↓↓クリックして頂けると励みになります。
【24 | Application Helper】 << 【ホーム】 >> 【26 | Facebook認証】
Googleマップで登録した部屋をページに表示させます。
それにはまず、Google Cloud PlatformにGoogleアカウントでログインしてAPIキーを取得する必要があります。
手順は以下の通りにお願いします。
mrradiology.hatenablog.jp
Geocoderを利用する時に合わせてAPIを登録してある場合は、それで構いません。
mrradiology.hatenablog.jp
「config\initializers\geocoder.rb」ファイルに以下の記述を追加します。
units: :km
記述追加 【config\initializers\geocoder.rb】
Geocoder.configure( api_key: 'ご自分のAPIキーを入れてください。', use_https: true, timeout: 5, units: :km )
GoogleマップAPIの埋め込み
取得したキーを「key=」から「&callback」の間に埋め込んで下さい。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=ここにご自分のAPIキーを埋め込みます&callback=initMap" type="text/javascript"></script>
このscriptタグをサイトに埋め込みます。
1.記述追加 app\views\rooms\show.html.erb(111行目)
<!-- GOOGLE マップ --> <div class="card mt-4"> <div class="card-body"> <div id="map" style="width: 100%; height: 400px"></div> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDoAh6S8kEpArgzGFEvjT_0xK_VeUL5SEs&callback=initMap" type="text/javascript"></script> <script> function initMap() { const uluru = { lat: <%= @room.latitude %>, lng: <%= @room.longitude %> }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 14, center: uluru, }); const contentString = '<div id="content">' + '<%= image_tag room_cover(@room), style: "width: 200px;" %>' + "</div>" + "<h5>" + '<%= @room.listing_name %>' + "</h5>" + "<div>" + '<%= @room.address %>' + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "<%= @room.listing_name %>", }); const marker = new google.maps.Marker({ position: uluru, map, title: "<%= @room.listing_name %>", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap; </script> </div> </div>
2.記述追加 app\views\rooms\show.html.erb(155行目)
<!-- 近くのお部屋を検索 --> <div class="card mt-4 mb-4"> <div class="card-body"> <h3 class="badge bg-secondary">近くの部屋</h3> <div class="row"> <% for room in @room.nearbys(10) %> <div class="col-md-4"> <div class="card mb-2"> <%= link_to room_path(room), data: { turbo: false} do %> <%= image_tag room_cover(room), class: "card-image-top", style: "width: 100%;" %> <% end %> <div class="card-body"> <div> <%= link_to room.listing_name, room, class: "btn btn-light", data: { turbo: false} %> </div> <div class="badge bg-danger">距離:<%= room.distance.round(2) %> Km</div> </div> </div> </div> <% end %> </div> </div> </div>
app\views\rooms\show.html.erb
<div class="container mt-4"> <div class="row"> <!-- 右側 --> <div class="col-md-3"> <!-- 予約フォーム --> </div> <!-- 左側 --> <div class="col-md-9 mb-4"> <!-- カルーセル表示 --> <div class="card"> <div class="card-body"> <div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-indicators"> <% @photos.each do |photo| %> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="<%= @i %>" class="<%= 'active' if photo.id == @photos[0].id %>" aria-current="true" aria-label="Slide <%= @i+1 %>"></button> <% @i = @i +1 %> <% end %> </div> <div class="carousel-inner"> <% @photos.each do |photo| %> <div class="carousel-item <%= 'active' if photo.id == @photos[0].id %>"> <%= image_tag url_for(photo), class: "d-block w-100", style: "border-radius: 10px;" %> </div> <% end %> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> </div> <div class="card mb-2 mt-2"> <div class="card-body"> <h2 class="mb-4 mt-4"><%= @room.listing_name %></h2> <div class="fs-5"><%= @room.address %></div> <div class="mt-4"> <%= link_to user_path(@room.user), style: "text-decoration:none;" do %> <%= image_tag avatar_url(@room.user), class: "bd-placeholder-img figure-img img-fluid rounded-pill", style: "width: 40px; height: 30px;" %> <span class="badge bg-light text-dark"><%= @room.user.full_name %></span> <% end %> </div> </div> </div> <!