↓↓クリックして頂けると励みになります。
【35 | Pagination】 << 【ホーム】 >> 【37 | Stripe Connect】

Stripeは、オンライン決済プロセスを簡素化および最適化するためのソフトウェアプラットフォームとサービスを提供する企業です。
Stripeは、企業や個人がウェブサイトやアプリケーションを通じてクレジットカードやデビットカードを受け入れるためのツールを提供しており、これによりオンライン取引の処理が簡単になり、安全性が向上します。
Stripeは、多くのオンラインビジネスや企業にとって信頼性が高く、使いやすい支払い処理ソリューションとして広く採用されています。
また、Stripeは多くの国と通貨に対応しており、国際的な取引にも利用できます。
Stripe(ストライプ)を使ってでクレジット決済ができるようにします。
まずは以下の手順でStripeのアカウントを取得してください。
mrradiology.hatenablog.jp
ダッシュボードで「公開可能キー」と「シークレットキー」をコピーします。
StripeのGemを追加します。
記述追加 GemFile(85行目)
# stripe gem 'stripe', '~> 10.0'
コマンド
bundle
ユーザテーブルにStripeのカラムを追加します。
コマンド
rails g migration AddStripeToUser stripe_last_4 stripe_id
コマンド マイグレーション適用
rails db:migrate
「config\initializers」フォルダに「stripe.rb」ファイルを新規作成してください。
config\initializers\stripe.rb(新規作成したファイル)
ご自分の公開可能キーとシークレットキーを入れて下さい
Rails.configuration.stripe = { #ご自分の公開可能キーとシークレットキーを入れて下さい :publishable_key => 'ご自分の公開可能キーを入れてください。', :secret_key => 'ご自分のシークレットキーを入れてください' } Stripe.api_key = Rails.configuration.stripe[:secret_key] Stripe.api_version = '2020-03-02'
コントローラを編集します。
「app\controllers\users_controller.rb」ファイルに以下の記述を追加します。
記述追加 app\controllers\users_controller.rb(31行目)
def update_payment if !current_user.stripe_id customer = Stripe::Customer.create( email: current_user.email, source: params[:stripeToken] ) else customer = Stripe::Customer.update( current_user.stripe_id, source: params[:stripeToken] ) end if current_user.update(stripe_id: customer.id, stripe_last_4: customer.sources.data.first["last4"]) flash[:notice] = "新しいカード情報が登録されました" else flash[:alert] = "無効なカードです" end redirect_to request.referrer rescue Stripe::CardError => e flash[:alert] = e.message redirect_to request.referrer end
app\controllers\users_controller.rb
class UsersController < ApplicationController before_action :authenticate_user! def dashboard # ユーザーがホストの場合、ホストに対するすべてのゲストレビューを表示 @guest_reviews = Review.where(type: "GuestReview", host_id: current_user.id) # ユーザーがゲストの場合、ユーザに対するすべてのホストレビューを表示 @host_reviews = Review.where(type: "HostReview", guest_id: current_user.id) end def show @user = User.find(params[:id]) # ユーザーがホストの場合、ホストに対するすべてのゲストレビューを表示 @guest_reviews = Review.where(type: "GuestReview", host_id: @user.id) # ユーザーがゲストの場合、ユーザに対するすべてのホストレビューを表示 @host_reviews = Review.where(type: "HostReview", guest_id: @user.id) end def update @user = current_user if @user.update(current_user_params) flash[:notice] = "保存しました" else flash[:alert] = "更新できません" end redirect_to dashboard_path end def update_payment if !current_user.stripe_id customer = Stripe::Customer.create( email: current_user.email, source: params[:stripeToken] ) else customer = Stripe::Customer.update( current_user.stripe_id, source: params[:stripeToken] ) end if current_user.update(stripe_id: customer.id, stripe_last_4: customer.sources.data.first["last4"]) flash[:notice] = "新しいカード情報が登録されました" else flash[:alert] = "無効なカードです" end redirect_to request.referrer rescue Stripe::CardError => e flash[:alert] = e.message redirect_to request.referrer end private def current_user_params params.require(:user).permit(:about, :status, :avatar) end end
