↓↓クリックして頂けると励みになります。
【28 | Markdown関数】 << 【ホーム】 >> 【30 | サブスクリプション】
Wistiaは、ビジネスが動画コンテンツをホスティングし、管理し、カスタマイズするためのサービスを提供するビデオホスティングおよびアナリティクスプラットフォームです。
Wistiaは、マーケティング、セールス、コミュニケーションのためにビジネスが動画コンテンツを活用するのに焦点を当てています。
では、Rails7.1に動画プレイヤーWistiaを導入します。
wistia.com
Freeのアカウントを作成してログインします。

ログインしたら「create」ボタンを押してサンプルのビデオを登録して下さい。

ビデオを登録したら「Embed&Share」をクリックします。

「Share Link」のタブをクリックして表示されたリンクをコピーします。

タスクテーブルのビデオカラムにコピーしたリンクの最後の部分「medias/x0sumiaaz5」の「x0sumiaaz5」だけを格納して下さい。

「app\models\task.rb」ファイルに以下の記述を追加します。
記述追加 app\models\task.rb(12行目)
def next project.tasks.where("tag > ? AND header = ?", tag, false).order(:tag).first end def prev project.tasks.where("tag < ? AND header = ?", tag, false).order(:tag).last end
app\models\task.rb
class Task < ApplicationRecord belongs_to :project has_rich_text :description validates :title, presence: true, length: { maximum: 50 } validates :video, presence: true validates :tag, presence: true validates :description, presence: true, length: { maximum: 500 } validates :project, presence: true def next project.tasks.where("tag > ? AND header = ?", tag, false).order(:tag).first end def prev project.tasks.where("tag < ? AND header = ?", tag, false).order(:tag).last end end
「app\controllers\tasks_controller.rb」ファイルに以下の記述を追加します。
記述追加 app\controllers\tasks_controller.rb(21, 22行目)
@next_task = @task.next @prev_task = @task.prev
app\controllers\tasks_controller.rb
class TasksController < ApplicationController before_action :set_task, except: [:index, :new, :create, :show] before_action :authenticate_user!, except: [:show] def index project = Project.find(params[:project_id]) @tasks = project.tasks.order(:tag) end def new @task = Task.new @projects = Project.all end def show project = Project.find(params[:project_id]) @tasks = project.tasks.order(:tag) @task = Task.find(params[:id]) @next_task = @task.next @prev_task = @task.prev end def create @task = Task.new(task_params) if @task.save redirect_to naming_task_path(@task), notice: "保存しました。" else redirect_to request.referrer, flash: { error: @task.errors.full_messages } end end def naming end def description end def video @projects = Project.all end def update new_params = task_params if @task.update(new_params) flash[:notice] = "保存しました。" else flash[:alert] = "問題が発生しました。" end redirect_back(fallback_location: request.referer) end private # コールバックを使用して、アクション間で共通のセットアップまたは制約を共有します。 def set_task @task = Task.find(params[:id]) end # 信頼できるパラメータのリストのみを許可します。 def task_params params.require(:task).permit(:title, :note, :video, :header, :description, :tag, :active, :project_id) end end
「app\views\tasks\show.html.erb」ファイルを編集してWistiaプレーヤーと機能ボタンをつけます。
1.9行目にWistiaプレーヤーの記述を追加
<!--Wistiaプレーヤー--> <div id="wistia_<%= @task.video %>"></div> <div class="container mt-2"> <div class="card"> <div class="card-body"> <!-- Wistia機能ボタン --> <span class="btn btn-light" onclick="setPlaySpeed(0.75)">0.75x</span> <span class="btn btn-light" onclick="setPlaySpeed(1)">1x</span> <span class="btn btn-light" onclick="setPlaySpeed(1.25)">1.25x</span> <span class="btn btn-light" onclick="setPlaySpeed(1.5)">1.5x</span> <span class="btn btn-light" onclick="setPlaySpeed(2)">2x</span> </div> </div> </div>
