[56]本番環境の構築 | Google認証の設定<< [ホームに戻る] >> [58]本番環境の構築 | GithubとHerokuのコネクト | デプロイ
Webページで画像を表示するにはコンパイルする必要があります。
以下のコマンドを実行してコンパイルを行います。
コマンド
rails assets:precompile RAILS_ENV=production
Gitにコミットします。
ソース管理を選択します。

「+」をクリックして全ての変更をステージします。

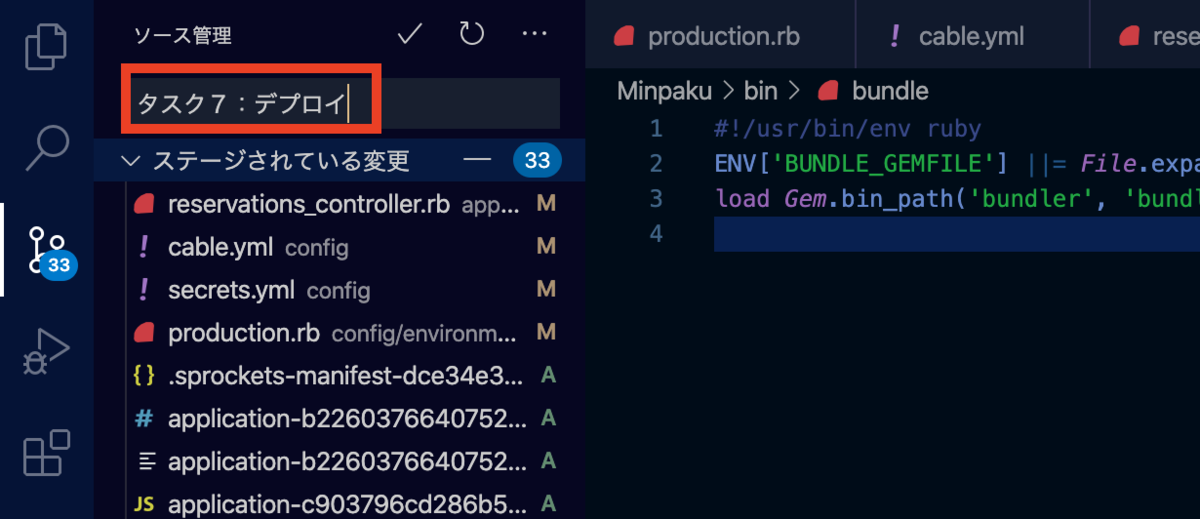
