【19 | backendの設定】 << 【ホーム】 >> 【21 | スコアボードのデータ取得】
↓↓クリックして頂けると励みになります。
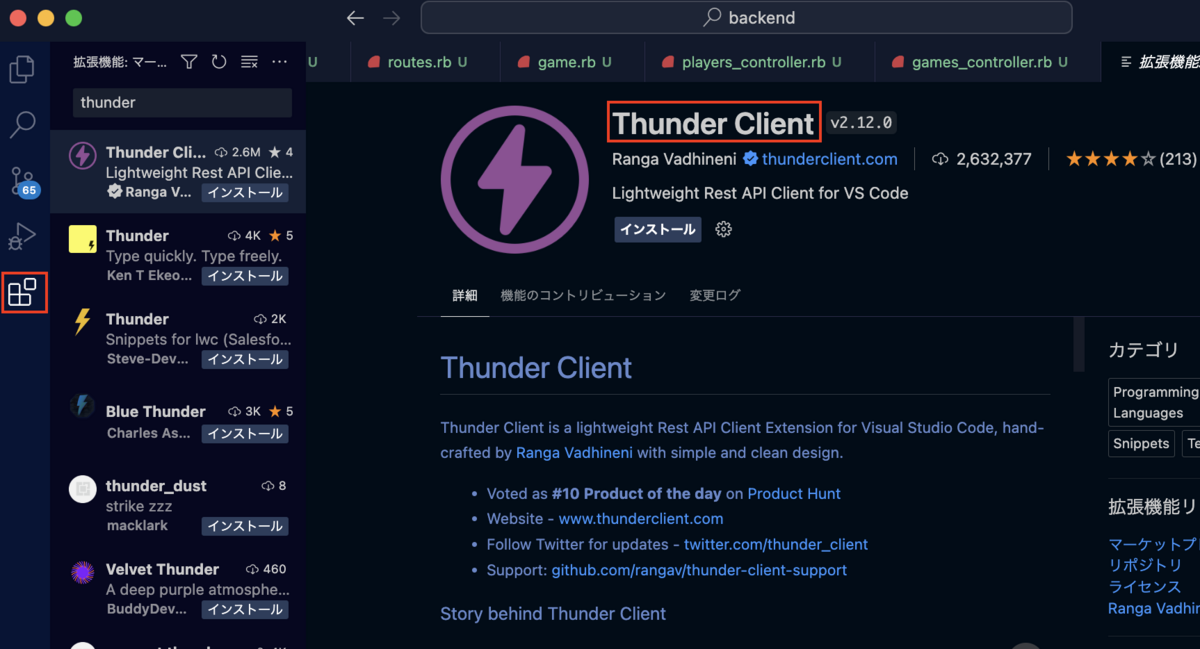
backend側のVisual Studio Codeで拡張機能「Thunder Client」をインストールします。

