↓↓クリックして頂けると励みになります。
【19 | Firebase】 << 【ホーム】 >> 【21 | 電話番号更新】
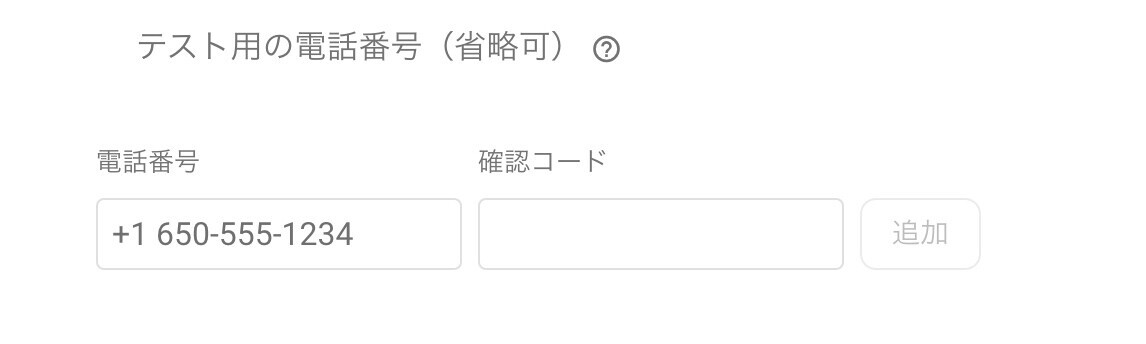
FireBaseの電話番号で、テスト用の電話番号とPINコードを登録しておいてください。
動作確認に使用します。

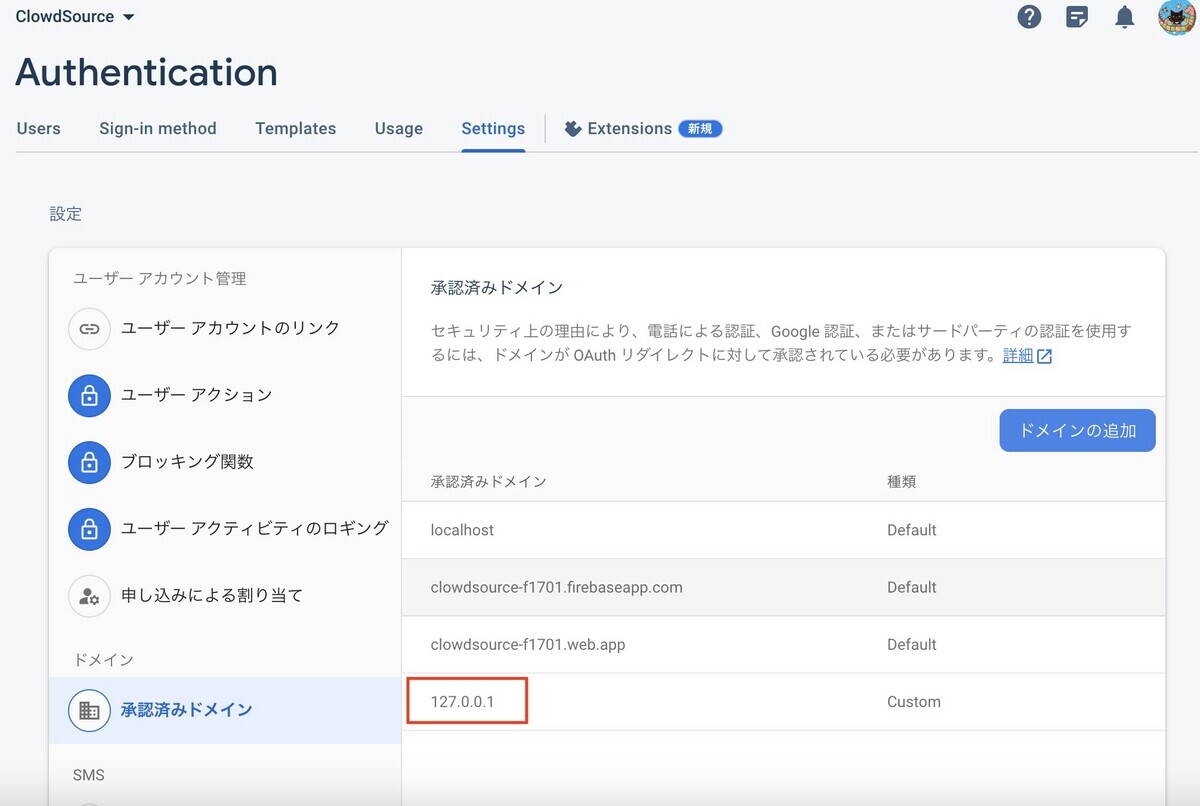
実際の電話番号で試したい場合は、「認証済みドメイン」に「127.0.0.1」を追加します。

電話番号のフィールドを追加します。
「core/models.py」ファイルに記述を追加します。
記述追加 【Desktop/crowdsource/core/models.py】8行目
from django.db import models from django.contrib.auth.models import User # Create your models here. class Customer(models.Model): user = models.OneToOneField(User, on_delete=models.CASCADE) avatar = models.ImageField(upload_to='customer/avatars/', blank=True, null=True) phone_number = models.CharField(max_length=50, blank=True) def __str__(self): return self.user.get_full_name()
マイグレーションファイルを作成します。
コマンド
python manage.py makemigrations
マイグレーションを適用します。
コマンド
python manage.py migrate
「core/templates/customer/profile.html」ファイルを編集します。
記述編集 【Desktop/crowdsource/core/templates/customer/profile.html】
{% extends 'customer/base.html' %}
{% load bootstrap4 %}
{% block head %}
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.2.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.2.1/firebase-auth.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script>
// ご自分のFirebaseConfigに置き換えてください。
const firebaseConfig = {
apiKey: "AIzaSyCGdXmGoLenh7BiRl7pG",
authDomain: "clowdsource-f1701.firebaseapp.com",
projectId: "clowdsource-f1701",
storageBucket: "clowdsource-f1701.appspot.com",
messagingSenderId: "647885698103",
appId: "1:647885698103:web:a8fc"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
{% endblock %}
{% block main %}
<!-- 基本情報 -->
<b class="text-secondary">基本情報</b><br />
<div class="card bg-white mt-2 mb-5">
<div class="card-body">
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
{% bootstrap_form user_form %}
{% bootstrap_form customer_form %}
<input type="hidden" name="action" value="update_profile">
