↓↓クリックして頂けると励みになります。
【10 | Gmailの利用】 << 【ホーム】 >> 【12 | Googleフォントの利用】
ダッシュボードページを追加します。
ユーザーモデルに「about」「status」フィールドを追加します。
コマンド
rails g migration AddColumsToUser about:text status:boolean
「db\migrate\20200723123617_add_colums_to_user.rb」ファイルの記述を以下のように更新します。
記述更新 db\migrate\20200723123617_add_colums_to_user.rb
4行目に「, default: false」の記述を追加しています。
class AddColumsToUser < ActiveRecord::Migration[6.1] def change add_column :users, :about, :text add_column :users, :status, :boolean, default: false end end
コマンド
rails db:migrate
ダッシュボードコントローラーを作成します。
コマンド
rails g controller Users dashboard
作成したユーザコントローラの内容を更新します。
記述更新 app\controllers\users_controller.rb
class UsersController < ApplicationController before_action :authenticate_user! def dashboard end def update @user = current_user if @user.update(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end private def current_user_params params.require(:user).permit(:about, :status) end end
ルートの設定をします。
記述追加 config\routes.rb(7, 11行目)
get '/dashboard', to: 'users#dashboard' post '/users/edit', to: 'users#update'
自動で3行目に追加された記述「get 'users/dashboard'」は削除します。
config\routes.rb
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' # get get '/dashboard', to: 'users#dashboard' get 'pages/home' # post post '/users/edit', to: 'users#update' # device devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {registrations: 'registrations'} # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
ログインした後、ダッシュボードページにジャンプするよう設定します。
「app\controllers\application_controller.rb」ファイルに以下の記述を追加します。
記述追加 app\controllers\application_controller.rb(11行目)
def after_sign_in_path_for(resource) dashboard_path end
app\controllers\application_controller.rb
class ApplicationController < ActionController::Base before_action :configure_permitted_parameters, if: :devise_controller? protected def configure_permitted_parameters devise_parameter_sanitizer.permit(:sign_up, keys: [:full_name]) devise_parameter_sanitizer.permit(:account_update, keys: [:full_name]) end def after_sign_in_path_for(resource) dashboard_path end end
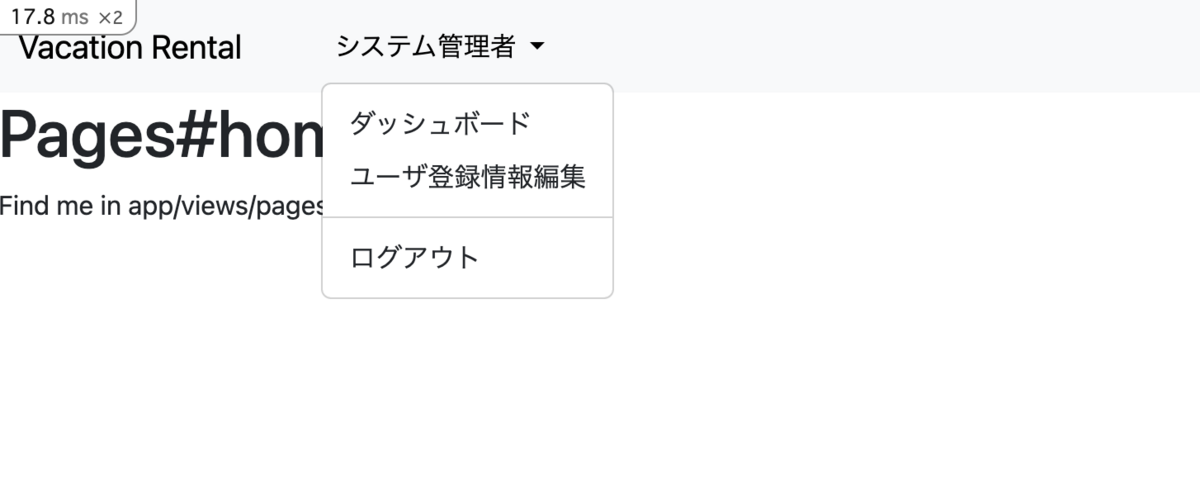
ナビゲーションバーを更新します。
app\views\shared\_navbar.html.erb
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/">Vacation Rental</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 1rem;"> <%= link_to "新規登録", new_user_registration_path, class: "btn btn-danger" %> </span> </li> <li class="nav-item"> <span style="margin-left: 1rem;"> <%= link_to "ログイン", new_user_session_path, class: "btn btn-success text-light" %> </span> </li> </ul> <!-- ログインしていたら --> <% else %> <ul class="navbar-nav" style="margin-left: 2rem;"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <%= current_user.full_name %> </a> <ul class="dropdown-menu"> <li><%= link_to "ダッシュボード", dashboard_path, class: "dropdown-item btn btn-lightt" %></li> <li><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "dropdown-item btn btn-light" %></li> <li><hr class="dropdown-divider"></li> <li><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "dropdown-item btn btn-light" %></li> </ul> </li> </ul> <% end %> </div> </div> </nav>
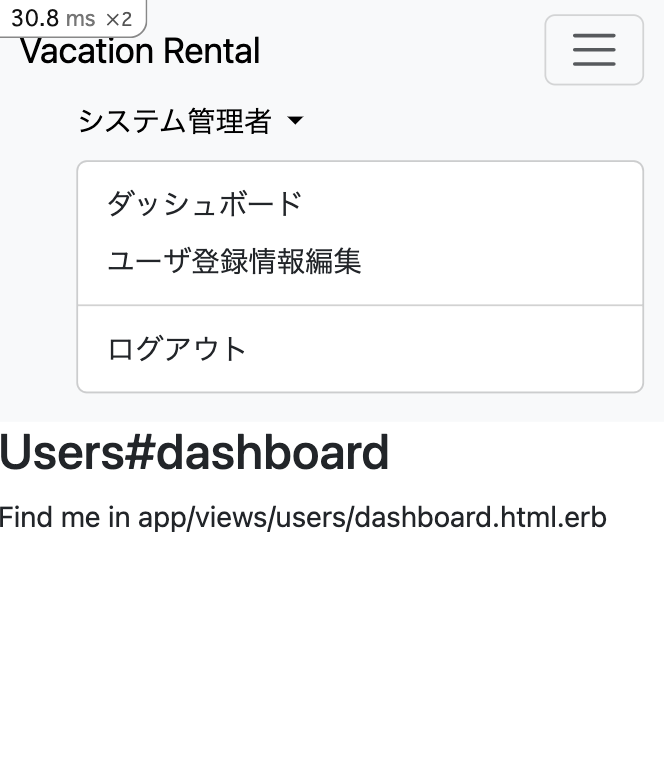
ブラウザ確認
http://localhost:3000/dashboard
ログインするとダッシュボードが表示されるようになました。
まだ何もありませんが、これで土台が出来上がりました。


【10 | Gmailの利用】 << 【ホーム】 >> 【12 | Googleフォントの利用】
↓↓クリックして頂けると励みになります。