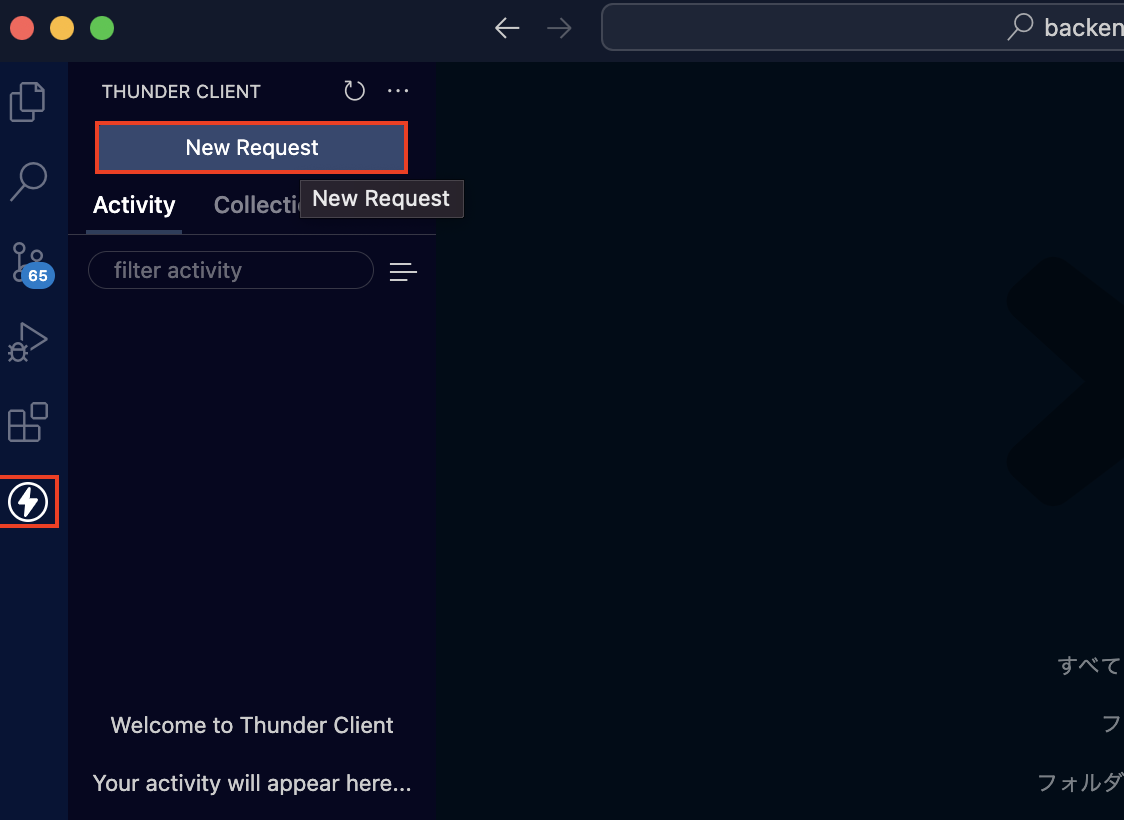
インストールされると、右側にアイコンが出ます。

Thunder Clientのアイコンをクリックし、「New Request」を選択します。

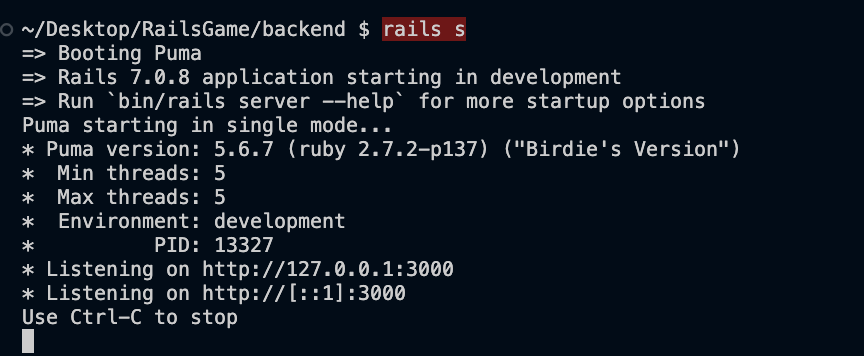
Webサーバーを起動します。
コマンド
rails s

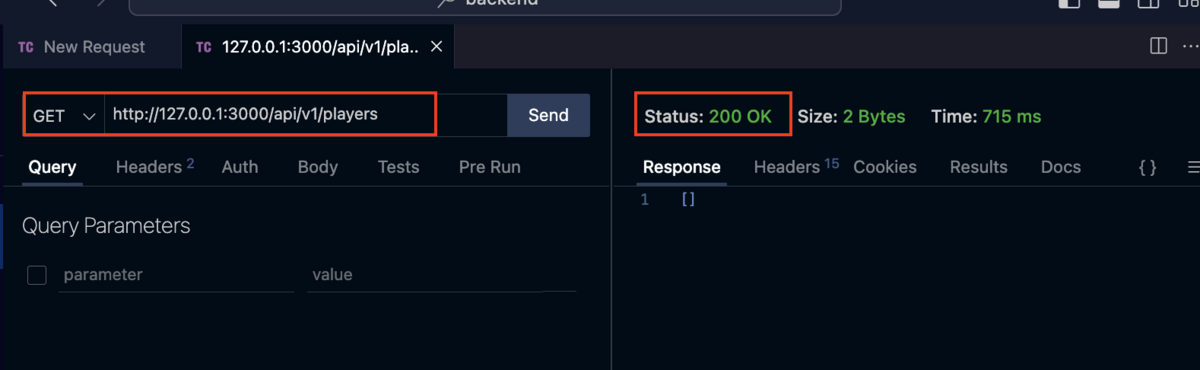
GETの状態で「http://127.0.0.1:3000/api/v1/players」とアドレスを入力し、「Send」をクリックします。
ステータスが200でOKと表示されるのが確認できます。