コミットネームを入力します。

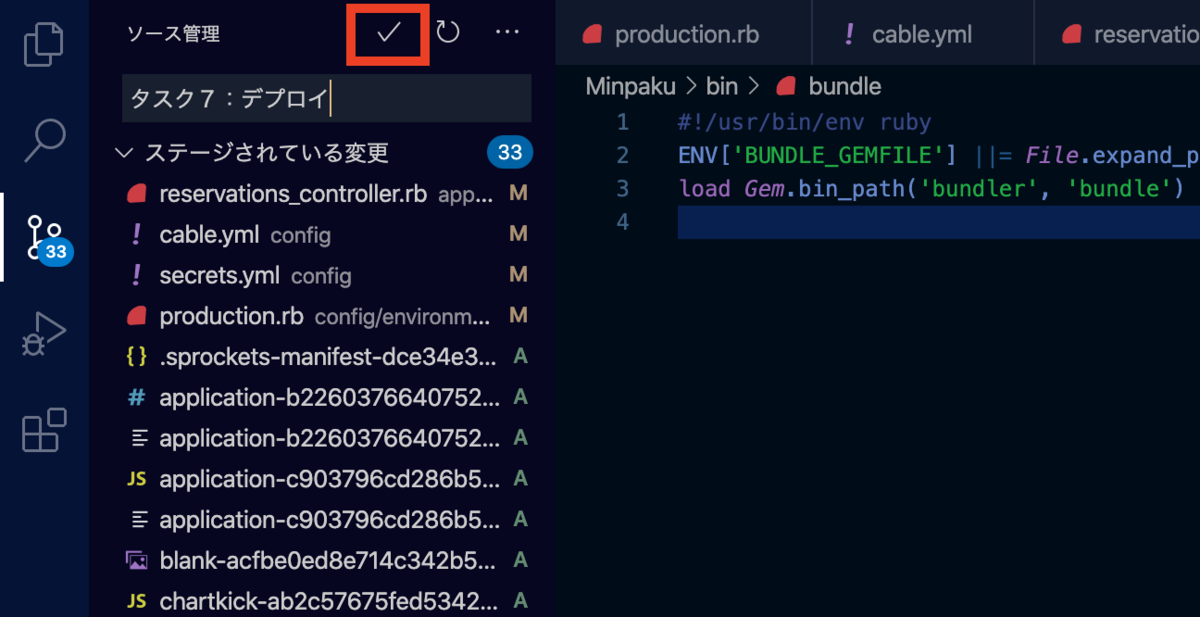
チェックマークをクリックしてコミットします。

下部にある同期ボタンをクリックしてGitと同期します。

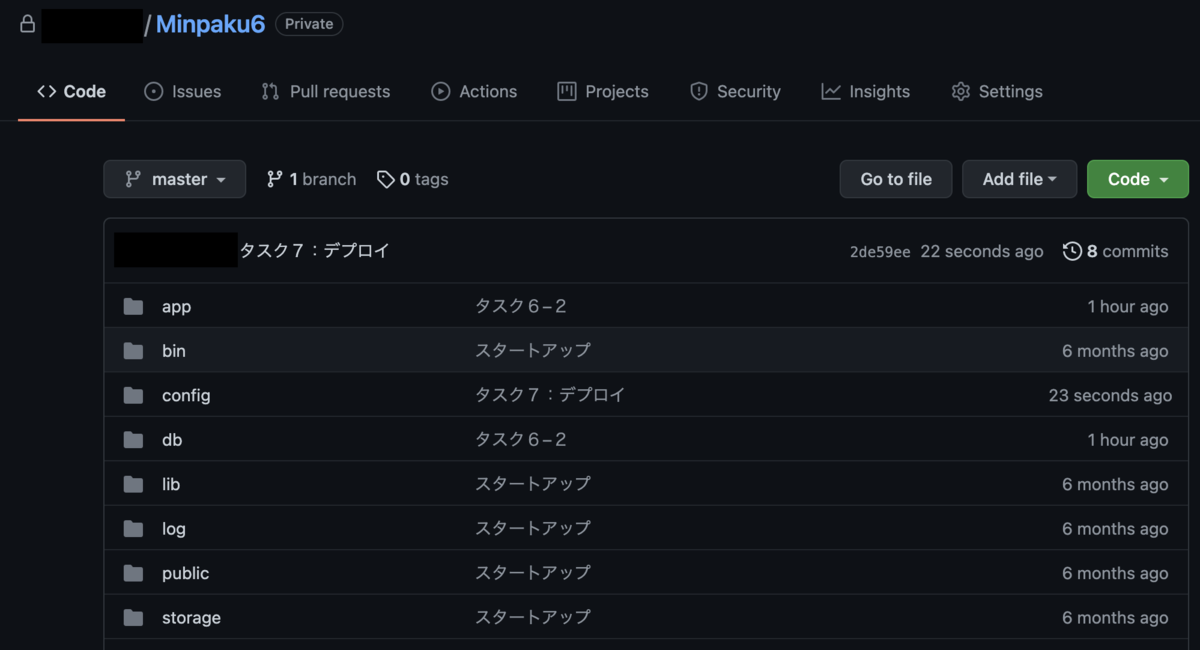
Gitページの確認

[56]本番環境の構築 | Google認証の設定<< [ホームに戻る] >> [58]本番環境の構築 | GithubとHerokuのコネクト | デプロイ