-- 部屋のインフォメーション --> <div class="card mb-2"> <div class="card-body"> <div class="row"> <div class="col-3"> <i class="fas fa-home fa-2x" style="color: cadetblue"></i><br/> <%= @room.home_type %> </div> <div class="col-3"> <i class="fas fa-user fa-2x" style="color: cadetblue"></i><br/> <%= pluralize(@room.accommodate, "人宿泊可能") %> </div> <div class="col-3"> <i class="fas fa-bed fa-2x" style="color: cadetblue"></i><br/> <%= pluralize(@room.bed_room, "台") %> </div> <div class="col-3"> <i class="fas fa-door-closed fa-2x" style="color: cadetblue"></i><br/> <%= pluralize(@room.bath_room, "部屋") %> </div> </div> </div> </div> <div class="card"> <div class="card-body"> <div class="badge bg-secondary mb-4">部屋の詳細</div> <p><%= @room.summary %></p> </div> </div> <!-- アメニティ --> <div class="card mt-2"> <div class="card-body"> <div class="badge bg-secondary mb-4">アメニティ</div> <div class="row"> <div class="col-6"> <ul style="list-style:none;"> <li class="<%= 'text-line-through' if !@room.is_tv %>"><span style="color: black;"><i class="fas fa-tv"></i> テレビ</span></li> <li class="<%= 'text-line-through' if !@room.is_kitchen %>"><span style="color: black;"><i class="fas fa-blender"></i> キッチン</span></li> <li class="<%= 'text-line-through' if !@room.is_internet %>"><span style="color: black;"><i class="fas fa-wifi"></i> Wi-Fi</span></li> </ul> </div> <div class="col-6"> <ul style="list-style:none;"> <li class="<%= 'text-line-through' if !@room.is_heating %>"><span style="color: black;"><i class="fab fa-hotjar"></i> 暖房</span></li> <li class="<%= 'text-line-through' if !@room.is_air %>"><span style="color: black;"><i class="fas fa-temperature-low"></i> エアコン</span></li> </ul> </div> </div> </div> </div> <!-- GOOGLE マップ --> <div class="card mt-4"> <div class="card-body"> <div id="map" style="width: 100%; height: 400px"></div> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDoAh6S8kEpArgzGFEvjT_0xK_VeUL5SEs&callback=initMap" type="text/javascript"></script> <script> function initMap() { const uluru = { lat: <%= @room.latitude %>, lng: <%= @room.longitude %> }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 14, center: uluru, }); const contentString = '<div id="content">' + '<%= image_tag room_cover(@room), style: "width: 200px;" %>' + "</div>" + "<h5>" + '<%= @room.listing_name %>' + "</h5>" + "<div>" + '<%= @room.address %>' + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "<%= @room.listing_name %>", }); const marker = new google.maps.Marker({ position: uluru, map, title: "<%= @room.listing_name %>", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap; </script> </div> </div> <!-- 近くのお部屋を検索 --> <div class="card mt-4 mb-4"> <div class="card-body"> <h3 class="badge bg-secondary">近くの部屋</h3> <div class="row"> <% for room in @room.nearbys(10) %> <div class="col-md-4"> <div class="card mb-2"> <%= link_to room_path(room), data: { turbo: false} do %> <%= image_tag room_cover(room), class: "card-image-top", style: "width: 100%;" %> <% end %> <div class="card-body"> <div> <%= link_to room.listing_name, room, class: "btn btn-light", data: { turbo: false} %> </div> <div class="badge bg-danger">距離:<%= room.distance.round(2) %> Km</div> </div> </div> </div> <% end %> </div> </div> </div> </div> </div> </div>
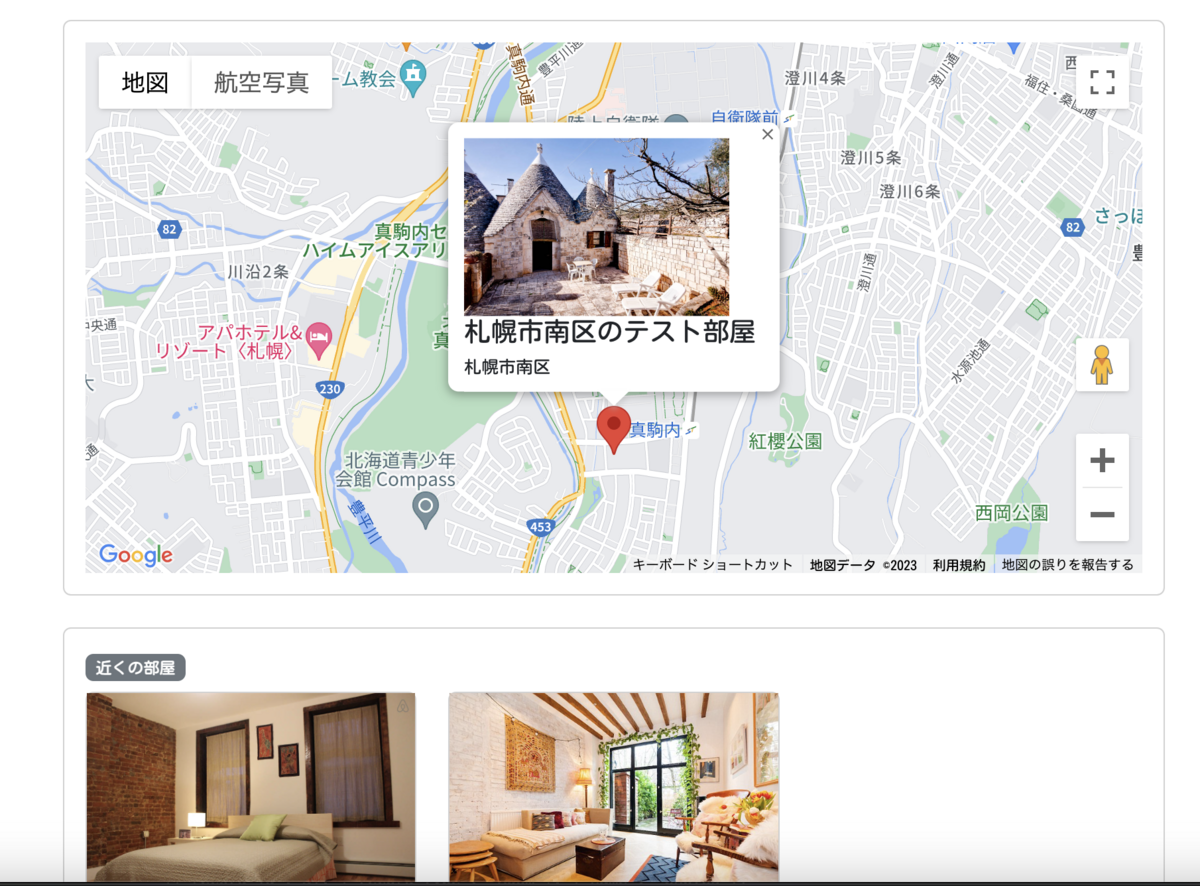
ブラウザで確認します。
http://localhost:3000/rooms/1


【24 | Application Helper】 << 【ホーム】 >> 【26 | Facebook認証】
↓↓クリックして頂けると励みになります。