サイト
fonts.google.com
上記のサイトで選んだフォントをサイトに適用することができます。
今回は「Kosugi Maru」というフォントを適用してみます。
https://fonts.google.com/specimen/Kosugi+Maru?subset=japanese
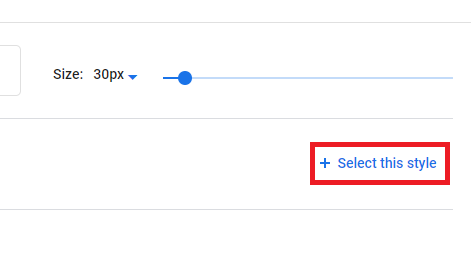
「select this style」をクリックします。
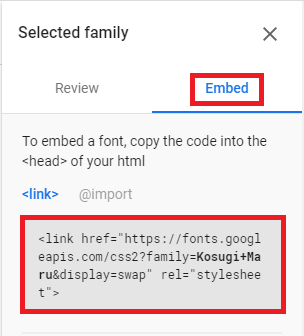
「Embed」をクリックし、表示されたリンクをコピーします。
コピーしたリンクを以下のファイルに貼り付けます。
記述追加 app\views\layouts\application.html.erb(10行目)
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
app\views\layouts\application.html.erb
<!DOCTYPE html> <html> <head> <title>Gakushuu</title> <%= csrf_meta_tags %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Googleフォント --> <link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet"> </head> <body> <%= render "shared/navbar" %> <%= render 'shared/message' %> <%= yield %> </body> </html>
スタイルシートの記述追加はすでに行なっていますが載せておきます。
70行目からがGoogleフォントの記述です。
app\assets\stylesheets\application.scss
/* * This is a manifest file that'll be compiled into application.css, which will include all the files * listed below. * * Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets, * or any plugin's vendor/assets/stylesheets directory can be referenced here using a relative path. * * You're free to add application-wide styles to this file and they'll appear at the bottom of the * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS * files in this directory. Styles in this file should be added after the last require_* statement. * It is generally better to create a new file per style scope. * *= require_tree . *= require_self */ @import 'bulma'; @import 'bulma-extensions'; @import "toastr"; $spaceamounts: (0, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 60, 70, 80, 90, 100); $sides: (top, bottom, left, right); @each $space in $spaceamounts { @each $side in $sides { .m-#{str-slice($side, 0, 1)}-#{$space} { margin-#{$side}: #{$space}px !important; } .p-#{str-slice($side, 0, 1)}-#{$space} { padding-#{$side}: #{$space}px !important; } } .m-#{$space} { margin: #{$space}px !important; } .p-#{$space} { padding: #{$space}px !important; } .h-#{$space} { margin-top: #{$space}px !important; margin-bottom: #{$space}px !important; } .f-#{$space} { font-size: #{$space}px !important; } } .is-horizontal-center { justify-content: center; } .small-title { font-size: 10px; } //ホームページ用 .has-bg-img { background: url('/assets/home/background01.jpg') center center; background-size: cover; } //ナビバーのアバター画像位置 .image { //margin-top: 0.6rem; display: flex; /* flexに */ align-items: center; } // googlフォント用 .title { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .button { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .field { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .all { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .navbar-item { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .input { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .card-content { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .section { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .card-header-title is-centered { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; } .modal-card-title { font-family: 'Kosugi Maru', "Helvetica Neue", "Helvetica", "Arial", sans-serif; }
ブラウザ確認
http://localhost:3000/