[23 | メニューアイテム登録] << [ホーム] >> [25 | メニューアイテム詳細表示]
「qrmenu_react/src」フォルダに「components」フォルダを新規作成します。
作成した「components」フォルダに「MenuItem.js」ファイルを新規作成します。
新規作成 【QRMenu/qrmenu_react/src/components/MenuItem.js】
import {Col } from 'react-bootstrap'; import React from 'react'; import styled from 'styled-components'; const Container = styled.div` border-radius: 5px; background-color: white; margin-bottom: 30px; box-shadow: 1px 1px 8px rgba(0,0,0,0,1); display: flex; opacity: ${({active}) => (active ? 1 : 0.6)}; > div: first-child { width: 40%; border-top-left-radius: 5px; border-bottom-left-radius: 5px; background-size: cover; } > div:last-child { padding: 15px 20px; min-height: 150px; } `; const MenuItem = ({ item }) => ( <Container active={item.is_available}> <Col xs={5} style={{ backgroundImage: `url(${item.image})` }} /> <Col xs={7} className="d-flex flex-column justify-content-between w-100"> <div> <h4 className="mb-2"> <b>{item.name}</b> </h4> <p className="mb-4">{item.description}</p> </div> <div className="d-flex justify-content-between align-items-end"> <div> <h5 className="mb-0 text-standard"> <b>{item.price}円</b> </h5> </div> {!item.is_available ? (<big className="text-danger">品切れ</big>) : null} </div> </Col> </Container> ); export default MenuItem;
