【11 | 次のマップレベルへの動作】 << 【ホーム】 >> 【13 | 最終マップに宝箱追加】
↓↓クリックして頂けると励みになります。
ゲームの難易度を調整します。
「frontend/game.js」ファイルを編集します。
記述編集 【Desktop/RailsGame/frontend/game.js】
// initilize context kaboom({ scale: 3, width: 240, height: 160, background: [0, 0, 0], canvas: document.getElementById("screen"), }); const PLAYER_SPEED = 80; const OGRE_SPEED = 30; loadSprite("floor", "/sprites/floor.png", { sliceX: 8 }); loadSprite("wall_left", "/sprites/wall_left.png"); loadSprite("wall_mid", "/sprites/wall_mid.png"); loadSprite("wall_right", "/sprites/wall_right.png"); loadSprite("wall_fountain", "/sprites/wall_fountain.png", { sliceX: 3, anims: { idle: { from: 0, to: 2, speed: 5, loop: true }, }, }); // プレイヤー loadSprite("knight", "/sprites/knight.png", { sliceX: 8, anims: { idle: { from: 0, to: 3, speed: 5, loop: true }, run: { from: 4, to: 7, speed: 10, loop: true }, }, }); // 敵 loadSprite("ogre", "/sprites/ogre.png", { sliceX: 8, anims: { run: { from: 0, to: 7, speed: 5, loop: true }, }, }); // 罠 loadSprite("spikes", "/sprites/spikes.png", { sliceX: 4, anims: { idle: { from: 0, to: 3, speed: 3, loop: true }, }, }); // 落とし穴 loadSprite("hole", "/sprites/hole.png", { sliceX: 2, anims: { open: { from: 0, to: 1, speed: 5, loop: false }, }, }); scene("play", ({level}) => { // 10x10 半角スペース10 addLevel( [ " ", " ", " ", " ", " ", " ", " ", " ", " ", " ", ], { width: 16, height: 16, " ": () => [sprite("floor", { frame: ~~rand(0, 8) })], } ) const mapConfig = { width: 16, height: 16, l: () => [sprite("wall_left"), area(), solid(), "wall"], r: () => [sprite("wall_right"), area(), solid(), "wall"], w: () => [sprite("wall_mid"), area(), solid(), "wall"], f: () => [ sprite("wall_fountain", { anim: "idle" }), area(), solid(), "wall", ], // 敵 "&": () => [ sprite("ogre", { anim: "run" }), scale(0.75), area(), solid(), origin("center"), { dir: choose([-1, 1]), timer: 0 }, "ogre", "danger", ], // 罠 "^": () => [ sprite("spikes", { anim: "idle" }), area(), "spikes", "danger" ], // 落とし穴 h: () => [ sprite("hole"), area(), { opened: false }, "hole" ], }; // マップリスト const matrix = [ [ "lwwwffwwwr", "l r", "l & r", "l ^ r", "l & r", "l^ r", "l & r", "l h ^ r", "l r", "lwwwwwwwwr", ], [ "lffffffffr", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "l r", "lwwwwwwwwr", ], ]; // マップレベル map = addLevel(matrix[level], mapConfig); // ----- プレイヤー ----- const player = add([ pos(map.getPos(2, 2)), sprite("knight", { anim: "idle" }), solid(), // 他のオブジェクトが移動できないようにします。 //area(), // 形状からコライダーエリアを生成し、衝突検出を可能にします origin("center"), area({ width: 16, height: 16, offset: vec2(0, 8) }), ]); // 敵やトラップに触るとプレイヤーが死ぬ player.onCollide("danger", async (d) => { shake(10); burp(); addKaboom(player.pos); destroy(player); destroy(d); await wait(2); go("over", { score: 0 }); }); onKeyDown("left", () => { player.flipX(true); player.move(-PLAYER_SPEED, 0); }); onKeyDown("right", () => { player.flipX(false); player.move(PLAYER_SPEED, 0); }); onKeyDown("up", () => { player.move(0, -PLAYER_SPEED); }); onKeyDown("down", () => { player.move(0, PLAYER_SPEED); }); onKeyPress(["left", "right", "up", "down"], () => { player.play("run"); }); // 止まっている時と動いている時のアニメーションを分ける onKeyRelease(["left", "right", "up", "down"], () => { if ( !isKeyDown("left") && !isKeyDown("right") && !isKeyDown("up") && !isKeyDown("down") ) { player.play("idle"); } }); // 穴の上でスペースを押すとハシゴが出てLevel2マップに移動する onKeyPress("space", () => { every("hole", async (h) => { if (player.isTouching(h)) { if (!h.opened) { h.play("open"); h.opened = true; await wait(1); go("play", { level: 1 }); } } }) }) // ----- 敵 ----- // フレームごとに実行されるイベント (1 秒あたり 60 回) // 対象:敵タグを持つ全てのゲームオブジェクト onUpdate("ogre", (o) => { o.move(o.dir * OGRE_SPEED, 0); o.timer -= dt(); // カウントダウン if (o.timer <= 0) { o.dir = -o.dir; o.timer = rand(5); } }); }); /** * -------------------- * シーン: ゲームオーバー * -------------------- */ scene("over", ({ score }) => { add([text(score, 26), origin("center"), pos(width() / 2, height() / 2)]); onMousePress(() => { go("play", { level: 0 }); }); }); go("play", { level: 0 }); //デバッグモード //debug.inspect = true;
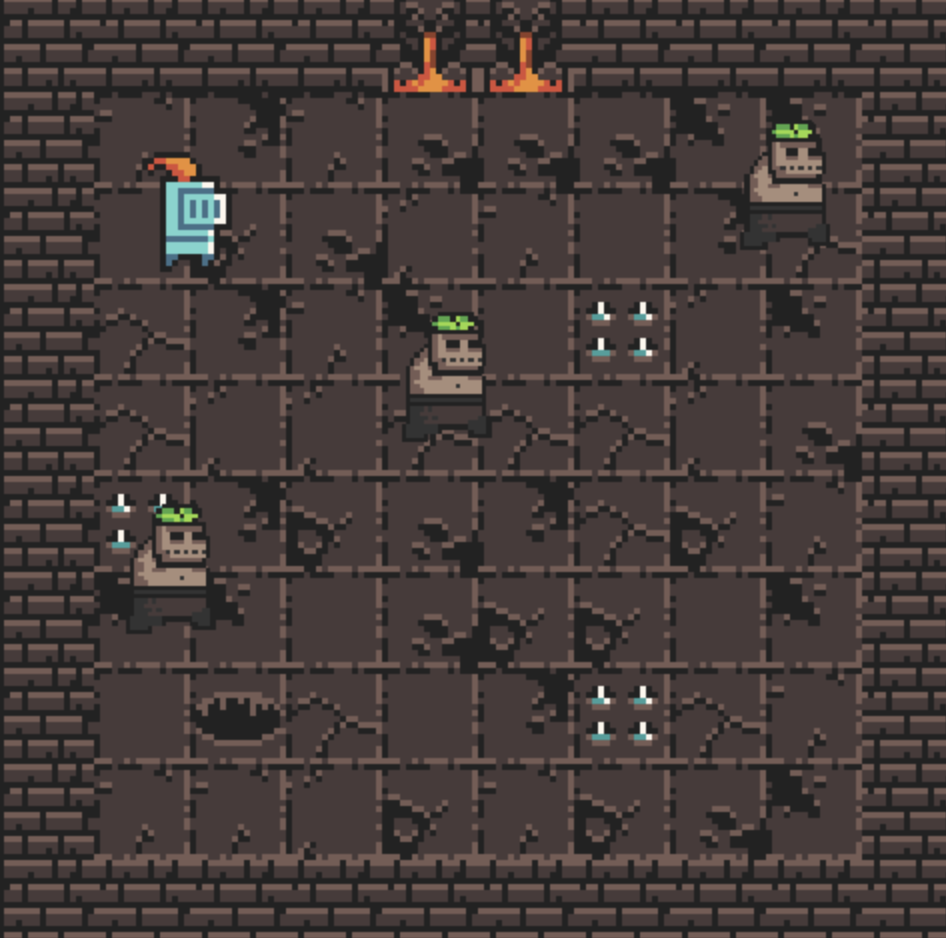
敵がランダムに動くようになりました。
ブラウザで動作を確認してください。
http://127.0.0.1:5500/

↓↓クリックして頂けると励みになります。
【11 | 次のマップレベルへの動作】 << 【ホーム】 >> 【13 | 最終マップに宝箱追加】