【06 | スタート画面】 << 【ホーム】 >> 【08 | プレイヤー追加】
↓↓クリックして頂けると励みになります。
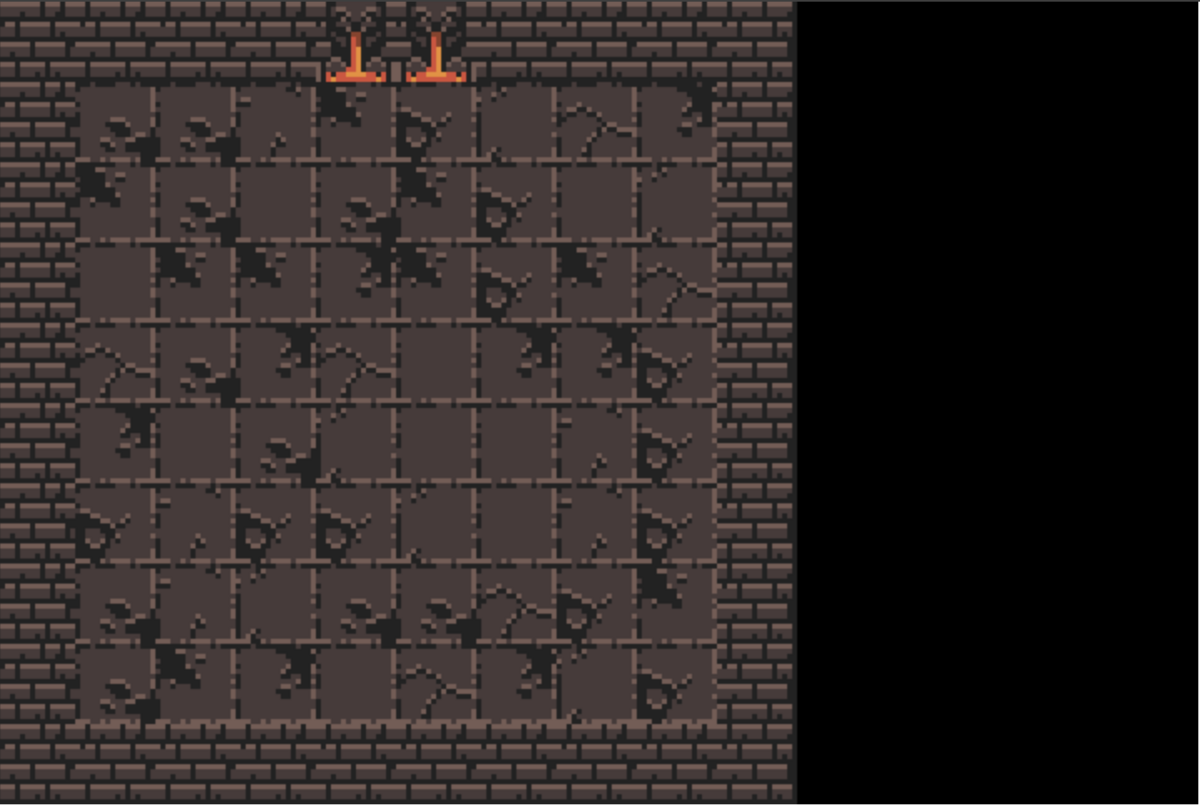
フロアマップを作成します。
「RailsGame/frontend/game.js」ファイルを以下のように編集します。
記述編集 【Desktop/RailsGame/frontend/game.js】
// initilize context kaboom({ scale: 3, width: 240, height: 160, background: [0, 0, 0], canvas: document.getElementById("screen"), }); loadSprite("floor", "/sprites/floor.png", { sliceX: 8 }); loadSprite("wall_left", "/sprites/wall_left.png"); loadSprite("wall_mid", "/sprites/wall_mid.png"); loadSprite("wall_right", "/sprites/wall_right.png"); loadSprite("wall_fountain", "/sprites/wall_fountain.png", { sliceX: 3, anims: { idle: { from: 0, to: 2, speed: 5, loop: true }, }, }); scene("play", ({level}) => { // 10x10 半角スペース10 addLevel( [ " ", " ", " ", " ", " ", " ", " ", " ", " ", " ", ], { width: 16, height: 16, " ": () => [sprite("floor", { frame: ~~rand(0, 8) })], } ) const mapConfig = { width: 16, height: 16, l: () => [sprite("wall_left"), area(), solid(), "wall"], r: () => [sprite("wall_right"), area(), solid(), "wall"], w: () => [sprite("wall_mid"), area(), solid(), "wall"], f: () => [ sprite("wall_fountain", { anim: "idle" }), area(), solid(), "wall", ], }; // マップリスト const matrix = [ [ "lwwwffwwwr", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "lwwwwwwwwr", ], [ "lffffffffr", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "lwwwwwwwwr", ], ]; // マップレベル map = addLevel(matrix[level], mapConfig); }); go("play", { level: 0 });
ブラウザを確認します。
http://127.0.0.1:5500/index.html

90行目の記述で、マップレベルを0から1にすると、フロアマップが変わります。
go("play", { level: 1 });
ブラウザを確認します。
http://127.0.0.1:5500/index.html

↓↓クリックして頂けると励みになります。
【06 | スタート画面】 << 【ホーム】 >> 【08 | プレイヤー追加】