↓↓クリックして頂けると励みになります。
【05 | Bootstrap】 << 【ホーム】 >> 【07 | GitHub】
「core/templates」フォルダに「base.html」ファイルを新規作成します。
作成した「base.html」ファイルを以下のように編集します。
新規作成 【Desktop/crowdsource/core/templates/base.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>クラウドソーシングアプリ</title> {% load bootstrap4 %} {% bootstrap_css %} {% bootstrap_javascript jquery='full' %} {% block head %}{% endblock %} </head> <body> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand" href="/">クラウドソーシングアプリ</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="/customer/">依頼人</span></a> </li> <li class="nav-item"> <a class="nav-link" href="/courier/">配達人</a> </li> </ul> </div> </nav> {% block content %}{% endblock %} <footer class="text-center mt-5 mb-5"> © クラウドソーシングアプリ </footer> </body> </html>
「core/templates/home.html」ファイルを編集します。
記述編集 【Desktop/crowdsource/core/templates/home.html】
{% extends 'base.html' %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-lg-12 text-center mt-5 mb-5">
<h2>クラウドソーシングアプリ</h2>
</div>
<div class="col-lg-6 mb-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">依頼人</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="/customer/" class="btn btn-info">詳細</a>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">配達人</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="/courier/" class="btn btn-info">詳細</a>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
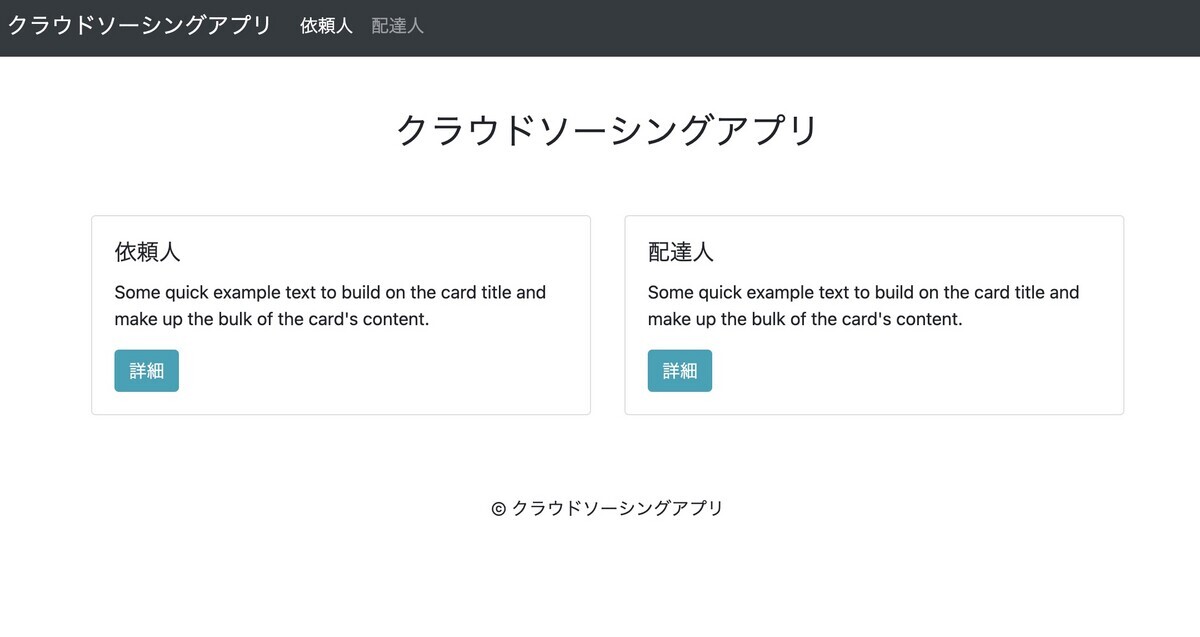
これでページの表通する部分をテンプレートファイル「base.html」に置き換えることができました。
ページの表示、動作が変わらないことを確認してください。

↓↓クリックして頂けると励みになります。
【05 | Bootstrap】 << 【ホーム】 >> 【07 | GitHub】