次にPOSTのテストをします。
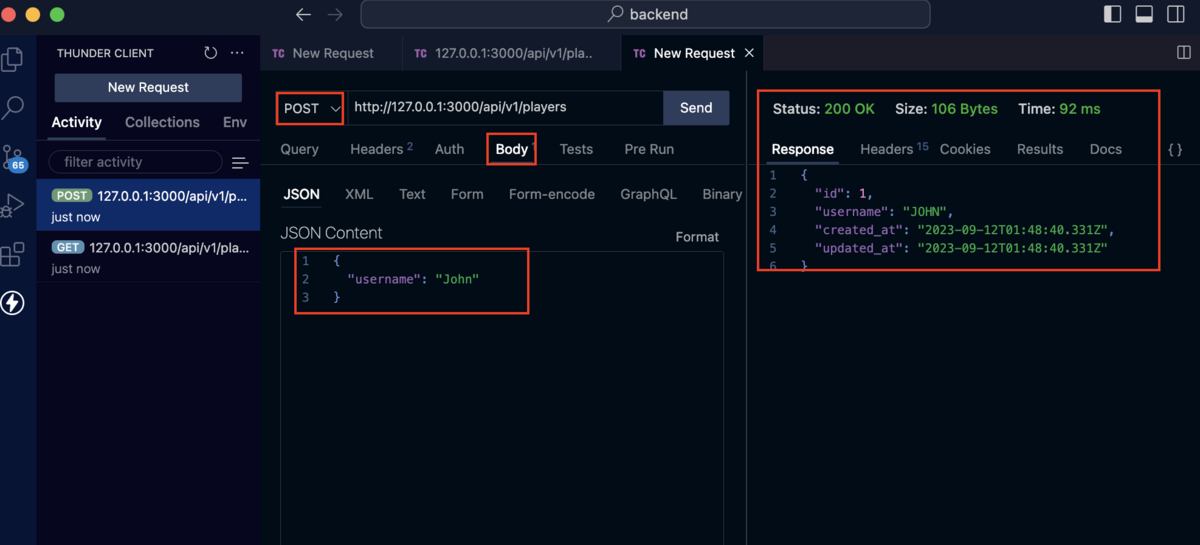
POSTのアドレスに「http://127.0.0.1:3000/api/v1/players」を入力し、BODYに以下の記述を入力し、「Send」します。
{ "username": "John" }
Status:200でOKと表示され、レスポンスが表示されるのが確認できます。

