↓↓クリックして頂けると励みになります。
【27 | プロジェクトビュー】 << 【ホーム】 >> 【29 | Wistia】
Markdown記法とは、テキストを構造的に記述する言語の一つです。
特定の記号を使って段落や見出しなどを表示できます。
見出しや本文、箇条書きといったレイアウトを気にせず文章を入力していくことができます。
Markdown関数を利用できるように実装し、タスク表示ページを作成します。
Markdown関数の詳しい使用方法は下記のページを参照して下さい。
guides.github.com
記述追加 GemFile(103行目)
# Markdown gem 'redcarpet', '~> 3.6' gem 'coderay', '~> 1.1', '>= 1.1.3'
GemFile
source "https://rubygems.org" ruby "3.1.2" # Bundle edge Rails instead: gem "rails", github: "rails/rails", branch: "main" gem "rails", "~> 7.1.2" # The original asset pipeline for Rails [https://github.com/rails/sprockets-rails] gem "sprockets-rails" # Use postgresql as the database for Active Record gem "pg", "~> 1.1" # Use the Puma web server [https://github.com/puma/puma] gem "puma", ">= 5.0" # Use JavaScript with ESM import maps [https://github.com/rails/importmap-rails] gem "importmap-rails" # Hotwire's SPA-like page accelerator [https://turbo.hotwired.dev] gem "turbo-rails" # Hotwire's modest JavaScript framework [https://stimulus.hotwired.dev] gem "stimulus-rails" # Build JSON APIs with ease [https://github.com/rails/jbuilder] gem "jbuilder" # Use Redis adapter to run Action Cable in production gem "redis", ">= 4.0.1" # Use Kredis to get higher-level data types in Redis [https://github.com/rails/kredis] # gem "kredis" # Use Active Model has_secure_password [https://guides.rubyonrails.org/active_model_basics.html#securepassword] # gem "bcrypt", "~> 3.1.7" # Windows does not include zoneinfo files, so bundle the tzinfo-data gem gem "tzinfo-data", platforms: %i[ mswin mswin64 mingw x64_mingw jruby ] # Reduces boot times through caching; required in config/boot.rb gem "bootsnap", require: false # Use Active Storage variants [https://guides.rubyonrails.org/active_storage_overview.html#transforming-images] gem "image_processing", "~> 1.2" group :development, :test do # See https://guides.rubyonrails.org/debugging_rails_applications.html#debugging-with-the-debug-gem gem "debug", platforms: %i[ mri mswin mswin64 mingw x64_mingw ] end group :development do # Use console on exceptions pages [https://github.com/rails/web-console] gem "web-console" # Add speed badges [https://github.com/MiniProfiler/rack-mini-profiler] # gem "rack-mini-profiler" # Speed up commands on slow machines / big apps [https://github.com/rails/spring] # gem "spring" gem "error_highlight", ">= 0.4.0", platforms: [:ruby] end group :test do # Use system testing [https://guides.rubyonrails.org/testing.html#system-testing] gem "capybara" gem "selenium-webdriver" end # bootstrap5 gem 'bootstrap', '~> 5.3', '>= 5.3.2' gem 'sassc-rails', '~> 2.1', '>= 2.1.2' # device gem 'devise', '~> 4.9', '>= 4.9.3' # 日本語化 gem 'rails-i18n', '~> 7.0', '>= 7.0.8' # Amazon S3 gem 'aws-sdk', '~> 3.1' # Facebook認証 gem 'omniauth', '~> 2.1', '>= 2.1.1' gem 'omniauth-facebook', '~> 9.0' # Google認証 gem 'omniauth-google-oauth2', '~> 1.1', '>= 1.1.1' # Trestle gem 'trestle', '~> 0.9.3' gem 'trestle-auth', '~> 0.4.0' gem 'trestle-search', '~> 0.4.2' # Trestle アクションテキスト gem 'trestle-tinymce', '~> 0.3.1' # Action Text gem 'mini_magick', '~> 4.12' # Markdown gem 'redcarpet', '~> 3.6' gem 'coderay', '~> 1.1', '>= 1.1.3'
コマンド
bundle
「app\helpers\application_helper.rb」ファイルの記述を以下のように編集します。
記述追加 app\helpers\application_helper.rb(21行目)
class CodeRayify < Redcarpet::Render::HTML def block_code(code, language) CodeRay.scan(code, language).div(:line_numbers => :table) end end def markdown(text) coderayified = CodeRayify.new(:filter_html => true, :hard_wrap => true) options = { :fenced_code_blocks => true, :no_intra_emphasis => true, :autolink => true, :strikethrough => true, :lax_html_blocks => true, :superscript => true } markdown_to_html = Redcarpet::Markdown.new(coderayified, options) markdown_to_html.render(text).html_safe end
app\helpers\application_helper.rb
module ApplicationHelper def avatar_url(user) if user.avatar.attached? url_for(user.avatar) elsif user.image? user.image else ActionController::Base.helpers.asset_path('icon_default_avatar.jpg') end end def project_cover(project) if project.images.attached? url_for(project.images[0]) else ActionController::Base.helpers.asset_path('icon_default_image.jpg') end end class CodeRayify < Redcarpet::Render::HTML def