↓↓クリックして頂けると励みになります。
【44 | production.rbの設定】 << 【ホーム】 >> 【46 | Herokuの接続とPush】
HerokuにPushする前に、コンパイルテストを行い、エラーが出ないかどうか確認します。
ここでエラーが出れば、実際にHerokuにPushする際にも同じエラーが出ます。
以下のコマンドを実行してコンパイルテストを行います。
コマンド
rails assets:precompile RAILS_ENV=production
もしエラーが出る場合、エラー内容に従って以下の修正を行なってください。
「Error: Cannot find package '@babel/plugin-proposal-private-methods'」
babelのパッケージが見当たらないというエラーです。
エラーの内容は以下の通りです。
ERROR in ./app/javascript/packs/application.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find package '@babel/plugin-proposal-private-methods' imported from /tmp/build_b4ab7db5/babel-virtual-resolve-base.js
これを解決するには、「babel.config.js 」ファイルの記述を編集する必要があります。
編集前の内容は以下のようになっています。
module.exports = function(api) { var validEnv = ['development', 'test', 'production'] var currentEnv = api.env() var isDevelopmentEnv = api.env('development') var isProductionEnv = api.env('production') var isTestEnv = api.env('test') if (!validEnv.includes(currentEnv)) { throw new Error( 'Please specify a valid `NODE_ENV` or ' + '`BABEL_ENV` environment variables. Valid values are "development", ' + '"test", and "production". Instead, received: ' + JSON.stringify(currentEnv) + '.' ) } return { presets: [ isTestEnv && [ '@babel/preset-env', { targets: { node: 'current' } } ], (isProductionEnv || isDevelopmentEnv) && [ '@babel/preset-env', { forceAllTransforms: true, useBuiltIns: 'entry', corejs: 3, modules: false, exclude: ['transform-typeof-symbol'] } ] ].filter(Boolean), plugins: [ 'babel-plugin-macros', '@babel/plugin-syntax-dynamic-import', isTestEnv && 'babel-plugin-dynamic-import-node', '@babel/plugin-transform-destructuring', [ '@babel/plugin-proposal-class-properties', { loose: true } ], [ '@babel/plugin-proposal-object-rest-spread', { useBuiltIns: true } ], [ '@babel/plugin-proposal-private-methods', { loose: true } ], [ '@babel/plugin-proposal-private-property-in-object', { loose: true } ], [ '@babel/plugin-transform-runtime', { helpers: false } ], [ '@babel/plugin-transform-regenerator', { async: false } ] ].filter(Boolean) } }
57行目と63行目に注目してください。
抜粋すると、以下のように「proposal」という記述が含まれています。
@babel/plugin-proposal-private-methods @babel/plugin-proposal-private-property-in-object
この「proposal」の記述がRails6.1と相性が悪いため、開発段階では問題なくても、herokuデプロイ時にエラーが出てしまうということになるようです。
そこで、この「proposal」の記述を「transform」に書き換えます。
