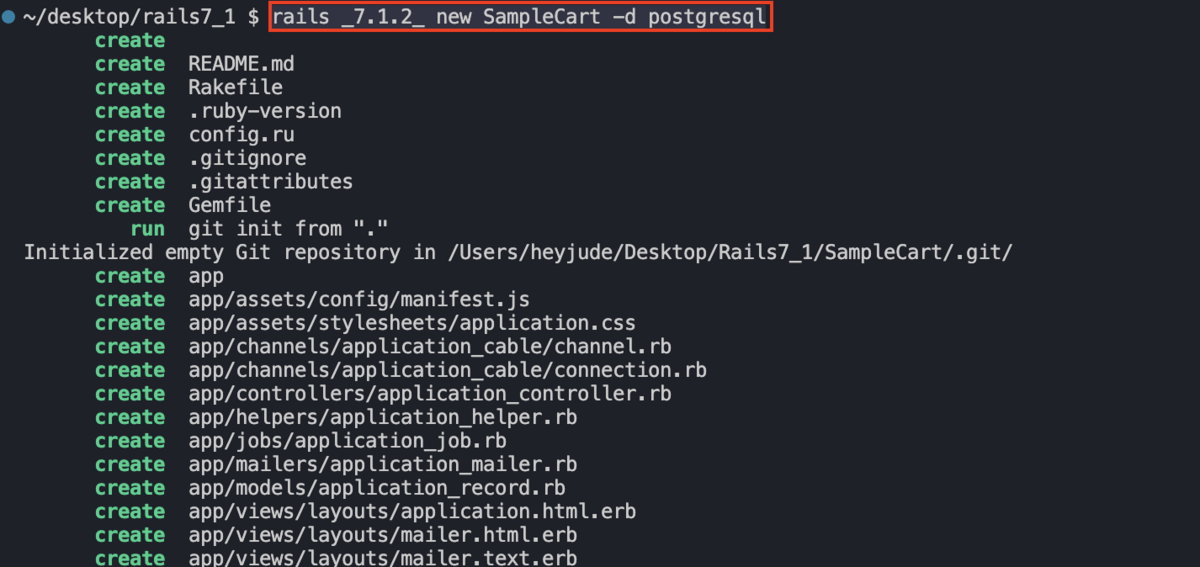
コマンド
rails _7.1.2_ new SampleCart -d postgresql

ターミナルで作成された「SampleCart」フォルダに移動します。
コマンド
cd SampleCart
Visual Studio Codeでフォルダーを開く
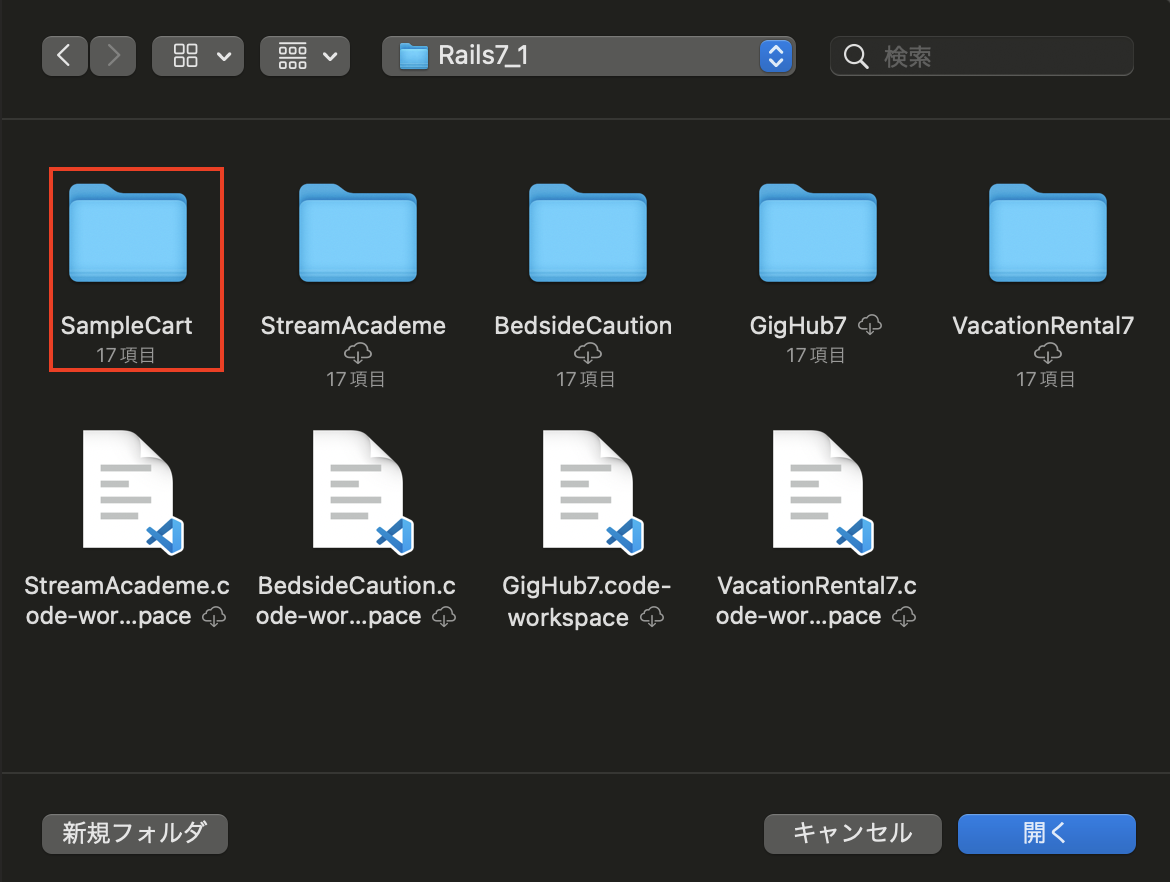
左上の「エクスプローラ」をクリックし、「開く」を選択します。

