↓↓クリックして頂けると励みになります。
【46 | ファイル添付コメント】 << 【ホーム】 >> 【48 | 通知】
フルカレンダー(FullCalendar)は、JavaScriptで作成されたオープンソースのカレンダーコンポーネントのことです。
Webアプリケーションやウェブサイトで、イベントや予定を視覚的に表示し、管理するために使用されます。
FullCalendarは、日付、週、月の表示モードをサポートし、ユーザーがカレンダー上でイベントを追加、編集、削除できる多くの機能を提供します。
Rails7.1ではCDN経由で使えるようにします。
「app/views/layouts/application.html.erb」ファイルのheadタグに以下の記述を追加します。
<!-- フルカレンダー --> <script src='https://cdn.jsdelivr.net/npm/moment@2.27.0/min/moment.min.js'></script> <script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.9/index.global.min.js'></script>
記述追加 【app/views/layouts/application.html.erb】38行目
<!DOCTYPE html> <html> <head> <title>GigHub7</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag "application", "data-turbo-track": "reload" %> <%= javascript_importmap_tags %> <!-- noty3.1.4 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/noty/3.1.4/noty.min.js" integrity="sha512-lOrm9FgT1LKOJRUXF3tp6QaMorJftUjowOWiDcG5GFZ/q7ukof19V0HKx/GWzXCdt9zYju3/KhBNdCLzK8b90Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/noty/3.1.4/noty.min.css" integrity="sha512-0p3K0H3S6Q4bEWZ/WmC94Tgit2ular2/n0ESdfEX8l172YyQj8re1Wu9s/HT9T/T2osUw5Gx/6pAZNk3UKbESw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <!-- Google Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Kaisei+Opti&family=Kosugi+Maru&family=Rampart+One&display=swap" rel="stylesheet"> <!-- Font Awesome --> <script src="https://kit.fontawesome.com/dd8c589546.js" crossorigin="anonymous"></script> <!-- Dropzone5.5.1 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.5.1/min/dropzone.min.js" integrity="sha512-jytq61HY3/eCNwWirBhRofDxujTCMFEiQeTe+kHR4eYLNTXrUq7kY2qQDKOUnsVAKN5XGBJjQ3TvNkIkW/itGw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.5.1/min/dropzone.min.css" integrity="sha512-zoIoZAaHj0iHEOwZZeQnGqpU8Ph4ki9ptyHZFPe+BmILwqAksvwm27hR9dYH4WXjYY/4/mz8YDBCgVqzc2+BJA==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <!-- JQuery 3.7.1 --> <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> <!-- ratyjs 3.1.1 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/raty/3.1.1/jquery.raty.min.js" integrity="sha512-Isj3SyFm+B8u/cErwzYj2iEgBorGyWqdFVb934Y+jajNg9kiYQQc9pbmiIgq/bDcar9ijmw4W+bd72UK/tzcsA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <!-- フルカレンダー --> <script src='https://cdn.jsdelivr.net/npm/moment@2.27.0/min/moment.min.js'></script> <script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.9/index.global.min.js'></script> </head> <body> <!-- ナビゲーションバー --> <%= render "shared/navbar" %> <!-- noty --> <%= render 'shared/notification' %> <%= yield %> </body> </html>
「app\controllers」フォルダに「calendars_controller.rb」ファイルを新規作成します。