「qrmenu_react/src/pages/Place.js」ファイルを編集します。
記述編集 【QRMenu/qrmenu_react/src/pages/Place.js】
import { IoMdArrowBack } from 'react-icons/io'; import { Row, Col, Button } from 'react-bootstrap'; import { useParams, useHistory } from 'react-router-dom'; import React, { useEffect, useState, useContext } from 'react'; import styled from 'styled-components'; import { fetchPlace } from '../apis'; import AuthContext from '../contexts/AuthContext'; import MainLayout from '../layouts/MainLayout'; import MenuItemForm from '../containers/MenuItemForm'; import MenuItem from '../components/MenuItem'; const Panel = styled.div` background-color: white; padding: 20px; border-radius: 5px; box-shadow: 1px 1px 10px rgba(0,0,0,0.05); `; const Place = () => { const [place, setPlace] = useState({}); const auth = useContext(AuthContext); const params = useParams(); const history = useHistory(); const onBack = () => history.push("/places"); const onFetchPlace = async () => { const json = await fetchPlace(params.id, auth.token); if(json) { setPlace(json); } }; useEffect(() => { onFetchPlace(); }, []); return ( <MainLayout> <Row> <Col lg={12}> <div className="mb-4"> <div className="d-flex align-items-center" Style="margin-left: 2rem; margin-top: 2rem;"> <Button variant="link" onClick={onBack}> <IoMdArrowBack size={25} color="black" /> </Button> <h3 className="mb-0 ml-2 mr-2">{place.name}</h3> </div> </div> </Col> <Col md={4}> <Panel> <MenuItemForm place={place} onDone={onFetchPlace} /> </Panel> </Col> <Col md={8}> {place?.categories?.map((category) => ( <div key={category.id} className="mb-5"> <h4 className="mb-0 mr-2 mb-4"> <b>{category.name}</b> </h4> {category.menu_items.map((item) => ( <MenuItem key={item.id} item={item} /> ))} </div> ))} </Col> </Row> </MainLayout> ) }; export default Place;
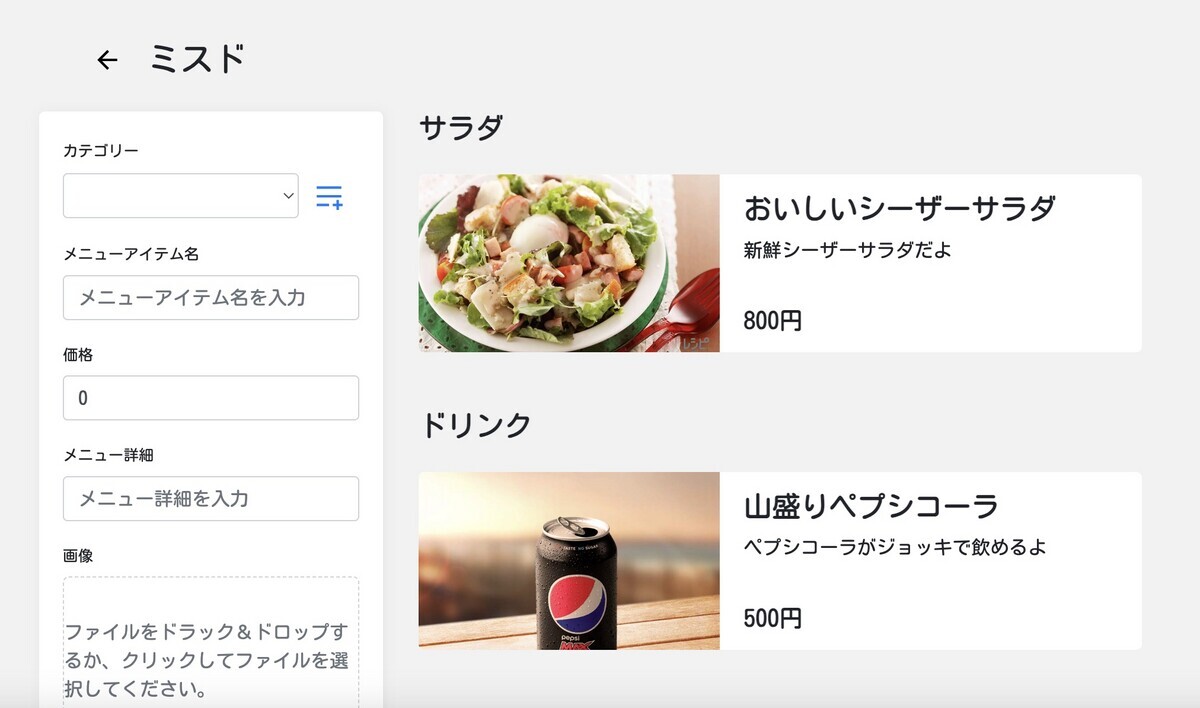
ブラウザを確認します。
http://localhost:3000/places/1

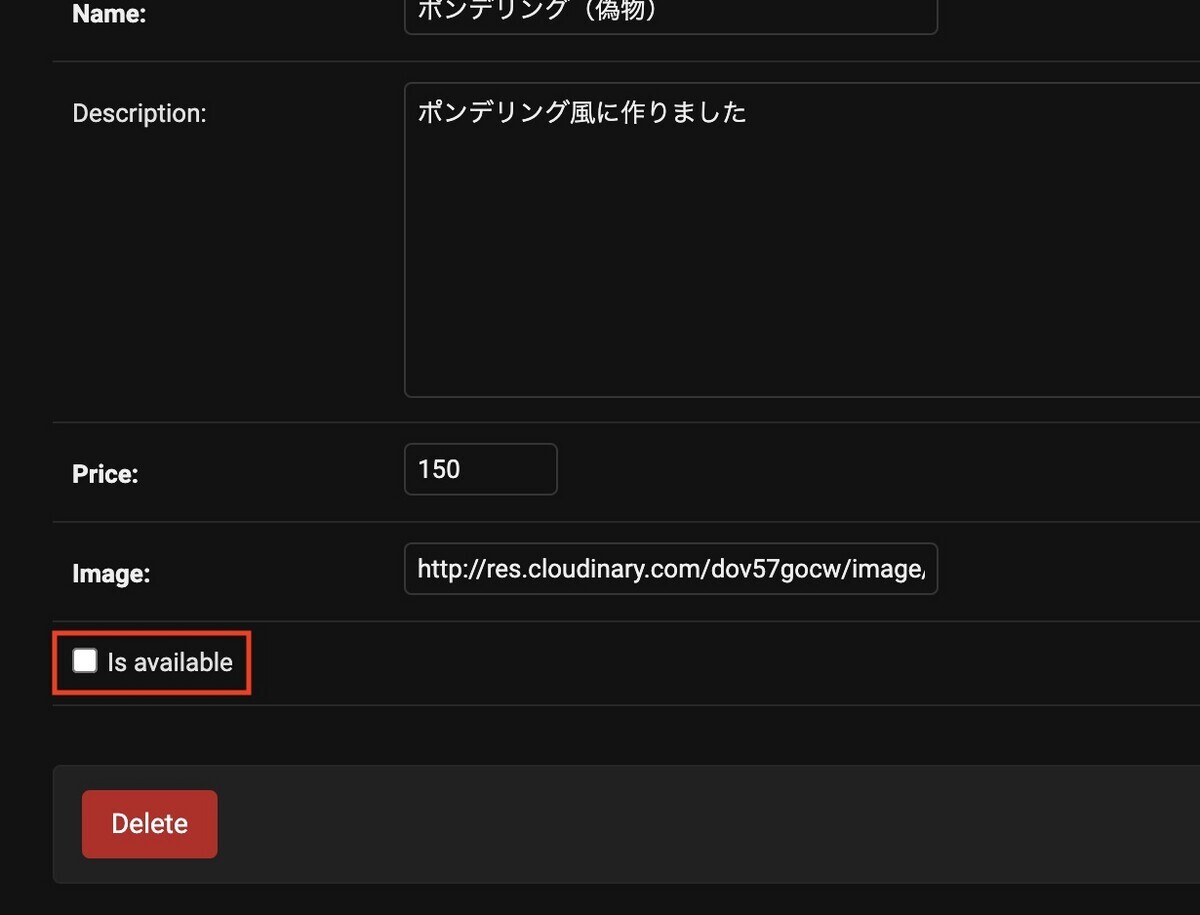
admin管理画面で登録したメニューの「is_available」のチェックを外します。

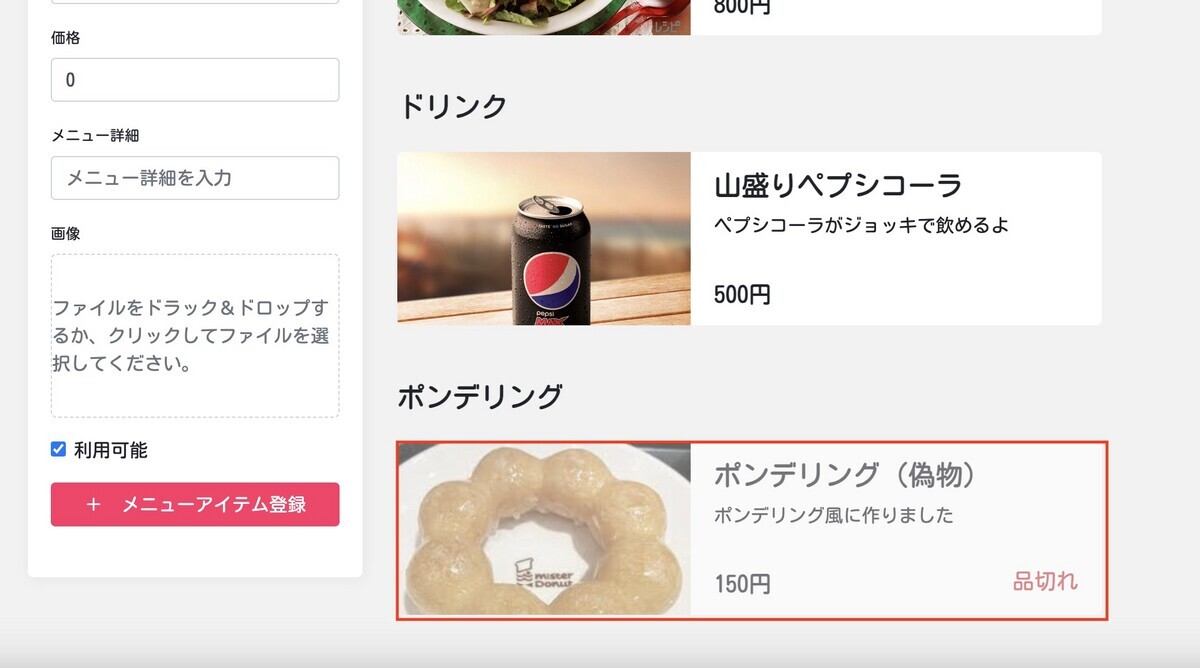
グレーアウトして「品切れ」となりました。

↓↓クリックして頂けると励みになります。
[23 | メニューアイテム登録] << [ホーム] >> [25 | メニューアイテム詳細表示]