「SampleCart」フォルダを選択します。

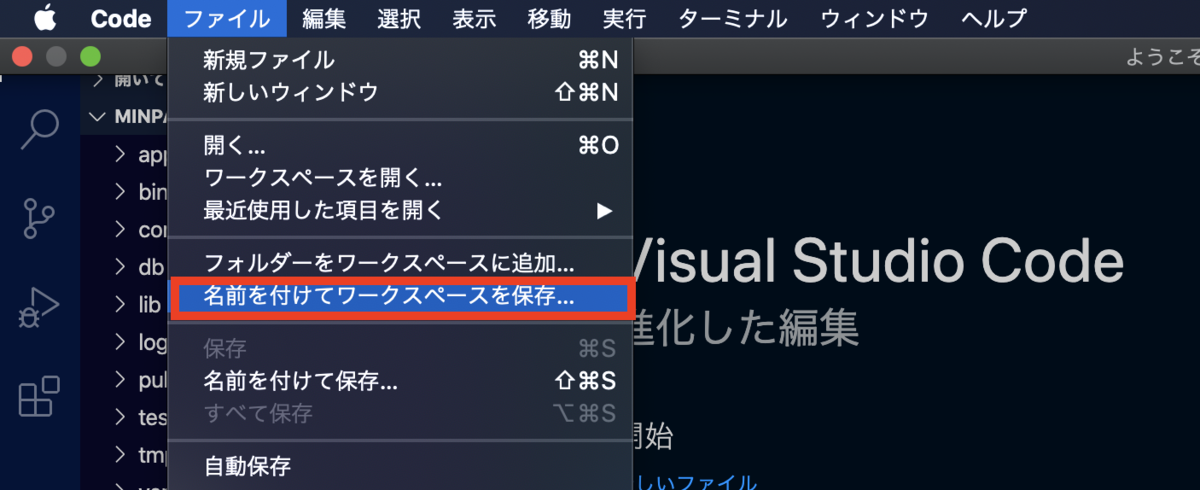
「ファイル」メニューから「名前をつけてワークスペースを保存」しておきましょう。
ワークスペースを開き直せばこれから行うGitの接続やターミナルの状態など、そのまま作業を始めることができます。
複数のアプリケーションを管理する場合に便利です。