<button type="submit" class="btn btn-danger">保存</button>
</form>
</div>
</div>
<!-- パスワード -->
<b class="text-secondary">パスワード更新</b><br />
<div class="card bg-white mt-2 mb-5">
<div class="card-body">
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
{% bootstrap_form password_form %}
<input type="hidden" name="action" value="update_password">
<button type="submit" class="btn btn-danger">保存</button>
</form>
</div>
</div>
<!--電話番号 -->
<b class="text-secondary">電話番号</b><br />
<div class="card bg-white mt-2 mb-5">
<div class="card-body">
<div id="recaptcha-container"></div>
<div id="get-code" class="input-group mb-3 {% if request.user.customer.phone_number %} d-none {% endif %}">
<input type="text" class="form-control" placeholder="あなたの電話番号">
<div class="input-group-append">
<button class="btn btn-primary" type="button">電話番号を送信</button>
</div>
</div>
<div id="verify-code" class="input-group mb-3 d-none">
<input type="text" class="form-control" placeholder="PINコード">
<div class="input-group-append">
<button class="btn btn-info" type="button">PINコードを送信</button>
</div>
</div>
<div id="change-phone" class="input-group mb-3 {% if not request.user.customer.phone_number %} d-none {% endif %}">
<input type="text" class="form-control" disabled value="{{ request.user.customer.phone_number }}">
<div class="input-group-append">
<button class="btn btn-danger" type="button">変更</button>
</div>
</div>
</div>
</div>
<script>
window.recaptchaVerifier = new firebase.auth.RecaptchaVerifier('recaptcha-container');
$("#get-code button").on('click', function () {
const phoneNumber = $("#get-code input").val();
console.log(phoneNumber);
firebase.auth().signInWithPhoneNumber(phoneNumber, window.recaptchaVerifier)
.then((confirmationResult) => {
// SMS sent. Prompt user to type the code from the message, then sign the
// user in with confirmationResult.confirm(code).