もう一つ送信してみます。
今度はidが2になっているのが確認できます。
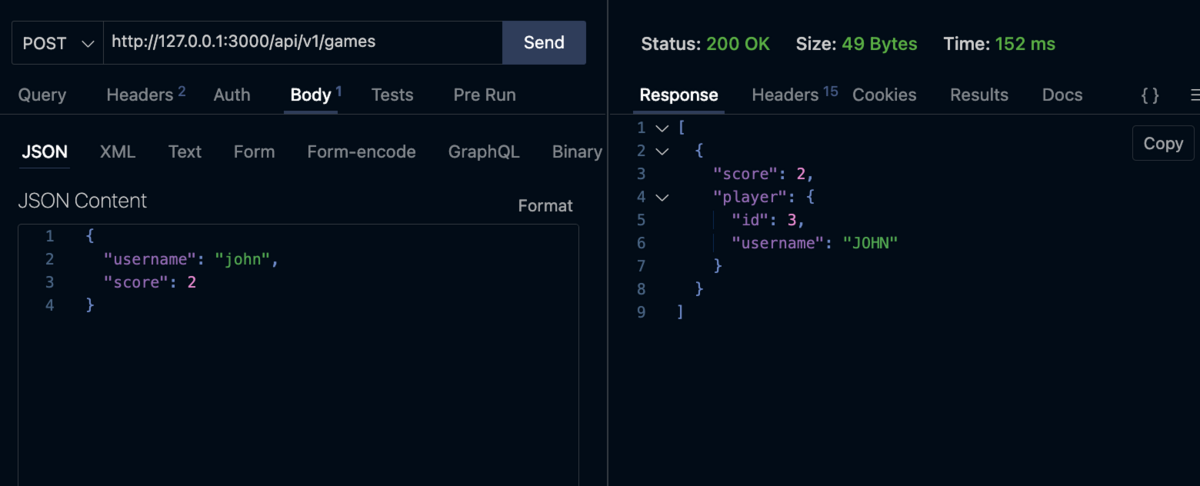
{ "username": "Pole" } ><figure class="figure-image figure-image-fotolife" title="再送信結果">[f:id:MrRadiology:20230912105540p:plain:w400:alt=再送信結果]<figcaption>再送信結果</figcaption></figure>< <br/> Posticoで確認しますと、ユーザがデータベースに登録されているのがわかります。 ><figure class="figure-image figure-image-fotolife" title="Postico確認">[f:id:MrRadiology:20230912105900p:plain:w400:alt=Postico確認]<figcaption>Postico確認</figcaption></figure>< <br/> 同じように「[]http://127.0.0.1:3000/api/v1/games[]」をテストします。 ><figure class="figure-image figure-image-fotolife" title="GETステータスOK">[f:id:MrRadiology:20230912110414p:plain:w400:alt=GETステータスOK]<figcaption>GETステータスOK</figcaption></figure>< <br/> 次にPOSTのテストをします。 POSTのアドレスに「[]http://127.0.0.1:3000/api/v1/games[]」を入力し、BODYに以下の記述を入力し、「Send」します。 >|javascript| { "username": "John", "score": 22 }
Status:200でOKと表示され、レスポンスが表示されるのが確認できます。

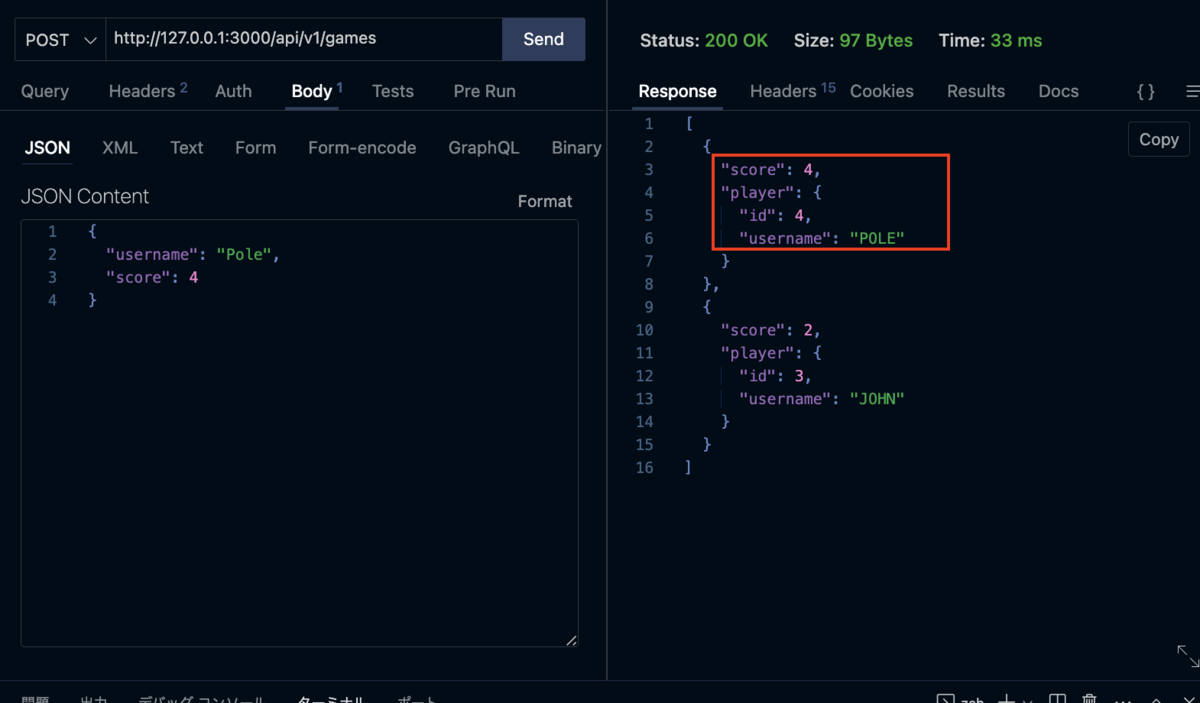
もう一つ登録してみます。
{ "username": "Pole", "score": 4 }
もう一つデータベースに追加され、スコアが高い方が上に表示されているのが分かります。