「config\database.yml」の設定
PostgresqlとRailsの接続を設定します。
Visual Studio Codeで「config\database.yml」ファイルを開き、以下のように設定します。
ファイル保存は「command + S」でできます。
Windowsの場合は「Ctr+S」です。
config\database.yml(21行目~)
default: &default adapter: postgresql encoding: unicode # For details on connection pooling, see rails configuration guide # http://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> username: postgres password: 12345678 #ご自分のpostgres rootパスワードを入れてください host: localhost
Railsのデータベースは、大きく「開発」「テスト」「本番」の3つに分かれています。
それぞれの項目について説明します。
adapter: 使用しているデータベースドライバ名。
encoding: 使用する文字コード。
pool: 同時接続数(デフォルトは5)
database: 使用するデータベース名。
username: 接続するユーザ名。
password: 接続するために必要なパスワード。
host: データベースのホスト。
PostgreSQLにデータベースを作成
データベースの作成はRailsコマンドで行うことができます。
コマンド
rails db:setup
Rails7から作成されるデータベースの名前付けに変更があります。
「sample_cart_development」のようになっていますので注意してください。
~/Desktop/Rails7_1/SampleCart $ rails db:setup Created database 'sample_cart_development' Created database 'sample_cart_test' /Users/heyjude/Desktop/Rails7_1/SampleCart/db/schema.rb doesn't exist yet. Run `bin/rails db:migrate` to create it, then try again. If you do not intend to use a database, you should instead alter /Users/heyjude/Desktop/Rails7_1/SampleCart/config/application.rb to limit the frameworks that will be loaded.
