[11]ダッシュボード<< [ホームに戻る] >> [13]アイコン
サイト
fonts.google.com
上記のサイトで選んだフォントをサイトに適用することができます。
今回は「Kosugi Maru」というフォントを適用してみます。
https://fonts.google.com/specimen/Kosugi+Maru?subset=japanese
「select this style」をクリックします。
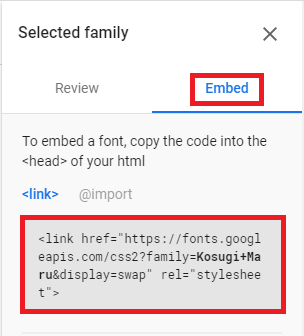
「Embed」をクリックし、表示されたリンクをコピーします。
コピーしたリンクを以下のファイルに貼り付けます。
記述追加 app\views\layouts\application.html.erb(11行目)
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Minpaku6</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
スタイルシートの記述追加はすでに行なっていますが載せておきます。
249行目からがGoogleフォントの記述です。
app\assets\stylesheets\styles.scss
$spaceamounts: (0, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 60, 70, 80, 90, 100); $sides: (top, bottom, left, right); @each $space in $spaceamounts { @each $side in $sides { .m-#{str-slice($side, 0, 1)}-#{$space} { margin-#{$side}: #{$space}px !important; } .p-#{str-slice($side, 0, 1)}-#{$space} { padding-#{$side}: #{$space}px !important; } } .m-#{$space} { margin: #{$space}px !important; } .p-#{$space} { padding: #{$space}px !important; } .h-#{$space} { margin-top: #{$space}px !important; margin-bottom: #{$space}px !important; } .f-#{$space} { font-size: #{$space}px !important; } } .is-horizontal-center { justify-content: center; } .small-title { font-size: 10px; } .star-review { color: #ffbf00; font-size: 13px; font-weight: 600; } // ドロップゾーン用 .dropzone { border: 2px dashed #0087F7 !important; border-radius: 5px; background: white; } .dropzone .dz-message { font-weight: 400; } .dropzone .dz-message .note { font-size: 0.8em; font-weight: 200; display: block; margin-top: 1.4rem; } //フォーム .form-container { margin-left: 100px; margin-right: 100px; } //ページネーション .pagination-link.is-current { background-color: #ee7979 !important; border-color: #ee7979 !important; } //ホームページ用 .has-bg-img { background: url('/assets/home/background01.jpg') center center; background-size: cover; } //アバター オンライン .avatar { position: relative; display: inline-block; &::before { content: ''; position: absolute; top: -2px; right: -2px; width: 10px; height: 10px; border-radius: 100%; border: 1px solid white; } &.online:before { background-color: #1dbf73; } &.offline:before { background-color: gray; } } //ナビバーのアバター画像位置 .image { //margin-top: 0.6rem; display: flex; /* flexに */ align-items: center; } //メッセージ .conversation-message { margin-bottom: 5px !important; padding: 10px !important; font-size: 15px; } //カレンダー .fc-past { background-color: lightgray; } .fc-event { border: none !important; background-color: transparent; } .fc-title { font-size: 14px; font-weight: 500; position: relative; top: 8px; left: 20px; } .fc-content.Waiting { background-color: #C9CC6D; } .fc-content { background-color: #00A699; height: 40px; border-radius: 20px; } .fc-day { position: relative; } .day-price { position: absolute; color: #EAA90B; bottom: 2px; right: 2px; } .badge { background-color: #FF5A5F; position: relative; top: -15px; left: -5px; } #add-card form { width: 480px; margin: 20px auto; } #add-card label { position: relative; color: #6A7C94; font-weight: 400; height: 48px; line-height: 48px; margin-bottom: 10px; display: block; } #add-card label > span { float: left; } #add-card button { float: left; display: block; background-image: linear-gradient(-180deg, #F8B563 0%, #F99A52 100%); box-shadow: 0 1px 2px 0 rgba(0,0,0,0.10), inset 0 -1px 0 0 #E57C45; color: white; border-radius: 24px; border: 0; margin-top: 20px; font-size: 17px; font-weight: 500; width: 100%; height: 48px; line-height: 48px; outline: none; } #add-card button:focus { background: #EF8C41; } #add-card button:active { background: #E17422; } .outcome { float: left; width: 100%; padding-top: 8px; min-height: 20px; text-align: center; } .success, .error { display: none; font-size: 13px; } .success.visible, .error.visible { display: inline; } .error { color: #E4584C; } // スライダー .sidebar-list { padding-left: 0; list-style: none; } .sidebar-item { padding: 10px 0; font-size: 16px; color: #82888a; } .sidebar-link { color: #82888a; text-decoration: none; } .sidebar-link:hover, .sidebar-link:focus { color: #CACCCD; text-decoration: none; } .active.sidebar-link { color: #565A5C; font-weight: bold; text-decoration: none; } // googlフォント用 .title { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .button { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .field { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .all { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .navbar-item { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .input { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .card-content { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .section { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .card-header-title is-centered { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .modal-card-title { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } // 部屋の表示 .amenities li { margin-bottom: 10px; font-size: 16px; list-style-type: none; } .amenities .text-line-through { text-decoration: line-through; color: rgba(0,0,0,0.45); font-size: 14px; } // 予約 .reservation-table td { width: 100%; border: none; border-bottom: 1px solid #dce0e0; padding: 10px; } .reservation-table .total td { font-size: 16px; font-weight: bold; border: none; } .form-control.datepicker { color: #00A699; background-color: white; border: 1px solid #00A699; text-align: center; } .message-alert { color: #d43242; font-size: 14px; padding-top: 10px; } // 検索 #main { height: 100%; overflow: hidden; } #left { padding: 10px 400px 10px 20px; overflow: scroll; height: 100%; } #right { position: fixed; top: 0; right: 0; width: 450px; height: 100%; } .map_price { text-align: center; font-size: 16px; font-weight: 600; color: #00A699; } //通知用数字 .badge { background-color: #fad4d4; position: relative; top: -15px; left: -15px; border-radius: 50%; padding-left: 5px; padding-right: 5px; } .icon-babu { color:#14cfe7; }
ブラウザ確認
http://localhost:3000/

↓↓クリックして頂けると励みになります。
[11]ダッシュボード<< [ホームに戻る] >> [13]アイコン