【07 | フロアマップ】 << 【ホーム】 >> 【09 | プレイヤーの動作】
↓↓クリックして頂けると励みになります。
プレイヤーをシーンに追加します。
「RailsGame/frontend/game.js」ファイルを以下のように編集します。
記述編集 【Desktop/RailsGame/frontend/game.js】
// initilize context kaboom({ scale: 3, width: 240, height: 160, background: [0, 0, 0], canvas: document.getElementById("screen"), }); const PLAYER_SPEED = 80; loadSprite("floor", "/sprites/floor.png", { sliceX: 8 }); loadSprite("wall_left", "/sprites/wall_left.png"); loadSprite("wall_mid", "/sprites/wall_mid.png"); loadSprite("wall_right", "/sprites/wall_right.png"); loadSprite("wall_fountain", "/sprites/wall_fountain.png", { sliceX: 3, anims: { idle: { from: 0, to: 2, speed: 5, loop: true }, }, }); loadSprite("knight", "/sprites/knight.png", { sliceX: 8, anims: { idle: { from: 0, to: 3, speed: 5, loop: true }, run: { from: 4, to: 7, speed: 10, loop: true }, }, }); scene("play", ({level}) => { // 10x10 半角スペース10 addLevel( [ " ", " ", " ", " ", " ", " ", " ", " ", " ", " ", ], { width: 16, height: 16, " ": () => [sprite("floor", { frame: ~~rand(0, 8) })], } ) const mapConfig = { width: 16, height: 16, l: () => [sprite("wall_left"), area(), solid(), "wall"], r: () => [sprite("wall_right"), area(), solid(), "wall"], w: () => [sprite("wall_mid"), area(), solid(), "wall"], f: () => [ sprite("wall_fountain", { anim: "idle" }), area(), solid(), "wall", ], }; // マップリスト const matrix = [ [ "lwwwffwwwr", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "lwwwwwwwwr", ], [ "lffffffffr", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "lwwwwwwwwr", ], ]; // マップレベル map = addLevel(matrix[level], mapConfig); // ----- プレイヤー ----- const player = add([ pos(map.getPos(2, 2)), sprite("knight", { anim: "idle" }), solid(), // 他のオブジェクトが移動できないようにします。 area(), // 形状からコライダーエリアを生成し、衝突検出を可能にします origin("center"), ]); onKeyDown("left", () => { player.flipX(true); player.move(-PLAYER_SPEED, 0); }); onKeyDown("right", () => { player.flipX(false); player.move(PLAYER_SPEED, 0); }); onKeyDown("up", () => { player.move(0, -PLAYER_SPEED); }); onKeyDown("down", () => { player.move(0, PLAYER_SPEED); }); onKeyPress(["left", "right", "up", "down"], () => { player.play("run"); }); }); go("play", { level: 1 });
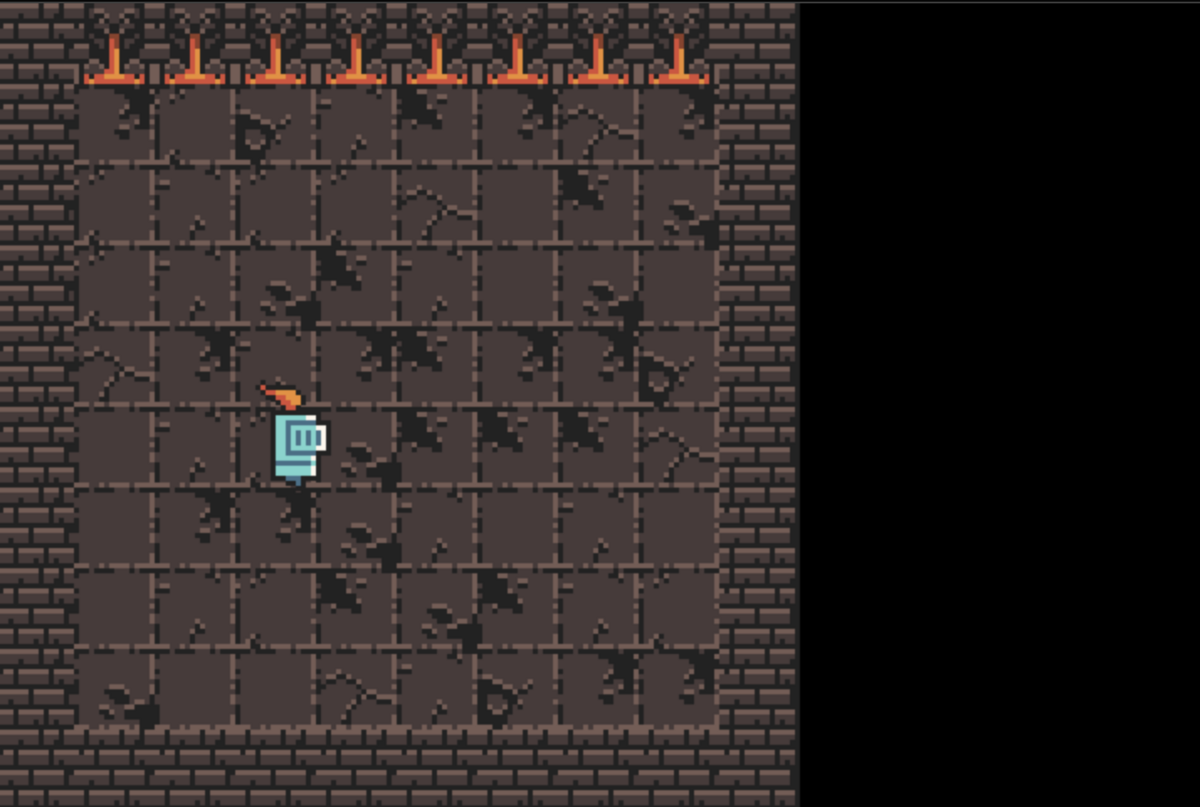
ブラウザを確認します。http://127.0.0.1:5500/index.html
プレイヤーが追加され、上下左右のキーで動かすことができるようになりました。

↓↓クリックして頂けると励みになります。
【07 | フロアマップ】 << 【ホーム】 >> 【09 | プレイヤーの動作】