app\controllers\calendars_controller.rb(新規作成したファイル)
class CalendarsController < ApplicationController before_action :authenticate_user! include ApplicationHelper def host params[:start_date] ||= Date.current.to_s start_date = Date.parse(params[:start_date]) first_of_month = (start_date - 1.month).beginning_of_month end_of_month = (start_date + 1.month).end_of_month @orders = Order.where("seller_id = ? AND status = ? AND due_date BETWEEN ? AND ?", current_user.id, Order.statuses[:inprogress], first_of_month, end_of_month) end end
ルートを設定します。
記述追加 config\routes.rb
22行目に「get '/host_calendar', to: "calendars#host"」の記述追加
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' # get get 'pages/home' get '/dashboard', to: 'users#dashboard' get '/users/:id', to: 'users#show', as: 'user' get '/selling_orders', to: 'orders#selling_orders' get '/buying_orders', to: 'orders#buying_orders' get '/all_requests', to: 'requests#list' get '/request_offers/:id', to: 'requests#offers', as: 'request_offers' get '/my_offers', to: 'requests#my_offers' get '/search', to: 'pages#search' get 'settings/payment', to: 'users#payment', as: 'settings_payment' get 'settings/payout', to: 'users#payout', as: 'settings_payout' get '/gigs/:id/checkout/:pricing_type', to: 'gigs#checkout', as: 'checkout' get '/conversations', to: 'conversations#list', as: "conversations" get '/conversations/:id', to: 'conversations#show', as: "conversation_detail" get '/orders/:id', to: 'orders#show', as: "order_detail" get '/host_calendar', to: "calendars#host" # post post '/users/edit', to: 'users#update' post '/offers', to: 'offers#create' post '/reviews', to: 'reviews#create' post '/search', to: 'pages#search' post '/settings/payment', to: 'users#update_payment', as: "update_payment" post 'messages', to: 'messages#create' post '/comments', to: 'comments#create' # put put '/orders/:id/complete', to: 'orders#complete', as: 'complete_order' put '/offers/:id/accept', to: 'offers#accept', as: 'accept_offer' put '/offers/:id/reject', to: 'offers#reject', as: 'reject_offer' resources :gigs do member do delete :delete_photo post :upload_photo end resources :orders, only: [:create] end resources :requests resources :reviews, only: [:create, :destroy] # device devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {omniauth_callbacks: 'omniauth_callbacks', registrations: 'registrations'} # Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html # Reveal health status on /up that returns 200 if the app boots with no exceptions, otherwise 500. # Can be used by load balancers and uptime monitors to verify that the app is live. get "up" => "rails/health#show", as: :rails_health_check # Defines the root path route ("/") # root "posts#index" end