2.25行目に前へ次へボタンの記述を追加。
<div class="container mt-2"> <div class="card"> <div class="card-body"> <% if !@prev_task.nil? %> <%= link_to "前のタスク", [@prev_task.project, @prev_task], class: "btn btn-primary" %> <% else %> <% end %> <% if !@next_task.nil? %> <span class="right"> <%= link_to "次のタスク", [@next_task.project, @next_task], class: "btn btn-primary" %> </span> <% end %> </div> </div> </div>
3.81行目からスクリプトの記述を追加
<!-- Wistia スクリプト--> <script src="http://fast.wistia.net/static/E-v1.js"></script> <script> wistiaEmbed = Wistia.embed("<%= @task.video %>", { videoQuality: "hd-only", videoFoam: true }); function setPlaySpeed(speed) { wistiaEmbed.playbackRate(speed); } </script>
記述更新 app\views\tasks\show.html.erb
<div class="container"> <div class="row"> <div class="col-md-8"> <!-- Video --> <div class="card mt-4"> <div class="card-body"> <!--Wistiaプレーヤー--> <div id="wistia_<%= @task.video %>"></div> <div class="container mt-2"> <div class="card"> <div class="card-body"> <!-- Wistia機能ボタン --> <span class="btn btn-light" onclick="setPlaySpeed(0.75)">0.75x</span> <span class="btn btn-light" onclick="setPlaySpeed(1)">1x</span> <span class="btn btn-light" onclick="setPlaySpeed(1.25)">1.25x</span> <span class="btn btn-light" onclick="setPlaySpeed(1.5)">1.5x</span> <span class="btn btn-light" onclick="setPlaySpeed(2)">2x</span> </div> </div> </div> <div class="container mt-2"> <div class="card"> <div class="card-body"> <% if !@prev_task.nil? %> <%= link_to "前のタスク", [@prev_task.project, @prev_task], class: "btn btn-primary" %> <% else %> <% end %> <% if !@next_task.nil? %> <span class="right"> <%= link_to "次のタスク", [@next_task.project, @next_task], class: "btn btn-primary" %> </span> <% end %> </div> </div> </div> </div> </div> <!-- Task --> <div class="card mt-2"> <div class="card-body"> <div class="font2 h5"><%= @task.title %></div> <div><%= @task.description %></div> </div> </div> <!-- Markdown --> <div class="card mt-2"> <div class="card-body"> <% if !@task.note.blank? %> <div><%= markdown(@task.note) %></div> <% end %> </div> </div> </div> <div class="col-md-4"> <div class="list-group mt-2"> <% @tasks.each do |task| %> <% if task.header %> <div class="list-group-item list-group-item-action fs-6 mt-2 bg-dark text-light"><%= task.title %></div> <% else %> <%= link_to [task.project, task], style: "text-decoration:none;", data: { turbo: false} do %> <div class="list-group-item list-group-item-light list-group-item-action ml-2 fs-5 <% if current_page?([task.project, task]) %>active<% end %>"><%= task.title %></div> <% end %> <% end %> <% end %> </div> </div> </div> </div> <!-- Wistia スクリプト--> <script src="http://fast.wistia.net/static/E-v1.js"></script> <script> wistiaEmbed = Wistia.embed("<%= @task.video %>", { videoQuality: "hd-only", videoFoam: true }); function setPlaySpeed(speed) { wistiaEmbed.playbackRate(speed); } </script>
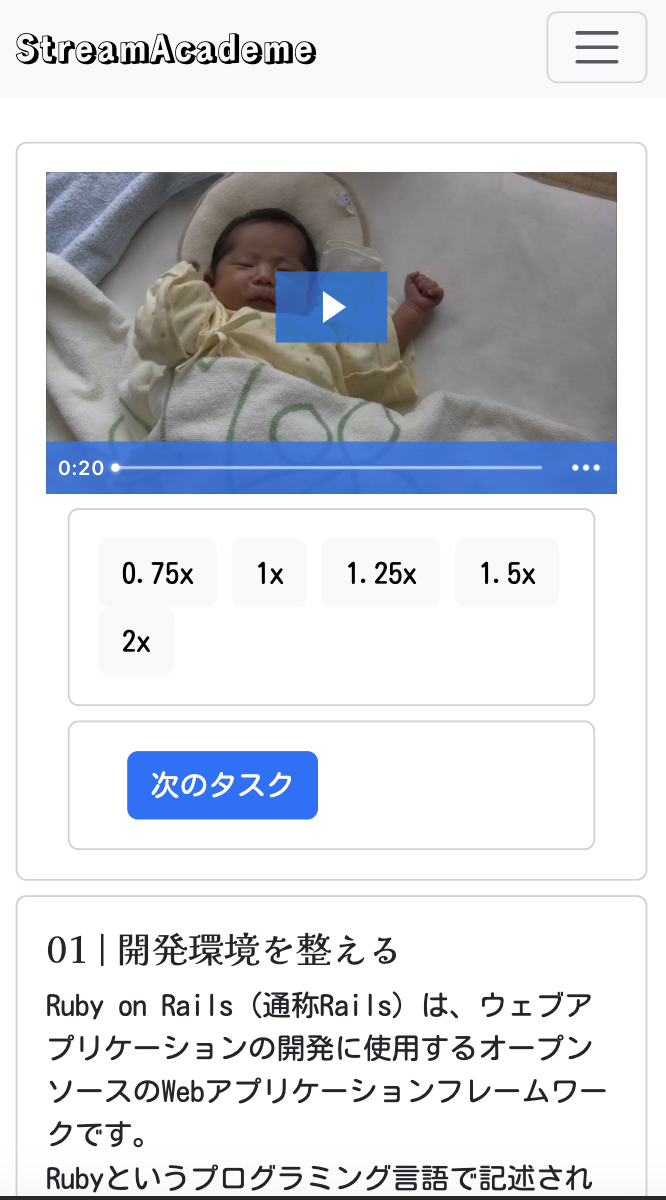
ブラウザ確認
http://localhost:3000/projects/3/tasks/8


【28 | Markdown関数】 << 【ホーム】 >> 【30 | サブスクリプション】
↓↓クリックして頂けると励みになります。
