[09]Gメール(Gmail) << [ホームに戻る] >> [11]Google認証
サイト
fonts.google.com
上記のサイトで選んだフォントをサイトに適用することができます。
今回は「Kosugi Maru」というフォントを適用してみます。
https://fonts.google.com/specimen/Kosugi+Maru?subset=japanese
「select this style」をクリックします。
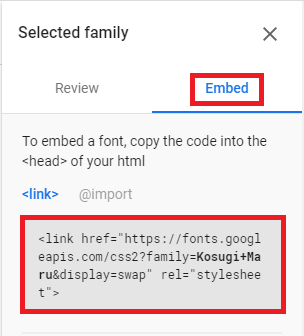
「Embed」をクリックし、表示されたリンクをコピーします。
コピーしたリンクを以下のファイルに貼り付けます。
記述追加 app\views\layouts\application.html.erb(11行目)
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Gakushuu6</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> </head> <body> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
スタイルシートの記述追加はすでに行なっていますが載せておきます。
116行目からがGoogleフォントの記述です。
app\assets\stylesheets\styles.scss
$spaceamounts: (0, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 60, 70, 80, 90, 100); $sides: (top, bottom, left, right); @each $space in $spaceamounts { @each $side in $sides { .m-#{str-slice($side, 0, 1)}-#{$space} { margin-#{$side}: #{$space}px !important; } .p-#{str-slice($side, 0, 1)}-#{$space} { padding-#{$side}: #{$space}px !important; } } .m-#{$space} { margin: #{$space}px !important; } .p-#{$space} { padding: #{$space}px !important; } .h-#{$space} { margin-top: #{$space}px !important; margin-bottom: #{$space}px !important; } .f-#{$space} { font-size: #{$space}px !important; } } .is-horizontal-center { justify-content: center; } .small-title { font-size: 10px; } .star-review { color: #ffbf00; font-size: 13px; font-weight: 600; } // ドロップゾーン用 .dropzone { border: 2px dashed #0087F7 !important; border-radius: 5px; background: white; } .dropzone .dz-message { font-weight: 400; } .dropzone .dz-message .note { font-size: 0.8em; font-weight: 200; display: block; margin-top: 1.4rem; } //ページネーション .pagination-link.is-current { background-color: #ee7979 !important; border-color: #ee7979 !important; } //ホームページ用 .has-bg-img { background: url('/assets/home/background01.jpg') center center; background-size: cover; } //アバター オンライン .avatar { position: relative; display: inline-block; &::before { content: ''; position: absolute; top: -2px; right: -2px; width: 10px; height: 10px; border-radius: 100%; border: 1px solid white; } &.online:before { background-color: #1dbf73; } &.offline:before { background-color: gray; } } //ナビバーのアバター画像位置 .image { //margin-top: 0.6rem; display: flex; /* flexに */ align-items: center; } //メッセージ .conversation-message { margin-bottom: 5px !important; padding: 10px !important; font-size: 15px; } // googlフォント用 .title { font-family: 'Kosugi Maru'; color: white; font-weight: lighter; } .button { font-family: 'Kosugi Maru'; } .field { font-family: 'Kosugi Maru'; } .all { font-family: 'Kosugi Maru'; } .navbar-item { font-family: 'Kosugi Maru'; } .input { font-family: 'Kosugi Maru'; } .card-content { font-family: 'Kosugi Maru'; } .section { font-family: 'Kosugi Maru'; } .card-header-title is-centered { font-family: 'Kosugi Maru'; } .modal-card-title { font-family: 'Kosugi Maru'; } .content { font-family: 'Kosugi Maru'; } //通知用数字 .badge { background-color: #eeeeee; position: relative; top: -15px; left: -15px; border-radius: 50%; padding-left: 5px; padding-right: 5px; } .icon-babu { color:#14cfe7; }
ブラウザ確認
http://localhost:3000/

↓↓クリックして頂けると励みになります。