ビューを作成します。
「app\views\users」フォルダに「payment.html.erb」ファイルを新規作成して下さい。
「VISA.jpg」「Mastercard.jpg」「JCB.jpg'」「AmericanExpress.jpg」「Dinersclub.jpg」の画像ファイルを「app/assets/images」フォルダに入れておいてください。
app\views\users\payment.html.erb(新規作成したファイル)
<style> .StripeElement { box-sizing: border-box; height: 40px; padding: 10px 12px; border: 1px solid transparent; border-radius: 4px; background-color: white; box-shadow: 0 1px 3px 0 #e6ebf1; -webkit-transition: box-shadow 150ms ease; transition: box-shadow 150ms ease; } .StripeElement--focus { box-shadow: 0 1px 3px 0 #cfd7df; } .StripeElement--invalid { border-color: #fa755a; } .StripeElement--webkit-autofill { background-color: #fefde5 !important; } </style> <div class="container mt-4"> <div class="card"> <div class="card-body"> <% if current_user.stripe_id? %> <h4 class="font2 text-danger"> <i class="far fa-credit-card"></i> クレジットカード更新 </h4> <% if current_user.stripe_last_4 %> <span class="font2"><%= "登録カード **** **** **** #{current_user.stripe_last_4}" %></span> <% end %> <% else %> <h4 class="font2 text-success"> <i class="far fa-credit-card"></i>クレジットカード登録 </h4> <% end %> <div class="card mt-4 mb-4"> <div class="card-body"> <div class="mb-4"> <span class="font2">対応カード</span> <%= image_tag 'VISA.jpg', style: "width: 1.8rem;" %> <%= image_tag 'Mastercard.jpg', style: "width: 2.1rem;" %> <%= image_tag 'JCB.jpg', style: "width: 1.7rem;" %> <%= image_tag 'AmericanExpress.jpg', style: "width: 1.7rem;" %> <%= image_tag 'Dinersclub.jpg', style: "width: 2rem;" %> </div> <div> <%= form_with url: update_payment_path, local: true, id: "payment-form" do |f| %> <!-- ストライプ要素 --> <div id="card-element" class="mt-2"></div> <!-- フォームのエラーを表示 --> <div id="card-errors" role="alert" class="mt-2 font2"></div> <div class="mt-4 mb-2"> <%= f.submit "#{current_user.stripe_id ? "カードを更新する" : "カードを追加する"}", class: "btn btn-outline-danger rounded-pill w-100" %> </div> <% end %> </div> </div> </div> <p class="font2 fs-8"> CVCとは、クレジットカードの裏面に記載されている暗証番号です。<br/> ほとんどのカード(Visa、MasterCardなど)ではカード裏面の署名欄に記載されています。<br/> 記載番号の最後の3ケタがこれにあたります。<br/> American Express(AMEX)カードでは通常、カード前面の4ケタのコードとなります。 </p> </div> </div> </div> <script src="https://js.stripe.com/v3/"></script> <script> // Stripeクライアントを作成します。 var stripe = Stripe('<%= Rails.configuration.stripe[:publishable_key] %>'); // Elementsのインスタンスを作成します。 var elements = stripe.elements(); // Elementの作成時に、カスタムスタイリングをオプションに渡すことができます。 