Webページで画像を表示するにはコンパイルする必要があります。
以下のコマンドを実行してコンパイルを行います。
コマンド
rails assets:precompile RAILS_ENV=production
バンドラーの改行コードを変更します。
これをしないとHEROKUデプロイ時にバンドラーのエラーがでます。
「bin\bundle」ファイルを開いて右下の「CRLF」をクリックして改行コードを選択します。

上部で改行コード選択ができるので「LF」を選択します。

上書き保存して「LF」に変更します。

Gitにコミットします。
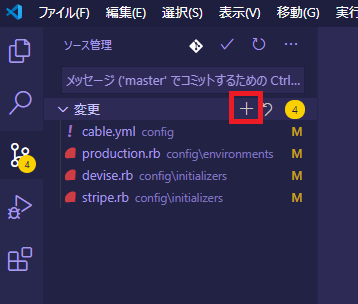
ソース管理を選択します。

「+」をクリックして全ての変更をステージします。

コミットネームを入力します。

チェックマークをクリックしてコミットします。

下部にある同期ボタンをクリックしてGitと同期します。