console.log(confirmationResult);
window.confirmationResult = confirmationResult;
$("#get-code").addClass("d-none");
$("#verify-code").removeClass("d-none");
}).catch((error) => {
// Error; SMS not sent
toast(error.message, 'error');
});
});
$("#verify-code button").on('click', function () {
const code = $("#verify-code input").val();
confirmationResult.confirm(code).then((result) => {
// User signed in successfully.
const user = result.user;
console.log(user.phoneNumber);
user.getIdToken().then(function (idToken) {
console.log(idToken)
});
}).catch((error) => {
// User couldn't sign in (bad verification code?)
toast(error.message, 'error');
});
});
</script>
{% endblock %}
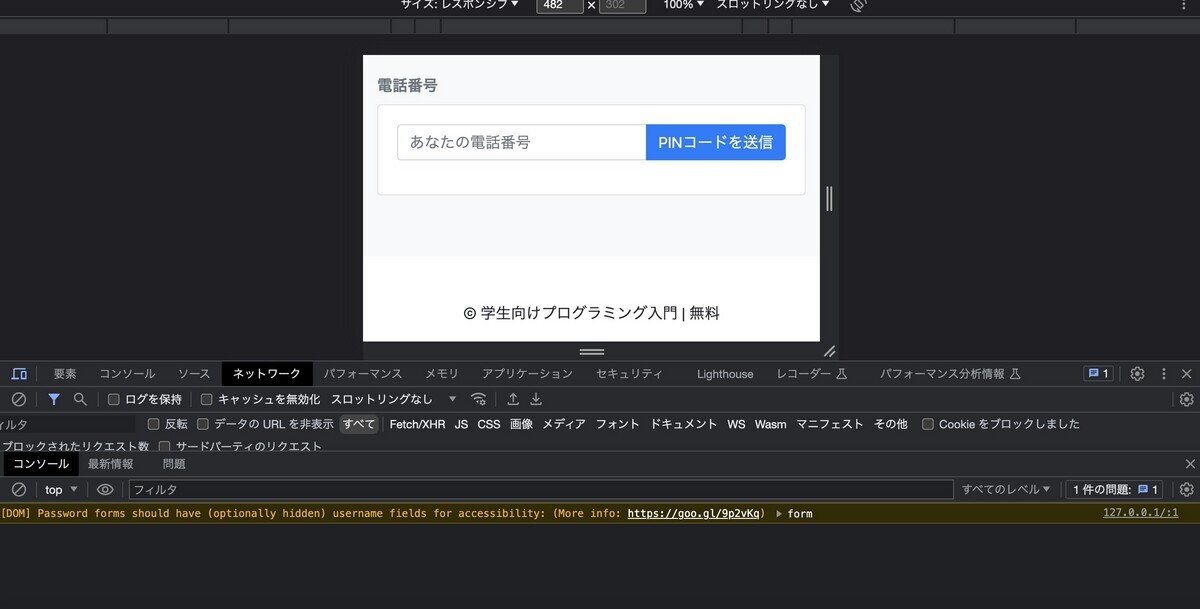
ブラウザを確認します。
http://127.0.0.1:8000/customer/profile/
登録したテスト番号で動作を確認してください。
検証コンソールを出しながら確認するとより動きがわかります。
登録はまだ出来ません。

↓↓クリックして頂けると励みになります。
【19 | Firebase】 << 【ホーム】 >> 【21 | 電話番号更新】