【03 | アプリケーション作成】 << 【ホーム】 >> 【05 | Spritesとゲームリソース】
↓↓クリックして頂けると励みになります。
デスクトップに作成した「RailsGame」フォルダ内に「frontend」フォルダを作成します。

Visual Studio Codeの新規ウィンドウを起動し、frontendフォルダを開きます。

「frontend」フォルダに「index.html」ファイルを新規作成します。
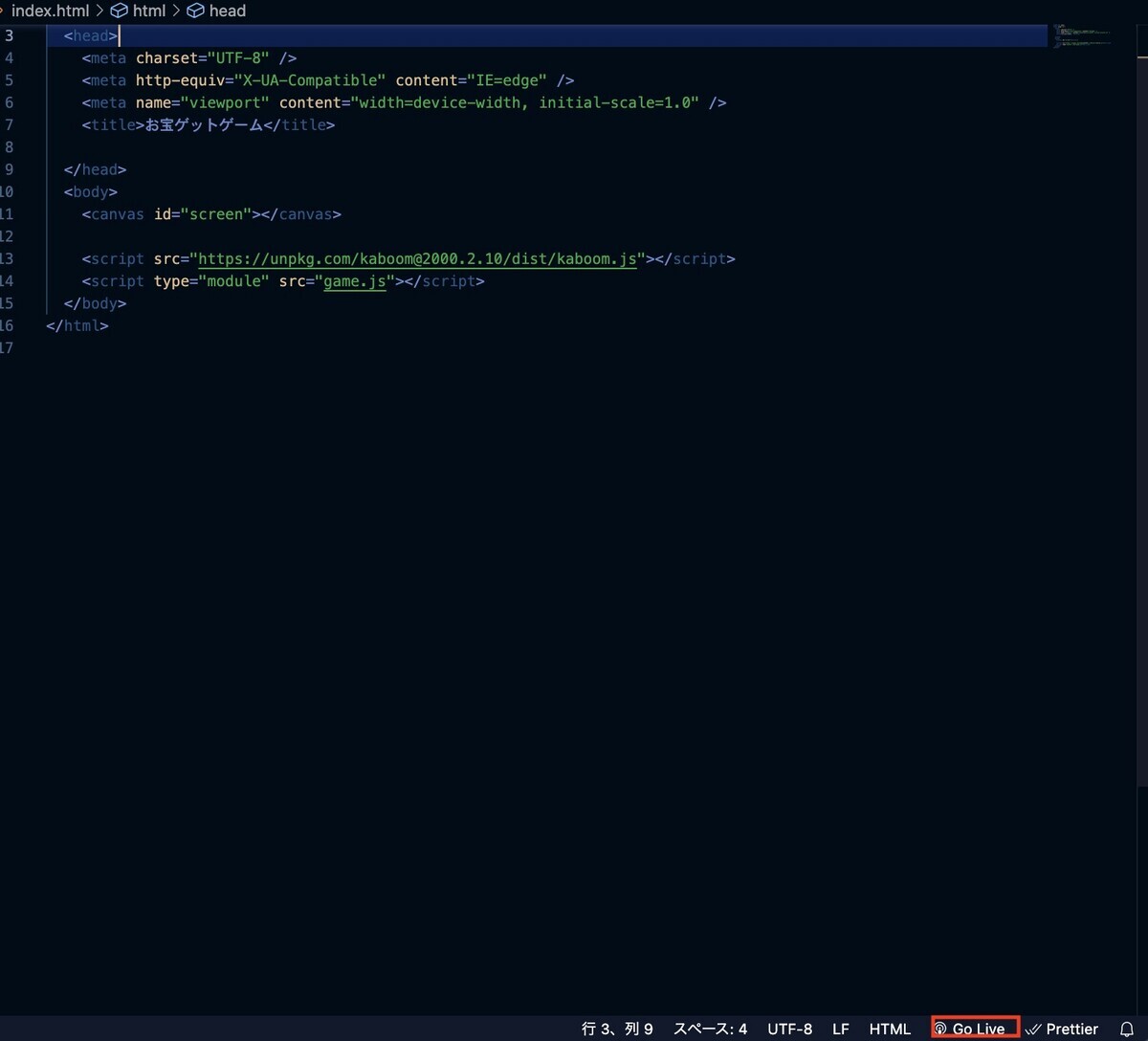
作成した「index.html」ファイルを以下のように編集します。
新規作成 【RailsGame/frontend/index.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>お宝ゲットゲーム</title> </head> <body> <canvas id="screen"></canvas> <script src="https://unpkg.com/kaboom@2000.2.10/dist/kaboom.js"></script> <script type="module" src="game.js"></script> </body> </html>