var style = { base: { color: '#32325d', fontFamily: '"Helvetica Neue", Helvetica, sans-serif', fontSmoothing: 'antialiased', fontSize: '16px', '::placeholder': { color: '#aab7c4' } }, invalid: { color: '#fa755a', iconColor: '#fa755a' } }; // カード要素のインスタンスを作成します。 var card = elements.create('card', {style: style}); // カード要素のインスタンスを `card-element` <div>に追加します。 card.mount('#card-element'); // カード要素からのリアルタイム検証エラーを処理します。 card.addEventListener('change', function(event) { var displayError = document.getElementById('card-errors'); if (event.error) { displayError.textContent = event.error.message; } else { displayError.textContent = ''; } }); // フォームの送信を処理します。 var form = document.getElementById('payment-form'); form.addEventListener('submit', function(event) { event.preventDefault(); stripe.createToken(card).then(function(result) { if (result.error) { // エラーが発生したかどうかをユーザーに通知します。 var errorElement = document.getElementById('card-errors'); errorElement.textContent = result.error.message; } else { // トークンをサーバーに送信します。 stripeTokenHandler(result.token); } }); }); // トークンIDを使用してフォームを送信します。 function stripeTokenHandler(token) { // トークンIDをフォームに挿入して、サーバーに送信されるようにします var form = document.getElementById('payment-form'); var hiddenInput = document.createElement('input'); hiddenInput.setAttribute('type', 'hidden'); hiddenInput.setAttribute('name', 'stripeToken'); hiddenInput.setAttribute('value', token.id); form.appendChild(hiddenInput); // フォームを送信する form.submit(); } </script>
ルートを設定します。
「config\routes.rb」ファイルに以下の記述を追加します。
1.記述追加 config\routes.rb(14行目)
get 'settings/payment', to: 'users#payment', as: 'settings_payment'
2.記述追加 config\routes.rb(18行目)
post '/settings/payment', to: 'users#update_payment', as: "update_payment"
config\routes.rb
Rails.application.routes.draw do # ルートを app\views\pages\home.html.erb に設定 root 'pages#home' # get get '/dashboard', to: 'users#dashboard' get 'pages/home' get '/users/:id', to: 'users#show', as: 'user' get '/your_trips' => 'reservations#your_trips' get '/your_reservations' => 'reservations#your_reservations' get 'search' => 'pages#search' get '/host_calendar' => "calendars#host" get 'settings/payment', to: 'users#payment', as: 'settings_payment' # post post '/users/edit', to: 'users#update' post '/settings/payment', to: 'users#update_payment', as: "update_payment" resources :rooms, except: [:edit] do member do get 'listing' get 'pricing' get 'description' get 'photo_upload' get 'amenities' get 'location' get 'preload' get 'preview' delete :delete_photo post :upload_photo end resources :reservations, only: [:create] end resources :reservations, only: [:approve, :decline] do member do post '/approve' => "reservations#approve" end end resources :guest_reviews, only: [:create, :destroy] resources :host_reviews, only: [:create, :destroy] # device devise_for :users, path: '', path_names: {sign_up: 'register', sign_in: 'login', edit: 'profile', sign_out: 'logout'}, controllers: {omniauth_callbacks: 'omniauth_callbacks', registrations: 'registrations'} # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end