「app\views」フォルダに「calendars」フォルダを新規作成します。
作成した「calendars」フォルダに「host.html.erb」ファイルを新規作成します。
app\views\calendars\host.html.erb(新規作成したファイル)
<style> /*週*/ .fc-col-header-cell{ background: #d3d3d3; } /*日付*/ .fc-daygrid-day{ background: #fff; } /*日曜*/ .fc-daygrid-day.fc-day-sun{ background: #ededed; color: #ee827c; } .fc-col-header-cell-cushion, .fc-daygrid-day-number, .fc-event{ pointer-events: none; color: inherit; text-decoration: none; } </style> <div class="container mt-4"> <div class="card"> <div class="card-body"> <div id="calendar"></div> </div> </div> </div> <script> window.orders = <%= raw @orders.to_json %> console.log(orders); function showOrders(orders) { return orders?.map(function(o) { let code = '#ffdd57'; if (new Date(o.due_date) < new Date()) { code = '#ff3860'; } else if (new Date(o.due_date) > new Date(new Date().getTime() + (2*24*60*60*1000))) { code = '#23d160'; } return { id: o.id, title: o.buyer_name, start: o.due_date, end: o.due_date, backgroundColor: code, color: code } }); }; var getQueryParam = function(param) { var found, item = window.location.search.substr(1).split("="); if (param == item[0]) { found = item[1] } return found; } document.addEventListener('DOMContentLoaded', function() { var start_date = getQueryParam('start_date') ? new Date(getQueryParam('start_date')) : new Date() var calendarEl = document.getElementById('calendar'); var calendar = new FullCalendar.Calendar(calendarEl, { initialView: 'dayGridMonth', locale: 'ja', timeZone: "Asia/Tokyo", eventColor: 'red', events: showOrders(orders), eventClick: function(info) { window.location.href = "/orders/" + info.event.id }, headerToolbar: { right: 'prev,next', left: 'title', center: 'dayGridMonth,listMonth', }, dayCellContent: function(arg){ return arg.date.getDate(); }, height: "auto", navLinks: false, }); calendar.render(); }); $('.fc-prev-button').click(function() { var current = new Date($('#start-date').val()); var prev = new Date(current.getFullYear(), current.getMonth() - 1, 1) $('#start-date').val(moment(prev).format('YYYY-MM-DD')) $('#start-date').trigger('change') }); $('.fc-next-button').click(function() { var current = new Date($('#start-date').val()); var next = new Date(current.getFullYear(), current.getMonth() + 1, 1) $('#start-date').val(moment(next).format('YYYY-MM-DD')) $('#start-date').trigger('change') }); </script>
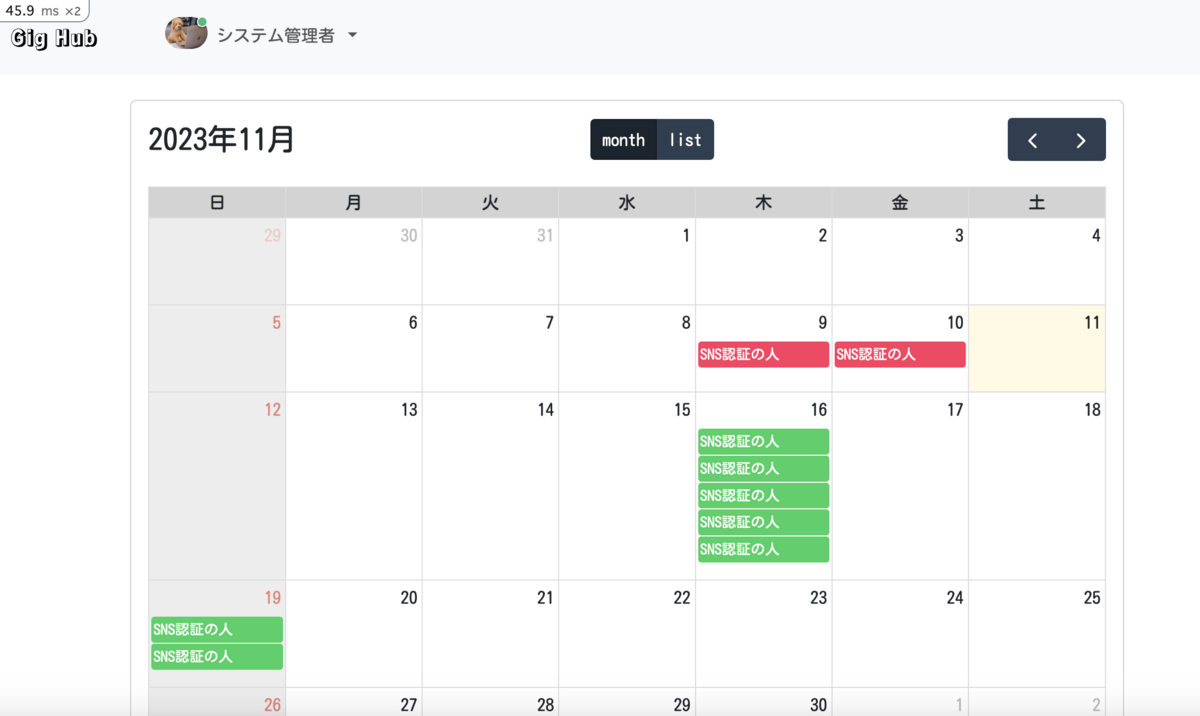
ブラウザを確認します。
アカウントを切り替えて動作を確認してください。
ブラウザ確認
http://localhost:3000/host_calendar


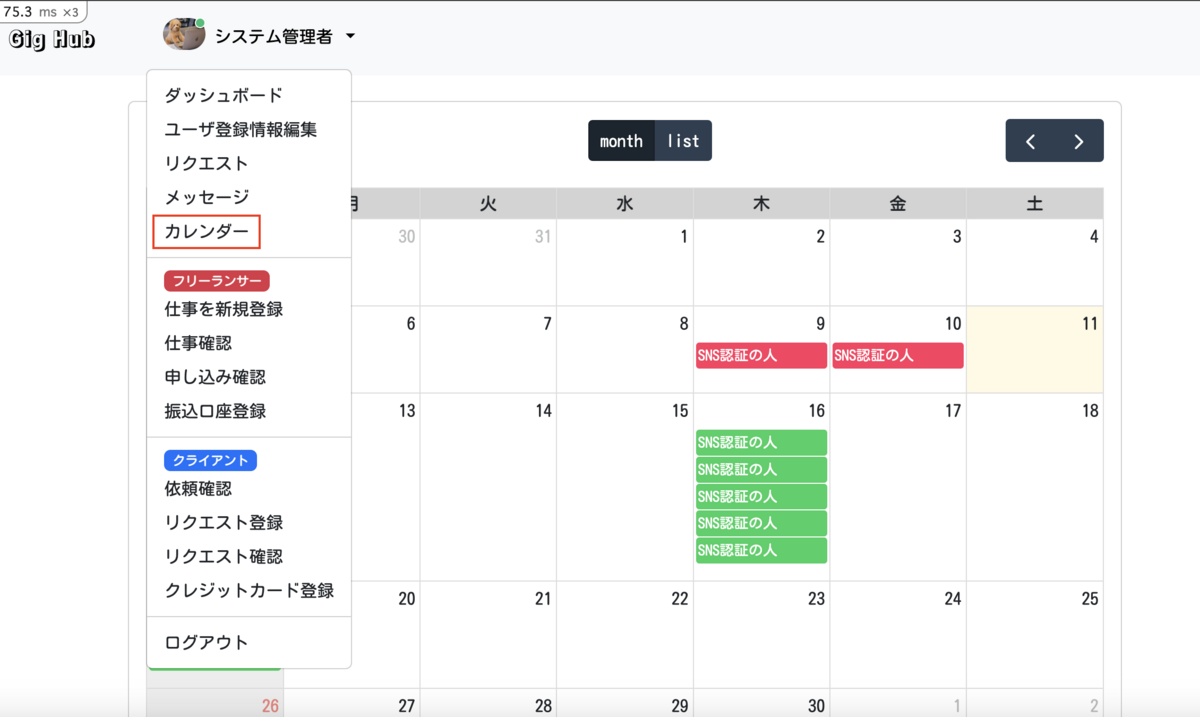
ナビゲーションバーにカレンダーへのリンクを追加します。
「app/views/shared/_navbar.html.erb」ファイルに以下の記述を追加します。