block_code(code, language) CodeRay.scan(code, language).div(:line_numbers => :table) end end def markdown(text) coderayified = CodeRayify.new(:filter_html => true, :hard_wrap => true) options = { :fenced_code_blocks => true, :no_intra_emphasis => true, :autolink => true, :strikethrough => true, :lax_html_blocks => true, :superscript => true } markdown_to_html = Redcarpet::Markdown.new(coderayified, options) markdown_to_html.render(text).html_safe end end
「app\views\task\show.html.erb」ファイルを編集します。
記述編集 app\views\task\show.html.erb
<div class="container"> <div class="row"> <div class="col-md-8"> <!-- Video --> <div class="card mt-4"> <div class="card-body"> <%= @task.video %> </div> </div> <!-- Task --> <div class="card mt-2"> <div class="card-body"> <div class="font2 h5"><%= @task.title %></div> <div><%= @task.description %></div> </div> </div> <!-- Markdown --> <div class="card mt-2"> <div class="card-body"> <% if !@task.note.blank? %> <div><%= markdown(@task.note) %></div> <% end %> </div> </div> </div> <div class="col-md-4"> <div class="list-group mt-2"> <% @tasks.each do |task| %> <% if task.header %> <div class="list-group-item list-group-item-action fs-6 mt-2 bg-dark text-light"><%= task.title %></div> <% else %> <%= link_to [task.project, task], style: "text-decoration:none;", data: { turbo: false} do %> <div class="list-group-item list-group-item-light list-group-item-action ml-2 fs-5 <% if current_page?([task.project, task]) %>active<% end %>"><%= task.title %></div> <% end %> <% end %> <% end %> </div> </div> </div> </div>
以下のようなMarkdown記法が利用できます。
タスクテーブルの「note」フィールドに記述を入力して下さい。
ルビーのコードを書く場合
<br>
```ruby
def index
@projects = Project.all
end
def show
@project = Project.find(params[:id])
@tasks = @project.tasks
end
```
<br>
Javascriptを書く場合
<br>
```javascript
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```
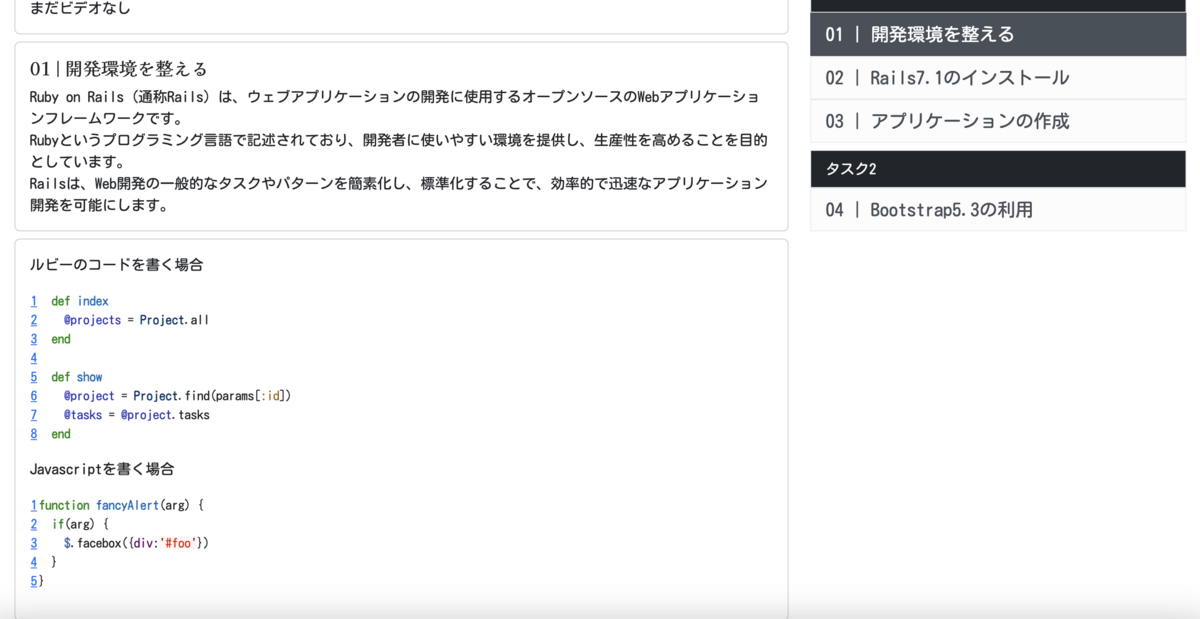
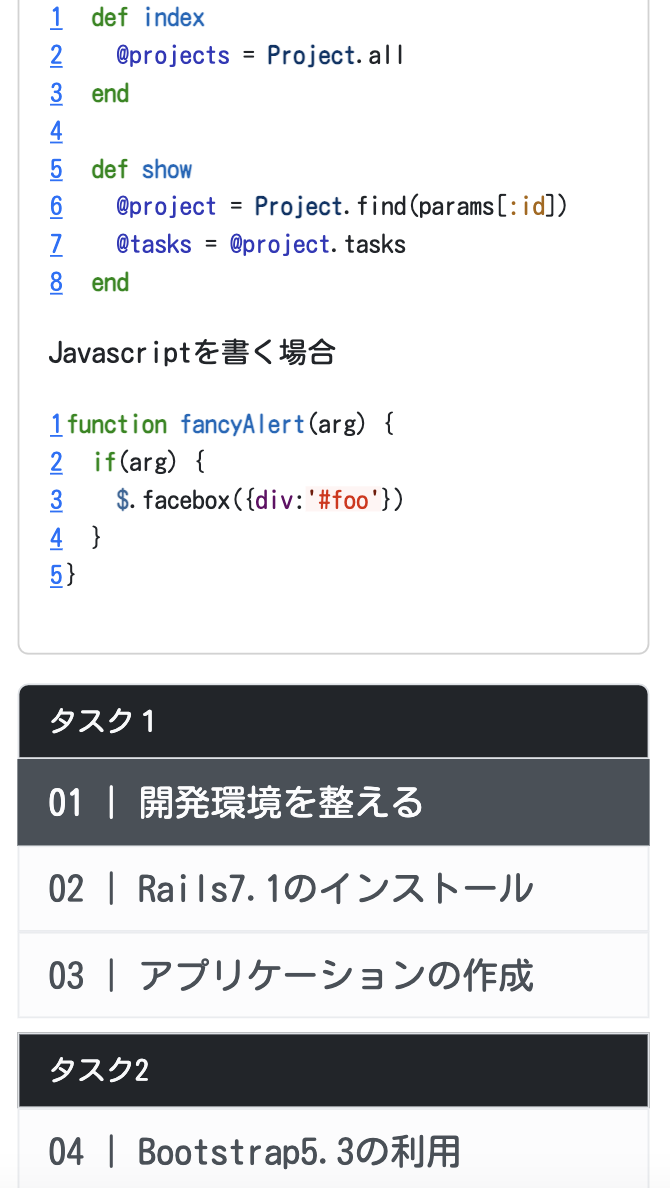
ブラウザ確認
最初の数字がプロジェクトidでその後がタスクidです。
http://localhost:3000/projects/3/tasks/8
まだビデオ表示を実装していませんが、タスクの詳細が見れるようになりました。


【27 | プロジェクトビュー】 << 【ホーム】 >> 【29 | Wistia】
↓↓クリックして頂けると励みになります。