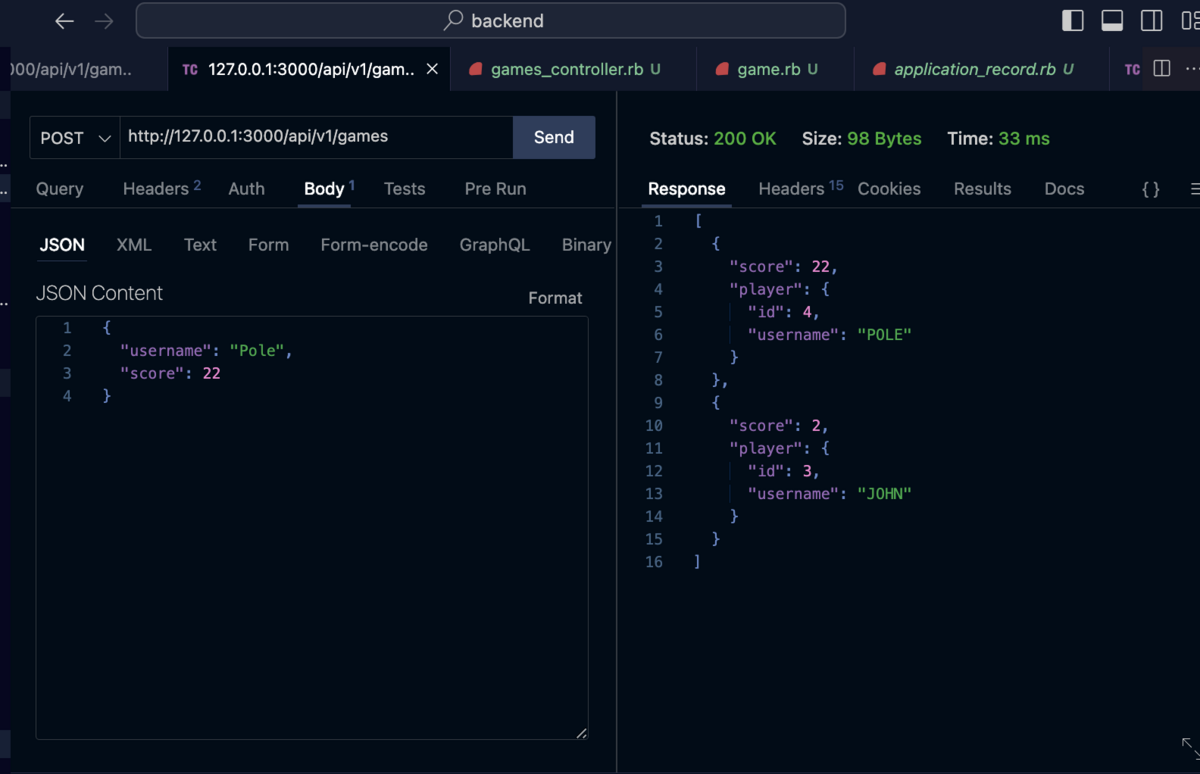
スコアを更新して送信すると、アップデートされているのが分かります。

↓↓クリックして頂けると励みになります。
【19 | backendの設定】 << 【ホーム】 >> 【21 | スコアボードのデータ取得】