Posticoで確認します。
Windowsで「HeidiSQL」を利用している場合も、以下のパラメータを入力することで接続することができます。
【Host】localhost
【Database】sample_cart_development
【Port】5432
【User】postgres
【Password】postgreSQLインストール時に設定したrootパスワード

テーブルはまだありませんが、データベース「sample_cart_development」に接続できます。

Githubによるソース管理
GitHubは、Gitというバージョン管理システムをベースにしたソフトウェア開発プラットフォームです。
GitHubを使用することで、複数の開発者が共同でソフトウェアプロジェクトを管理し、変更履歴を追跡することが容易になります。
リポジトリ(Repository):
GitHub上にはリポジトリと呼ばれるプロジェクトの保存場所があります。
リポジトリにはソースコード、ドキュメント、画像などのファイルが含まれます。
リポジトリは公開されている場合(パブリック)と非公開である場合(プライベート)があります。
クローン(Clone):
リポジトリの内容をローカルマシンにコピーすることを「クローン」と言います。
ブランチ(Branch):
ブランチは、メインのソースコードから分岐して作成される作業スペースです。
新しい機能や修正を安全にテストするために使用されます。
コミット(Commit):
コミットは、変更を保存し、その変更に関するメッセージと共にローカルリポジトリに記録する作業です。
プッシュ(Push):
コミットした変更をリモートリポジトリにアップロードすることを「プッシュ」と言います。
プルリクエスト(Pull Request):
変更をメインのソースコードに統合するための提案を行う機能です。
他の開発者がコードの変更をレビューし、フィードバックを提供できます。
マージ(Merge):
プルリクエストが承認された後、変更はメインのブランチにマージされます。
以上がGitHubによるソース管理の基本的な流れです。
https://github.com/にアクセスしてサインアップしましょう。
github.com
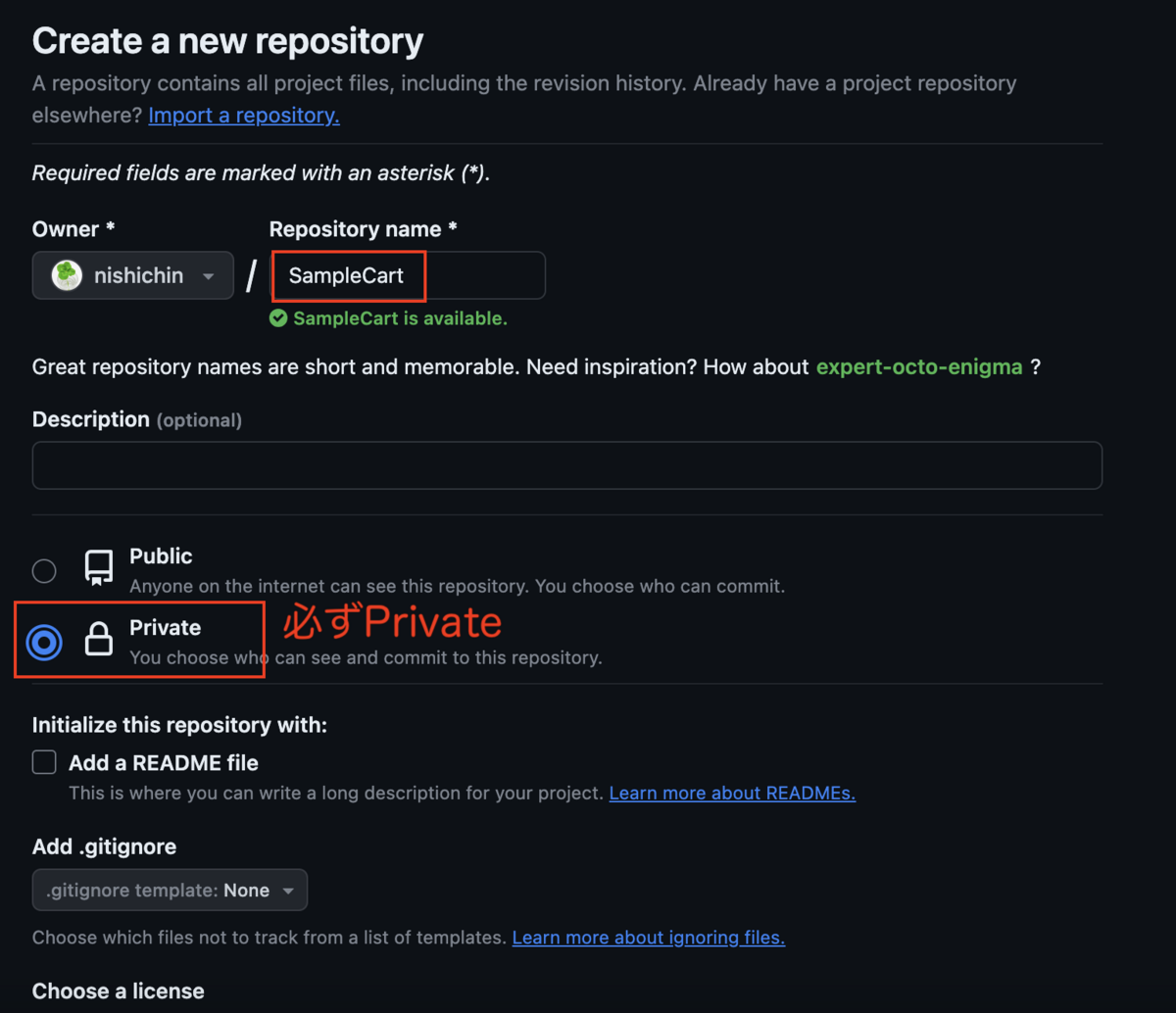
ログインしたら右上の「+」ボタンから「new repository」を選択します。

