↓↓クリックして頂けると励みになります。

Webサイトを作る上で、検索順位を意識するのは重要なことです。
今回はheadタグに記載しておきたい内容をまとめます。
文字エンコード
<meta charset="utf-8" />
日本語には文字コードが複数あり、国際基準の「utf-8」を指定することで文字化けを回避します。
Edge対策
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
型崩れを防ぎます。
viewport
<meta name="viewport" content="width=device-width,initial-scale=1" />
viewportの記述をすることで、レスポンシブデザインに対応していることを知らせます。
※レスポンシブデザインとは?
ウェブサイトやウェブアプリケーションを異なるデバイスや画面サイズに適応させるためのアプローチです。
このアプローチにより、ユーザーがデスクトップコンピュータ、タブレット、スマートフォンなど、さまざまなデバイスでウェブコンテンツを快適に閲覧できるようになります。
タイトル
<title>学生向けプログラミング入門 | 無料</title>
必須です。
メタディスクリプション
<meta name="description" content="ページの内容を表す文章" />
100字程度で書きます。
直接的な検索順位上昇効果はありませんが、ユーザーのクリック率を高めるために重要です。
検索結果のタイトル下に表示されます。
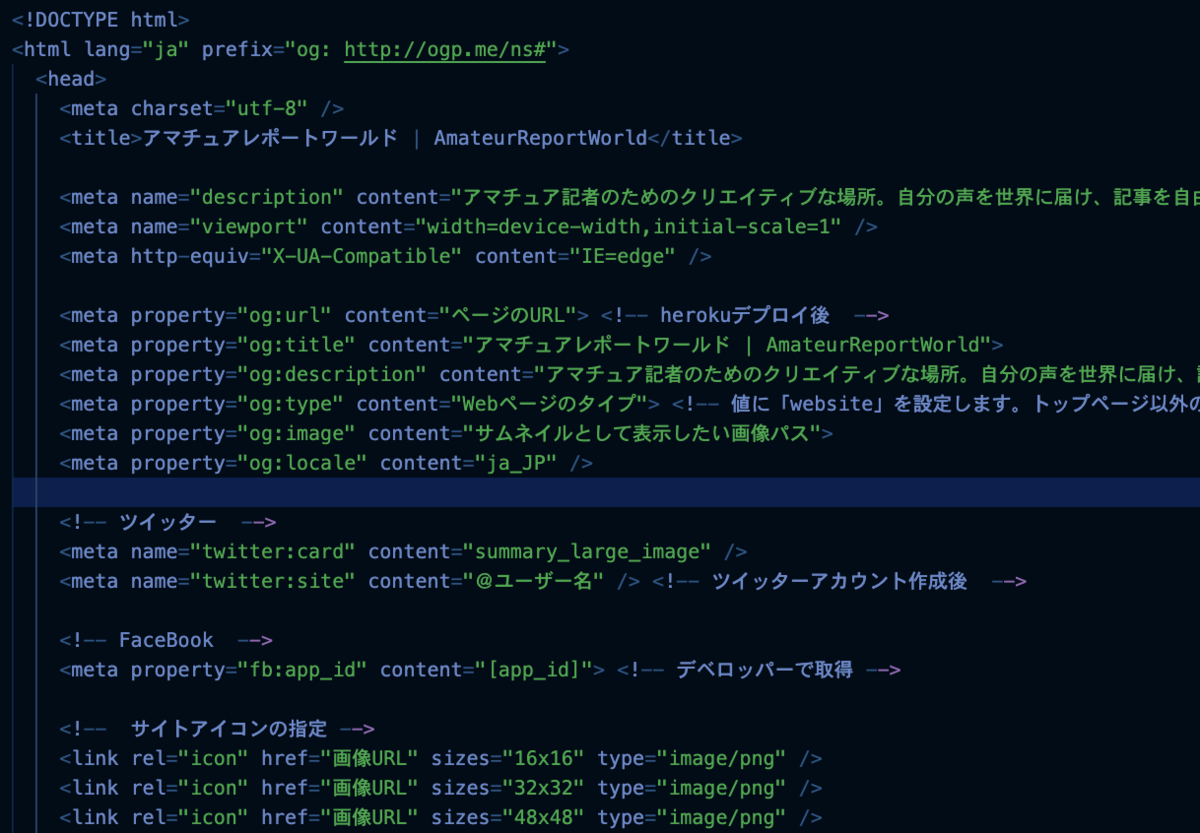
OGPの設定
OGPの設定はWebサイトのページをSNS上に表示するときに、ページの「タイトル」「説明文」「画像」を表示することができ、SNS上でのページ情報を視覚的に理解しやすく表示変更できる設定です。
OGPの使用をHTMLファイルで宣言
<html lang="ja" prefix="og: http://ogp.me/ns#">
OGPの使用を宣言を開始タグに記述します。
OGPの設定をメタデータで記述
<meta property="og:url" content="ページのURL"> <meta property="og:title" content="ページのタイトル"> <meta property="og:description" content="ページの説明文"> <meta property="og:type" content="Webページのタイプ"> <meta property="og:image" content="サムネイルとして表示したい画像パス"> <meta property="og:locale" content="ja_JP" />
WebサイトのトップページにOGPの設定をする場合には、og:typeのcontentの値に「website」を設定します。
トップページ以外のブログの投稿ページには「article」を記述して設定します。
また、画像は絶対パスで指定します。
descriptionは90文字程度で記述します。
OGPの設定で「Twitter」と「Facebook」は独自の設定項目があります。
TwitterのOGP設定
<meta name="twitter:card" content="summaryまたはsummary_large_image" /> <meta name="twitter:site" content="@ユーザー名" />
サマリーカードの場合は”summary“、大型画像付きサマリーカードの場合は”summary_large_image”と指定します。
指定できるのはどちらかひとつです。
FacebookのOGP設定
<meta property="fb:app_id" content="ご自分のMetaアプリIDを入れて下さい">
アプリIDは、「Meta for Developers」で取得します。
developers.facebook.com
サイトアイコンの指定
<link rel="icon" href="画像URL" sizes="16x16" type="image/png" /> <link rel="icon" href="画像URL" sizes="32x32" type="image/png" /> <link rel="icon" href="画像URL" sizes="48x48" type="image/png" /> <link rel="icon" href="画像URL" sizes="62x62" type="image/png" />
jpegは非推奨です。
スマホ用アイコン画像
<link rel="apple-touch-icon-precomposed" href="画像のURL" />
スマホでホーム画面にページを保存したときに使われるアイコンです。
PNG形式の画像でサイズは50×150
Windows用タイル設定
<meta name="msapplication-TileImage" content="画像のURL" /> <meta name="msapplication-TileColor" content="カラーコード"/>
サイトがピン留めされた時のタイル画像と背景色を指定します。
記述の順番
- 文字コード指定
- titleタグ
- meta descriptionタグ
- viewport
- その他