書き換えると、以下のようになります。
@babel/plugin-transform-private-methods @babel/plugin-transform-private-property-in-object
修正後の「babel.config.js 」ファイルの全文を載せておきます。
module.exports = function(api) { var validEnv = ['development', 'test', 'production'] var currentEnv = api.env() var isDevelopmentEnv = api.env('development') var isProductionEnv = api.env('production') var isTestEnv = api.env('test') if (!validEnv.includes(currentEnv)) { throw new Error( 'Please specify a valid `NODE_ENV` or ' + '`BABEL_ENV` environment variables. Valid values are "development", ' + '"test", and "production". Instead, received: ' + JSON.stringify(currentEnv) + '.' ) } return { presets: [ isTestEnv && [ '@babel/preset-env', { targets: { node: 'current' } } ], (isProductionEnv || isDevelopmentEnv) && [ '@babel/preset-env', { forceAllTransforms: true, useBuiltIns: 'entry', corejs: 3, modules: false, exclude: ['transform-typeof-symbol'] } ] ].filter(Boolean), plugins: [ 'babel-plugin-macros', '@babel/plugin-syntax-dynamic-import', isTestEnv && 'babel-plugin-dynamic-import-node', '@babel/plugin-transform-destructuring', [ '@babel/plugin-proposal-class-properties', { loose: true } ], [ '@babel/plugin-proposal-object-rest-spread', { useBuiltIns: true } ], [ '@babel/plugin-transform-private-methods', { loose: true } ], [ '@babel/plugin-transform-private-property-in-object', { loose: true } ], [ '@babel/plugin-transform-runtime', { helpers: false } ], [ '@babel/plugin-transform-regenerator', { async: false } ] ].filter(Boolean) } }
「ModuleNotFoundError: Module not found: Error: Can't resolve 'noty' in '/Users/**/Desktop/Rails6_1/VacationRental/app/javascript/packs'」
Rails6.1になってからコンパイルするとwebpackのエラーが出るようになりました。
webpackがうまく読み込めず、javascriptが動作しません。
これに対応するため、CDN経由でNotyを動かしていましたが、今回のエラーは「app/javascript/packs/application.js」ファイルのNotyの記述が見つかりませんというエラーになります。
これは「window.Noty = require("noty")」の記述を削除すれば消えます。
NotyもCDN経由で動かしているので通常通り動きます。
無事コンパイルに成功すると、以下のようなメッセージが出ます。
~/Desktop/Rails6_1/VacationRental $ rails assets:precompile RAILS_ENV=production yarn install v1.22.10 [1/5] 🔍 Validating package.json... [2/5] 🔍 Resolving packages... success Already up-to-date. ✨ Done in 0.41s. Everything's up-to-date. Nothing to do
コンパイルに成功したら、アプリケーションをGithubにコミットします。
コミットの手順は以下の通りでお願いします。
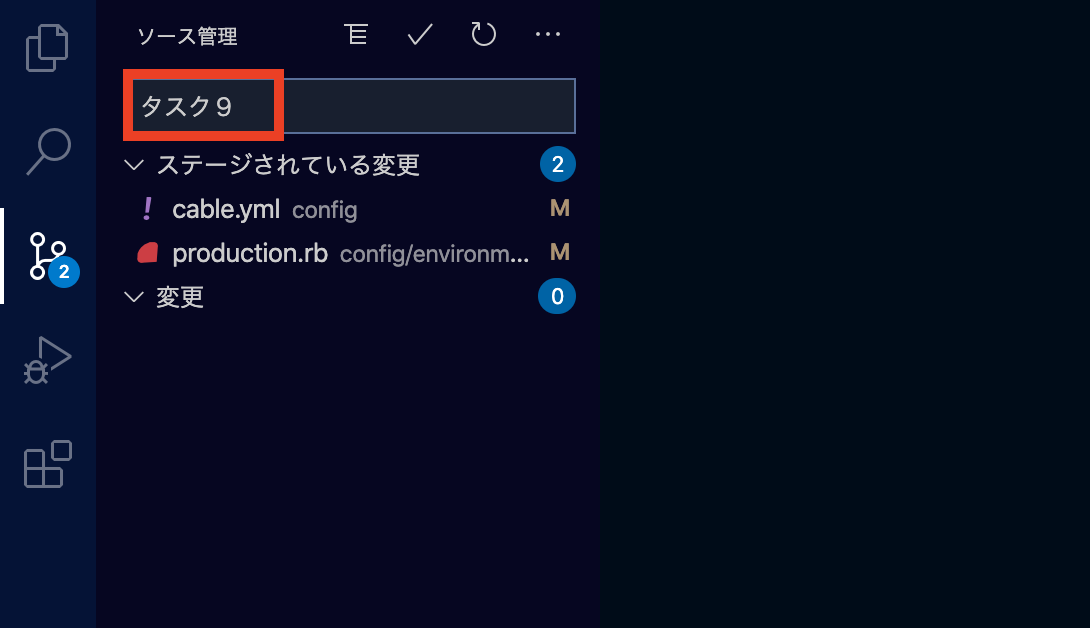
ソース管理を選択します。