ブラウザ確認
http://localhost:3000/settings/payment
テストカードは「4242 4242 4242 4242」を使用して下さい。
登録すると下4ケタが表示されます。



ユーザテーブルにStripeのIDが格納されます。

Stripeのダッシュボードで「顧客」を見ると登録されているのが確認できます。

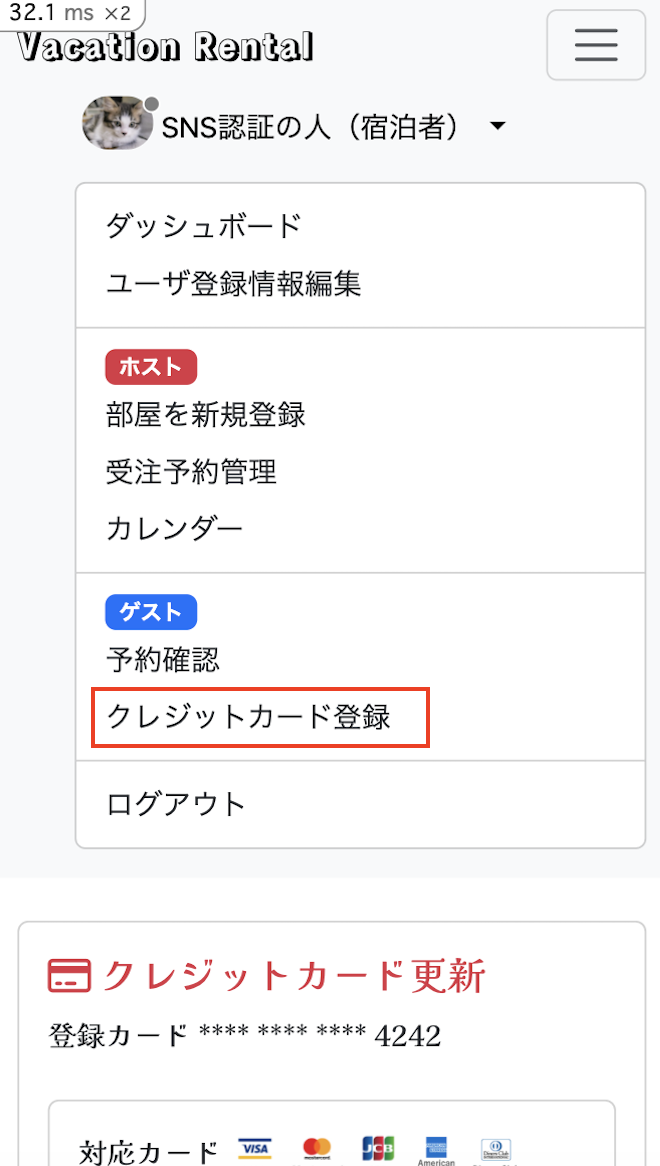
ナビゲーションバーのリンクを追加します。
「app\views\shared\_navbar.html.erb」ファイルに以下の記述を追加します。
記述追加 app\views\shared\_navbar.html.erb(41行目)
<li><%= link_to "クレジットカード登録", settings_payment_path, class: "dropdown-item btn btn-light", data: { turbolinks: false} %></li>
app\views\shared\_navbar.html.erb
<nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="/"><span class="font1">Vacation Rental</span></a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <!-- もしログインしていなかったら--> <% if (!user_signed_in?) %> <li class="nav-item" style="margin-bottom: 0.1rem;"> <span style="margin-left: 1rem;"> <%= link_to "新規登録", new_user_registration_path, class: "btn btn-danger" %> </span> </li> <li class="nav-item"> <span style="margin-left: 1rem;"> <%= link_to "ログイン", new_user_session_path, class: "btn btn-success text-light" %> </span> </li> </ul> <!-- ログインしていたら --> <% else %> <ul class="navbar-nav" style="margin-left: 2rem;"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <figure style="position:relative; top: 0.2rem;" class="avatar <%= current_user.status ? "online" : "offline" %>"></figure> <%= image_tag avatar_url(current_user), class: "bd-placeholder-img figure-img img-fluid rounded-pill", style: "width: 40px; height: 30px;" %> <%= current_user.full_name %> </a> <ul class="dropdown-menu"> <li><%= link_to "ダッシュボード", dashboard_path, class: "dropdown-item btn btn-lightt" %></li> <li><%= link_to "ユーザ登録情報編集", edit_user_registration_path, class: "dropdown-item btn btn-light" %></li> <li><hr class="dropdown-divider"><span class="badge bg-danger" style="margin-left: 1rem;">ホスト</span></li> <li><%= link_to "部屋を新規登録", new_room_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "受注予約管理", your_reservations_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "カレンダー", host_calendar_path, class: "dropdown-item btn btn-light", data: { turbolinks: false} %></li> <li><hr class="dropdown-divider"><span class="badge bg-primary" style="margin-left: 1rem;">ゲスト</span></li> <li><%= link_to "予約確認", your_trips_path, class: "dropdown-item btn btn-light" %></li> <li><%= link_to "クレジットカード登録", settings_payment_path, class: "dropdown-item btn btn-light", data: { turbolinks: false} %></li> <li><hr class="dropdown-divider"></li> <li><%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "dropdown-item btn btn-light" %></li> </ul> </li> </ul> <% end %> </div> </div> </nav>

【35 | Pagination】 << 【ホーム】 >> 【37 | Stripe Connect】
↓↓クリックして頂けると励みになります。