<li><%= link_to "カレンダー", host_calendar_path, class: "dropdown-item btn btn-light", data: { turbo: false} %></li>
記述追加 【app/views/shared/_navbar.html.erb】37行目
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/" ><span class="font1">Gig Hub7</span></a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 1rem;"> <%= link_to "新規登録", new_user_registration_path, class: "btn btn-danger" %> </span> </li> <li class="nav-item"> <span style="margin-left: 1rem;"> <%= link_to "ログイン", new_user_session_path, class: "btn btn-success text-light" %> </span> </li> </ul> <!-- ログインしていたら --> <% else %> <ul class="navbar-nav" style="margin-left: 2rem;"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <figure style="position:relative; top: 0.2rem;" class="avatar <%= current_user.status ? "online" : "offline" %>"></figure> <%= image_tag avatar_url(current_user), class: "bd-placeholder-img figure-img img-fluid rounded-pill", style: "width: 40px; height: 30px;" %> <%= current_user.full_name %> </a> <ul class="dropdown-menu"> <li><%= link_to "ダッシュボード", dashboard_path, class: "dropdown-item btn btn-lightt" %></li> <li><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "リクエスト", all_requests_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "メッセージ", conversations_path, class: "dropdown-item btn btn-light", data: { turbo: false} %></li> <li><%= link_to "カレンダー", host_calendar_path, class: "dropdown-item btn btn-light", data: { turbo: false} %></li> <li><hr class="dropdown-divider"><span class="badge bg-danger" style="margin-left: 1rem;">フリーランサー</span></li> <li><%= link_to "仕事を新規登録", new_gig_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "仕事確認", selling_orders_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "申し込み確認", my_offers_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "振込口座登録", settings_payout_path, class: "dropdown-item btn btn-light", data: { turbo: false} %> <li><hr class="dropdown-divider"><span class="badge bg-primary" style="margin-left: 1rem;">クライアント</span></li> <li><%= link_to "依頼確認", buying_orders_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "リクエスト登録", new_request_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "リクエスト確認", requests_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "クレジットカード登録", settings_payment_path, class: "dropdown-item btn btn-light", data: { turbo: false} %></li> <li><hr class="dropdown-divider"></li> <li><%= button_to "ログアウト", destroy_user_session_path, method: :delete, class: "dropdown-item btn btn-light" %></li> </ul> </li> </ul> <% end %> </div> </div> </nav>
ブラウザを確認します。

【46 | ファイル添付コメント】 << 【ホーム】 >> 【48 | 通知】
↓↓クリックして頂けると励みになります。