「frontend」フォルダに「game.js」ファイルを新規作成します。
作成した「game.js」ファイルを以下のように編集します。
新規作成 【RailsGame/frontend/game.js】
// initilize context kaboom({ width: 240, height: 160, background: [0, 0, 0], canvas: document.getElementById("screen"), });
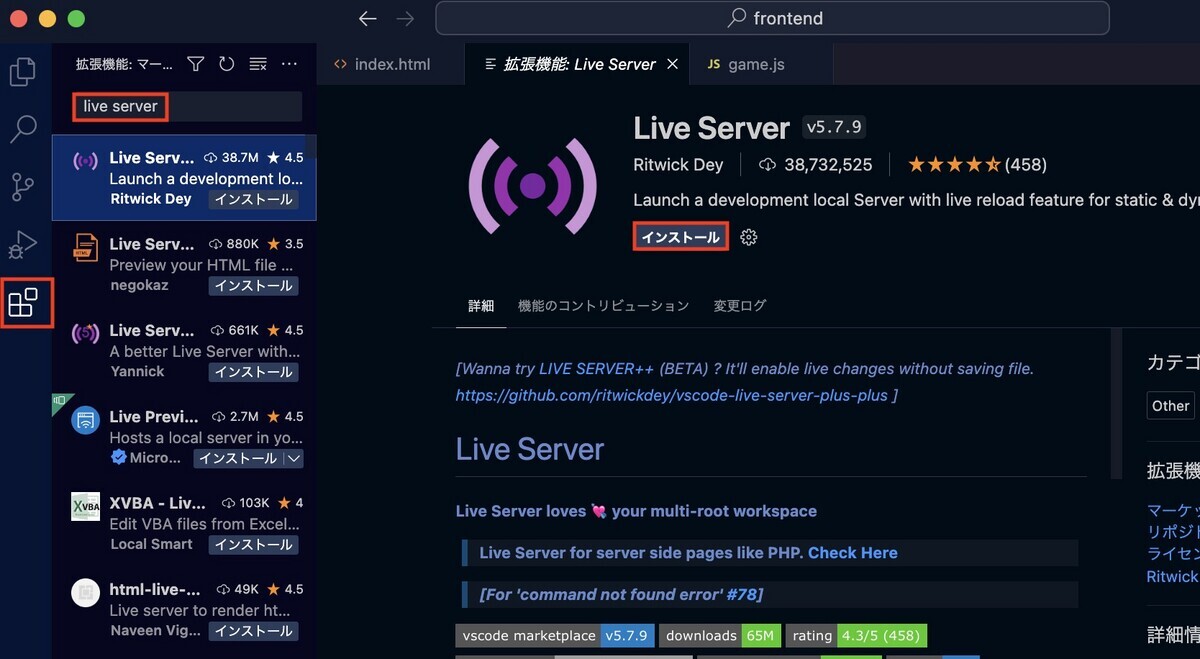
Visual Studio Codeの拡張機能で「Live Server」をインストールします。

右下の「Go Live」ボタンをクリックします。

ブラウザが開き、キャンバスが表示されるのを確認します。

↓↓クリックして頂けると励みになります。
【03 | アプリケーション作成】 << 【ホーム】 >> 【05 | Spritesとゲームリソース】