[57]本番環境の構築 | コンパイル<< [ホームに戻る] >> [59]本番環境の構築 | Herokuデータベースへの接続
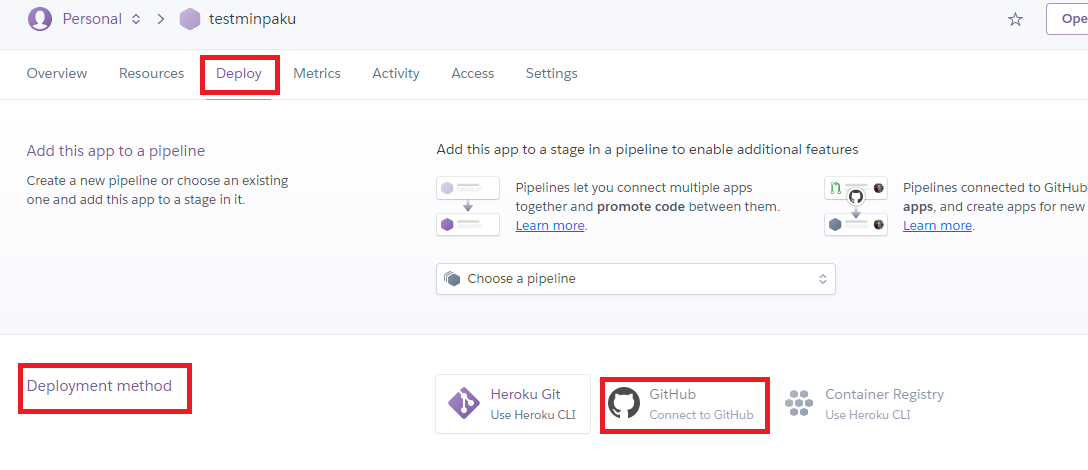
Herokuのページで「Deploy」の「Deployment method」欄にある「Connect to GitHub」をクリックします。
下に出た「Connect to GitHub」ボタンをクリックします。
GitHubのレポジトリー名を入力して「Search」をクリックします。

検索されたら「Connect」ボタンを押します。

一番下の「Manual deploy」で「Deploy Branch」をクリックします。
デプロイが終わると「View」ボタンが出ます。
上部の「More」をクリックし、「Run consol」を選択します。
rails db:migrateと入力し、「Run」をクリックします。
左下に「Process exited」と出たら終了なので右上の「☓」ボタンを押して終了します。
「Open app」ボタンをクリックしてデプロイしたアプリケーションを開いてみます。
アプリケーションが開きました。

↓↓クリックして頂けると励みになります。
[57]本番環境の構築 | コンパイル<< [ホームに戻る] >> [59]本番環境の構築 | Herokuデータベースへの接続