「Repository name」をつけて(今回はSampleCartにしました。)、必ず「Private」にします。
最後に「Create repository」をクリックします。

最初に書かれているアドレスが重要です。
このアドレスをコピーします。

Visual Studio Codeのターミナルで次のgitコマンドを入力します。
「git remote add main」の後にコピーしたアドレスを入れます。
コマンド
git remote add main https://github.com/nishichin/SampleCart.git
git remote -vコマンドで追加されているか確認します。
~/Desktop/Rails7_1/SampleCart $ git remote -v main https://github.com/nishichin/SampleCart.git (fetch) main https://github.com/nishichin/SampleCart.git (push)
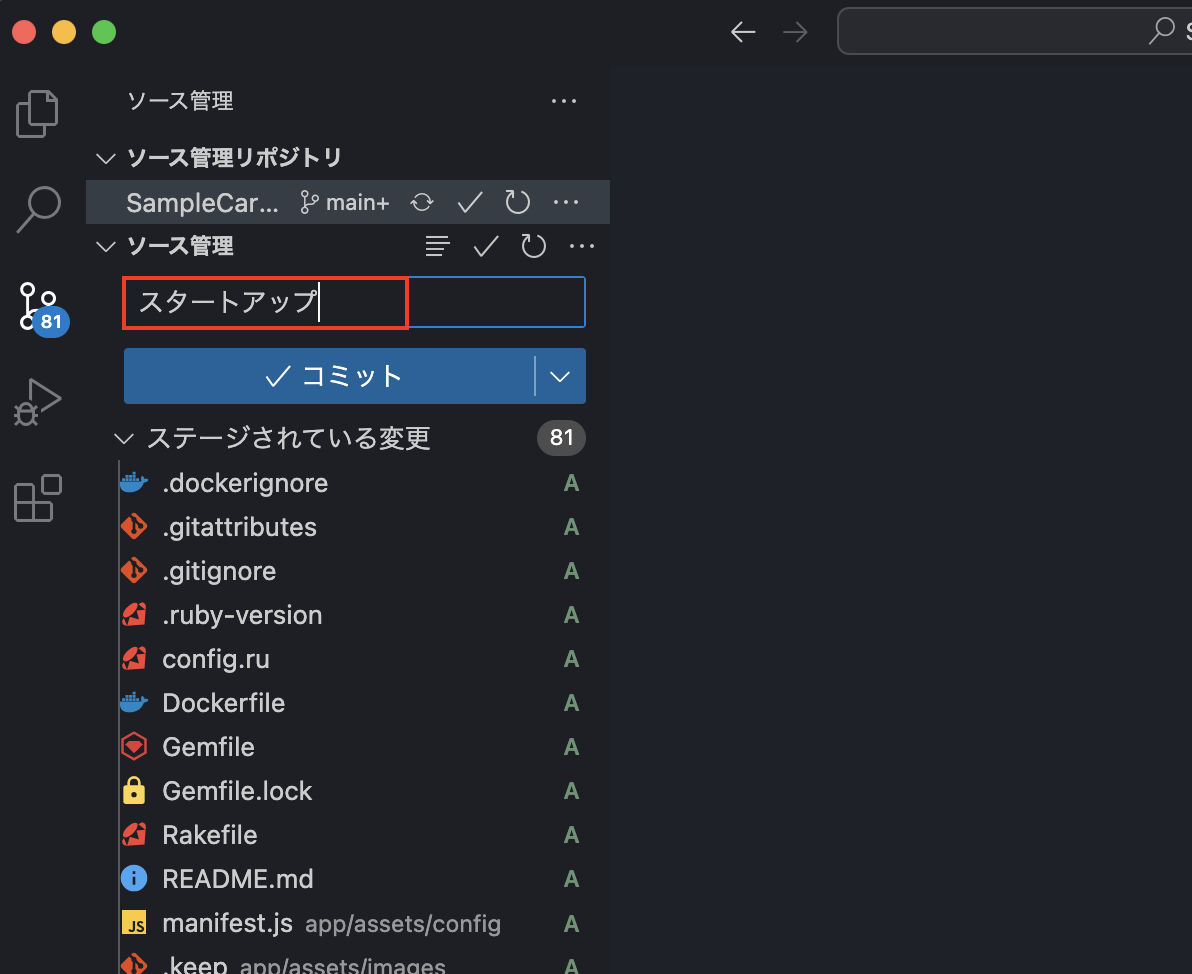
ソース管理の「変更」の右にある「+」ボタンを押します。