「+」をクリックして全ての変更をステージします。

コミットネームを入力します。

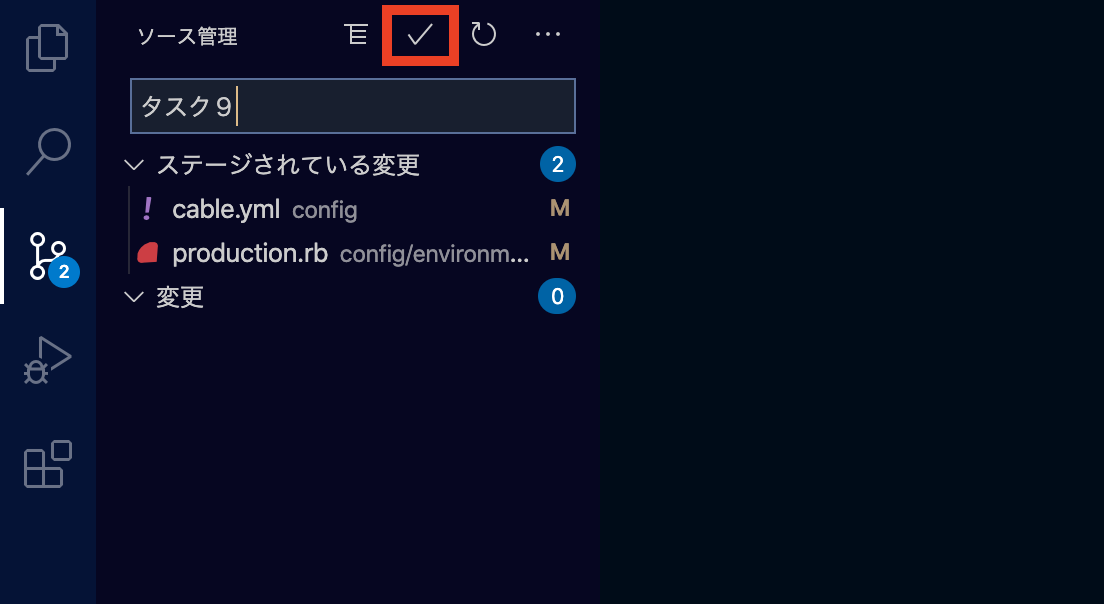
チェックマークをクリックしてコミットします。

下部にある同期ボタンをクリックしてGitと同期します。

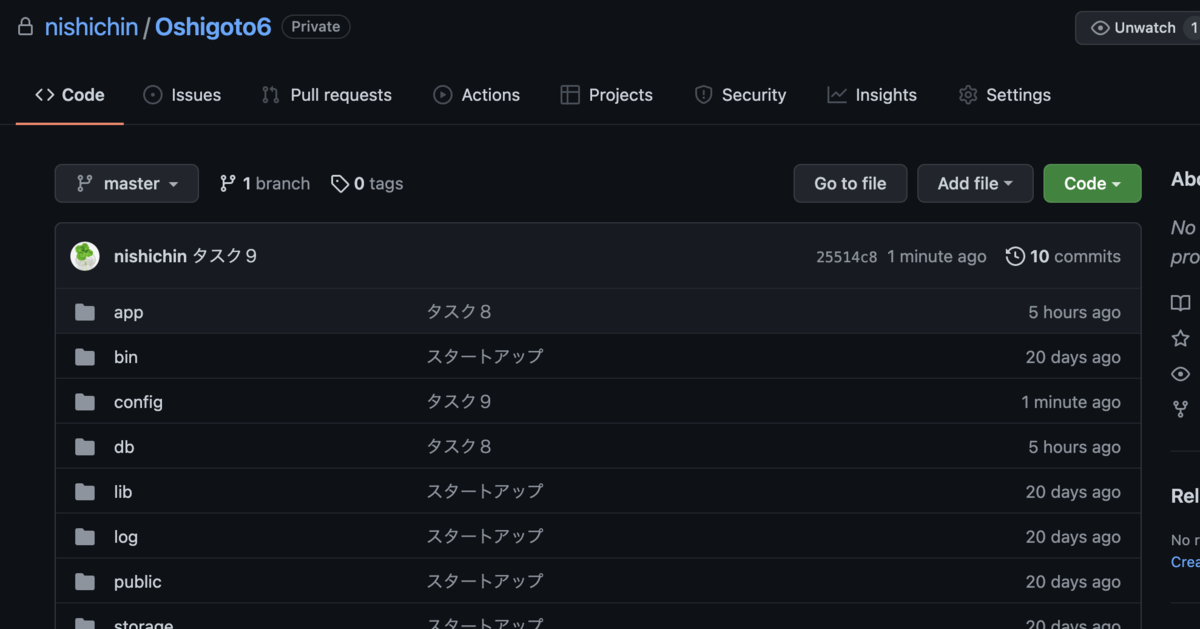
Gitページの確認

【44 | production.rbの設定】 << 【ホーム】 >> 【46 | Herokuの接続とPush】
↓↓クリックして頂けると励みになります。