コミットネームを入れます。
コミットネームは自分で分かりやすい名前をつけて下さい。

コミットボタン、又は上のチェックマークをクリックします。

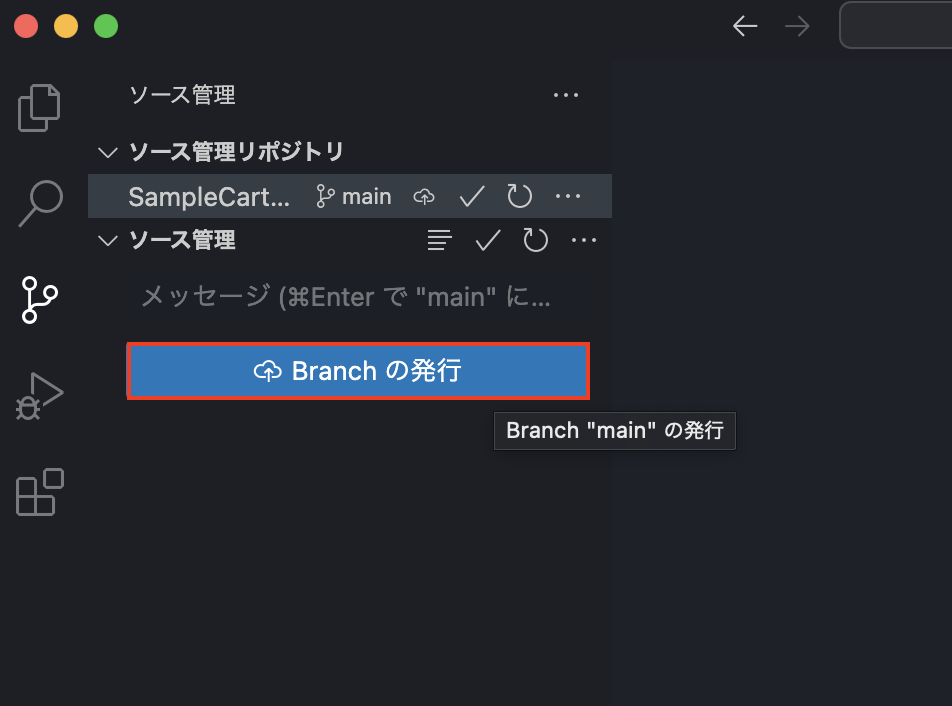
「Branchの発行」ボタンをクリックしてGitにpushします。

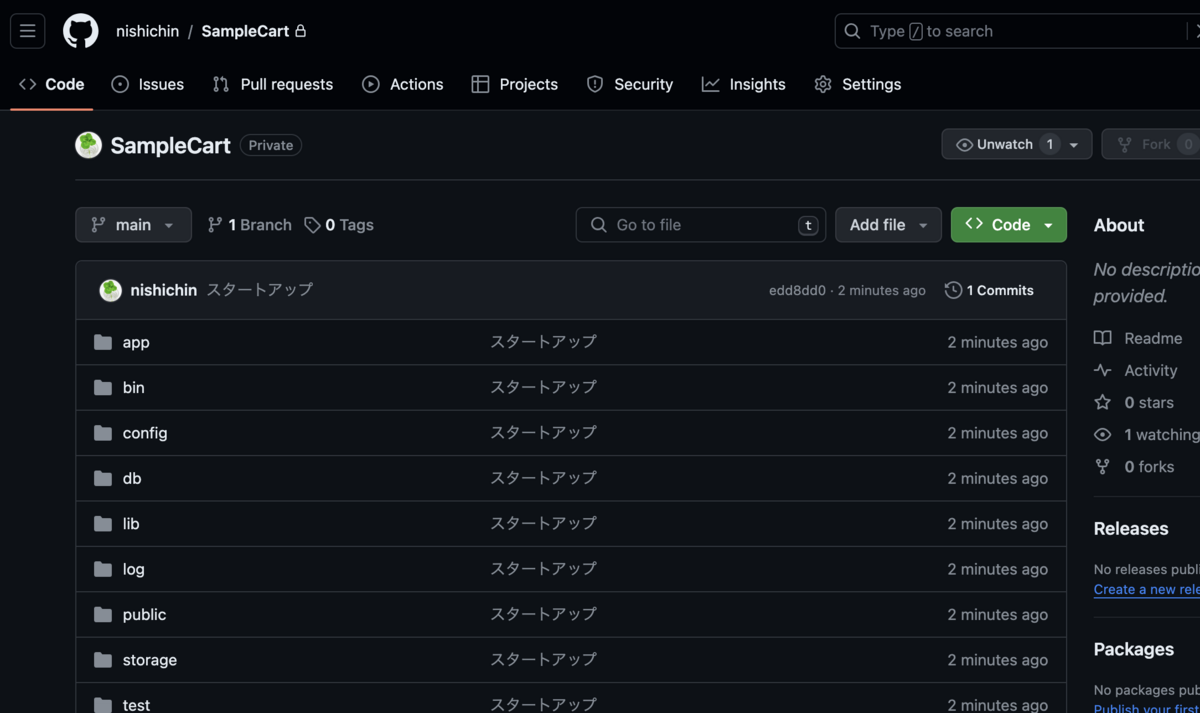
自分のgithubページ「https://github.com/nishichin/SampleCart」をリロードして確認します。

Webサーバーを起動します。
Visual Studio Codeのターミナルで以下のコマンドを入力して下さい。
コマンド
rails s

ブラウザで確認します。
Chromeを起動し、以下のアドレスを入力してください。
Railsのスタートページが表示されます。
http://localhost:3000/

【02 | Rails7.1のインストール】 << 【ホーム】 >> 【04 | Railsの構成】
↓↓クリックして頂けると励みになります。